模拟京东快递单号查询
案例分析:
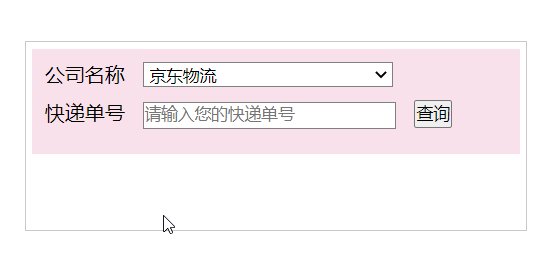
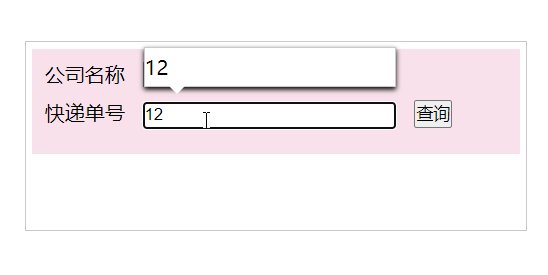
1.快递单号输入时,上面的大号字体盒子(con)显示(这里面的字体更大);
2.表单检测用户输入:给表单添加键盘事件;
3.同时把快递单号里面的值(value)获取过来赋值给con盒子(innerText)做为内容;
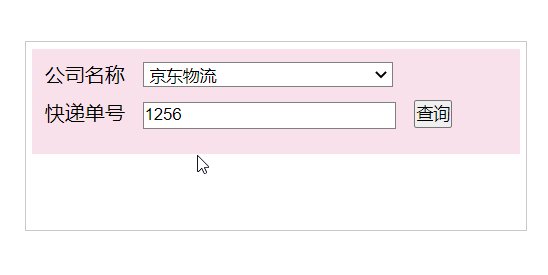
4.如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子。
5.当我们失去焦点,就隐藏con盒子;
6.当我们获得焦点,且文本框内容不为空,就显示con盒子。
效果展示:

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>快递单号查询</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .box{ 12 width: 400px; 13 height: 150px; 14 margin: 100px auto; 15 border: 1px solid rgb(204, 201, 201); 16 } 17 .search{ 18 width: 370px; 19 margin: 5px; 20 padding: 10px; 21 background-color: rgb(248, 225, 234); 22 position: relative; 23 } 24 select,input{ 25 margin:0 10px 10px 10px; 26 padding: 0; 27 width: 200px; 28 height: 20px; 29 border: 1px solid gray; 30 } 31 .con{ 32 display: none; 33 position: absolute; 34 top: -1px; 35 left: 89px; 36 width: 200px; 37 height: 30px; 38 border: 1px solid rgb(204, 201, 201); 39 box-shadow: 0 2px 4px; 40 background-color: #fff; 41 line-height: 30px; 42 } 43 44 /* 小三角 */ 45 .con::before{ 46 content: ''; 47 width: 0; 48 height: 0; 49 position: absolute; 50 top: 28px; 51 left: 18px; 52 border: 8px solid #000; 53 border-style: solid dashed dashed; 54 border-color: #fff transparent transparent; 55 } 56 </style> 57 </head> 58 <body> 59 <div class="box"> 60 <div class="search"> 61 <div class="express"> 62 <form action=""> 63 公司名称 64 <select name="names" id=""> 65 <option value="jd">京东物流</option> 66 <option value="yt">圆通快递</option> 67 <option value="st">申通快递</option> 68 <option value="sf">顺丰速运</option> 69 <option value="zt">中通快递</option> 70 <option value="ems">中国邮政</option> 71 </select> 72 </form> 73 </div> 74 <div class="con">123</div><!--字号偏大的盒子--> 75 <div> 76 快递单号 77 <input type="text" placeholder="请输入您的快递单号" class="jd"> 78 <button>查询</button> 79 </div> 80 </div> 81 </div> 82 <script> 83 var con = document.querySelector('.con'); 84 var jd_input = document.querySelector('.jd'); 85 //keydown和keypress在文本框里面的特点:他们两个事件触发的时候,文字还没有落入文本框中 86 //此处用keyup 触发的时候文字已经落入文本框了 87 jd_input.addEventListener('keyup',function(e){ 88 if(this.value == ''){ 89 con.style.display = 'none'; 90 }else{ 91 con.style.display = 'block'; 92 con.innerText = this.value; 93 } 94 }) 95 96 //当我们失去焦点,就隐藏这个con盒子 97 jd_input.addEventListener('blur',function(){ 98 con.style.display = 'none'; 99 }) 100 //当我们获得焦点,就显示con这个盒子 101 jd_input.addEventListener('focus',function(){ 102 if(this.value !== ''){ 103 con.style.display = 'block'; 104 } 105 }) 106 </script> 107 </body> 108 </html>





