删除留言案例
案例分析:
1.当我们把文本域里面的值赋值给 li 时,多添加一个删除的链接;
2.需要把所有的链接获取过来,当我们点击当前链接的时候,删除当前链接所在的 li ;
3.阻止链接跳转需要添加 javascript:void(0); 或者 javascript:; 。
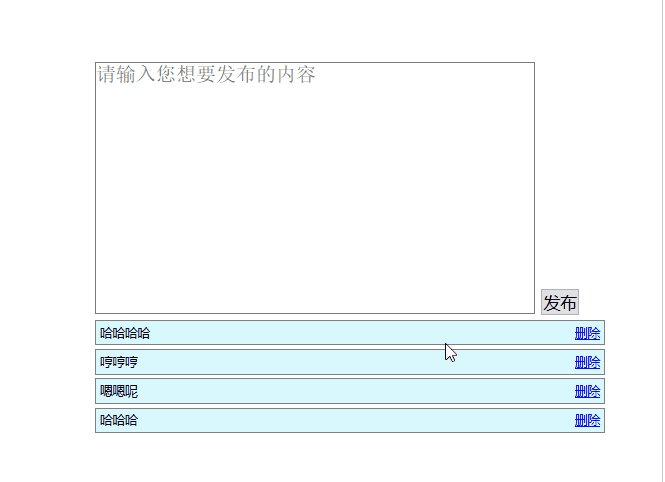
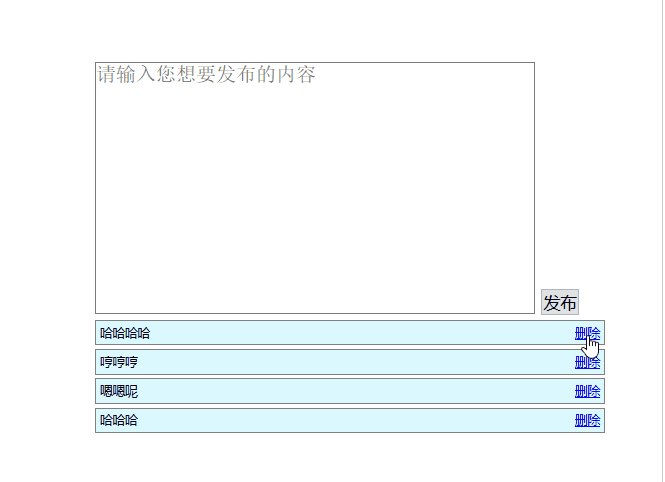
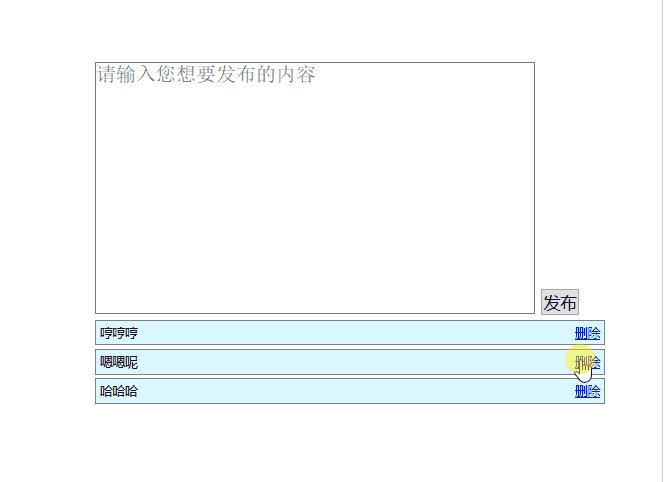
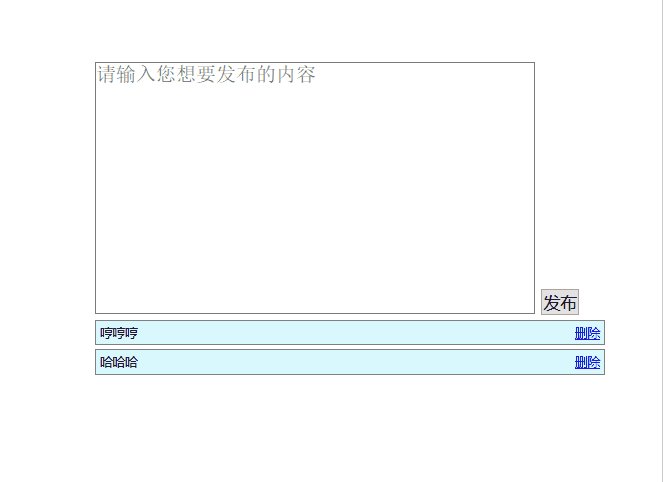
效果:

代码:
1 <script> 2 //1.获取元素 3 var btn=document.querySelector("button"); 4 var text=document.querySelector("textarea"); 5 var ul=document.querySelector("ul"); 6 //2.注册事件 7 btn.onclick=function(){ 8 if(text.value==""){ 9 alert("您没有输入内容"); 10 } 11 else{ 12 //(1)创建元素 13 var li=document.createElement("li"); 14 //先有li才能赋值 15 li.innerHTML=text.value + "<a href='javascript:;'>删除</a>"; 16 //(2)添加元素 17 ul.insertBefore(li,ul.children[0]); 18 //删除文本域中的文字 19 text.value=""; 20 21 //(3)删除元素,删除的是当前链接的li 22 var as = document.querySelectorAll('a'); 23 for(var i = 0;i < as.length;i++){ 24 as[i].onclick = function(){ 25 //node.removeChild(child); 删除的是li 当前a所在的li 26 ul.removeChild(this.parentNode); 27 } 28 } 29 } 30 } 31 32 </script>
刚开始没明白为什么删除元素的代码要放在else里面,后来通过弹幕了解到如果在外面另写,会把所有的var提到代码的最前面,那样as[]就是空值所以行不通,觉得挺有道理的,但还是迷迷糊糊的。有的弹幕说创建了才能获取到,写在外面之前不也创建了吗??不懂(@_@;)





