操作元素之二维码关闭
可以通过JS修改元素的大小、颜色、位置等样式。
有两种方式:①element.style——行内样式操作
②element.className——类名样式操作
案例分析:
①核心思路:利用样式的显示和隐藏完成,display:none隐藏元素,display:block显示元素;
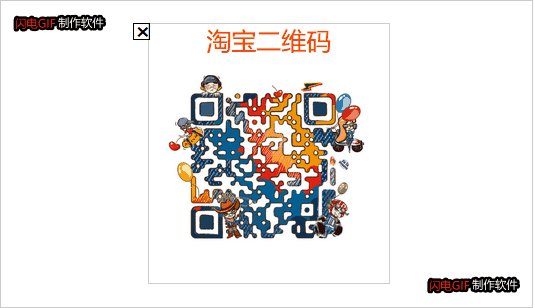
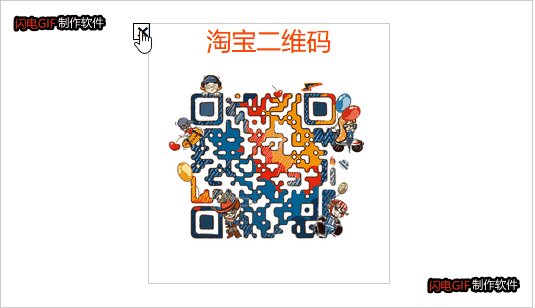
②点击按钮,把二维码盒子隐藏起来即可。
效果:

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <style> 6 .box{ 7 position: relative; 8 width: 240px; 9 text-align: center; 10 margin: 40px auto; 11 border: 1px solid #ccc; 12 font-size: 25px; 13 color: #f40; 14 /* display: block; */ 15 } 16 .box img{ 17 width: 240px; 18 19 } 20 .box i{ 21 position: absolute; 22 top: -1px; 23 left: -16px; 24 width: 15px; 25 height: 15px; 26 line-height: 15px; 27 border: 1px solid black; 28 cursor: pointer; 29 font-family: Arial, Helvetica, sans-serif; 30 color: black; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="box"> 36 淘宝二维码 37 <img src="img/二维码.jpg" alt=""> 38 <i class="close-btn">×</i> 39 </div> 40 <script> 41 //1.获取元素 42 var box = document.querySelector(".box"); 43 var btn = document.querySelector(".close-btn"); 44 //2.注册事件,程序处理 45 btn.onclick = function(){ 46 box.style.display = "none"; //注意none要加括号 47 } 48 </script> 49 </body> 50 </html>



