tab栏切换布局
案例分析
1.Tab栏切换有两个大的模块;
2.上面是模块选项卡,点击某一个,当前的底色为红色,其余不变(排他思想),用修改雷鸣的方式;
3.下面的模块内容,会跟随上面的选项卡变化,所以下面的模块变化需要写到点击事件里面;
4.规律:下面的模块显示内容和上面的选项卡意义对应相匹配;
5.核心思路:给上面的tab_list里面的所有小li添加自定义属性,属性值从0开始编号(索引);
6.当我们点击tab_list里面的某个小li,让tab_con里面对应序号的内容显示,其余隐藏(派他思想)。
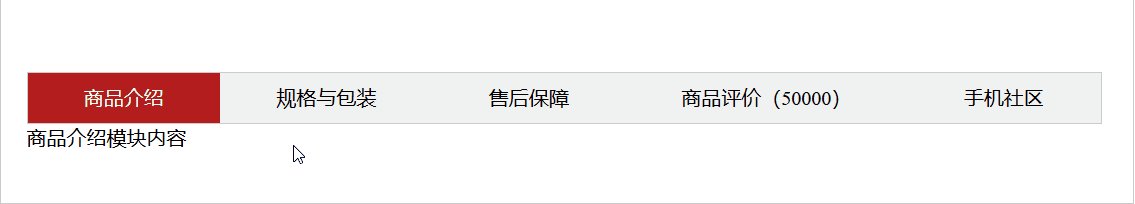
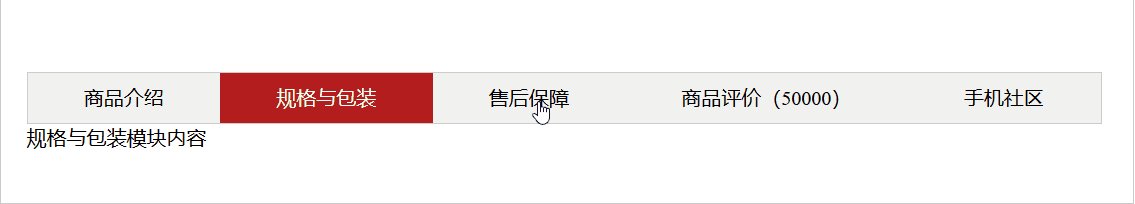
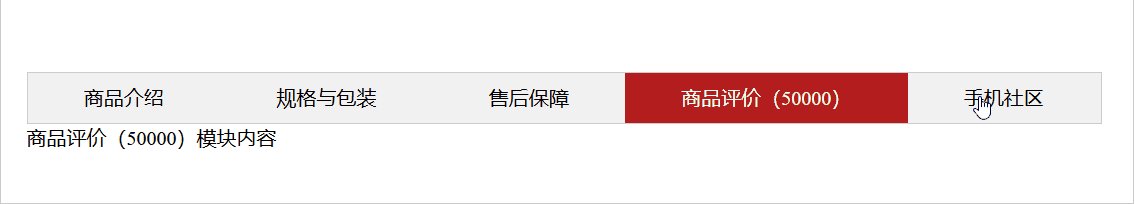
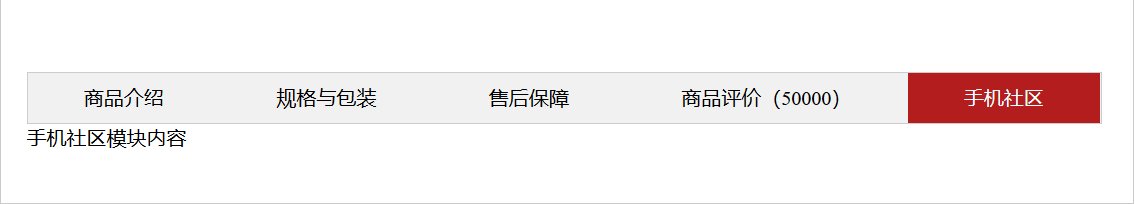
效果展示

代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Tab栏切换布局</title> 6 <style> 7 *{margin: 0; padding: 0;} 8 li{list-style-type: none;} 9 .tab{width: 860px;margin: 100px auto;} 10 .tab_list{height: 40px;background-color: #f1f1f1;border: 1px solid #ccc;} 11 .tab_list li{float: left;height: 40px;line-height: 40px;text-align: center;padding: 0 45px;cursor: pointer;} 12 .tab_list .current{background-color: rgb(180, 29, 29);color: azure;} 13 .item{display: none;} 14 </style> 15 </head> 16 <body> 17 <div class="tab"> 18 <div class="tab_list"> 19 <ul> 20 <li class="current">商品介绍</li> 21 <li>规格与包装</li> 22 <li>售后保障</li> 23 <li>商品评价(50000)</li> 24 <li>手机社区</li> 25 </ul> 26 </div> 27 <div class="tab_con"> 28 <div class="item" style="display: block;">商品介绍模块内容</div> 29 <div class="item">规格与包装模块内容</div> 30 <div class="item">售后保障模块内容</div> 31 <div class="item">商品评价(50000)模块内容</div> 32 <div class="item">手机社区模块内容</div> 33 </div> 34 </div> 35 <script> 36 //获取元素 37 var tab_list=document.querySelector(".tab_list"); 38 var lis=tab_list.querySelectorAll("li"); 39 var tab_con=document.querySelector(".tab_con"); 40 var items=tab_con.querySelectorAll(".item"); 41 //for循环 42 for(var i=0;i<lis.length;i++){ 43 //开始给小li设置索引号 44 lis[i].setAttribute("index", i); 45 //绑定事件 46 lis[i].onclick=function(){ 47 //1.上面的模块选项卡,点击某一个,当前选项卡的底色变为红色,其余不变(排他思想) 48 //先干掉其他 49 for(var i=0;i<lis.length;i++){ 50 lis[i].className=""; 51 } 52 //留下自己 53 this.className="current"; 54 55 //2.下面的显示内容模块 排他思想 56 var index=this.getAttribute("index"); 57 for(var i=0;i<items.length;i++){ 58 items[i].style.display="none"; //也可以放在上面的for循环中 59 } 60 items[index].style.display="block"; 61 62 } 63 } 64 </script> 65 </body> 66 </html>

