es6学习笔记
一 、声明方法
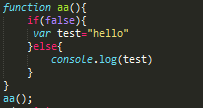
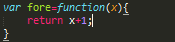
ES5用var 声明

输出结果:undefined
ES6使用let 和const声明(let 用来声明一个变量 const 用来声明一个常量)
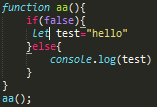
let (* let 的作用域是在它所在当前代码块)


使用var 和let 声明的区别
eg:
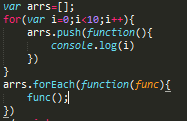
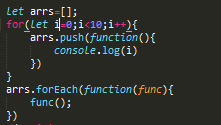
(1)使用var 声明

输出结果: 10次 10
(2)使用let声明

输出结果: 0 1 2 3 4 5 6 7 8 9
const (const 声明一个只读的常量,一旦声明,常量的值就不能改变。const一旦声明变量,就必须立即初始化,不能留到以后赋值)
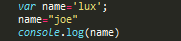
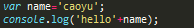
var 声明(同一个变量,后面变量的值会覆盖前面的值)

输出结果: joe
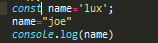
const 声明

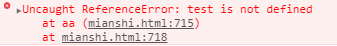
输出结果:报错
二、模板字符串
(1)基本字符串格式,将表达式嵌入字符串中进行拼接 用${}界定
ES5

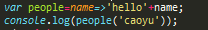
ES6(使用${}界定)

(2) ES5通过反斜杠(\)来做多行字符串或者字符串一行行拼接, ES6通过反引号(``)
ES5使用 \

ES6 使用``

(3) includes 判断是否包含某个字符 返回布尔值

输出结果:true
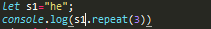
(4) repeat 将字符重复n次

输出结果:hehehe
三、函数
(1)函数参数默认值
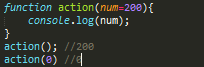
ES5

输出结果:不设置或者设置为0 时 输出200 设置非0 的值 输出所设的值
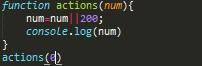
ES6 可以为参数提供默认值,定义函数时便初始化这个参数,以便在参数没有被传递进去时使用

输出结果:200 / 0
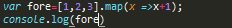
(2) 箭头函数

等同于

函数有且仅有一个参数时 可以省略掉括号

四、扩展的对象功能
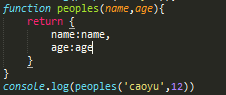
ES5

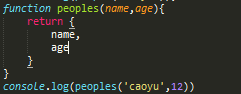
ES6 如果键、值一样时 可以如下写法:

为对象添加方法:
ES5

ES6 可以省略冒号和function 关键字

五、更方便的数据访问-解构
提取对象中的信息
ES5

ES6
对象: `${}`

读取数组中的信息:

六、展开运算符 (...)
(1)组合数组、对象
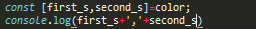
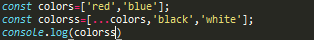
数组:

输出结果:['red','blue','black','white']
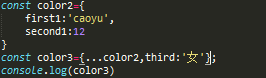
对象:

输出结果:{first1:'caoyu',second:12,third:'女'}
获取数组或对象除了某几项之外的其他项
rest参数作用:将多余的逗号分隔的参数序列转换为数组参数
*rest 参数必须是最后一个参数 否则报错
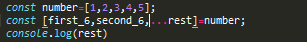
数组:

输出结果:[3,4,5]
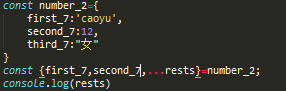
对象:

输出结果:[third_7:"女"]
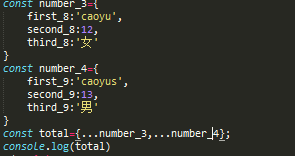
组合新的对象 如果出现重复的属性名,右边的覆盖左边的

输出结果: {first_8: "caoyu", second_8: 12, third_8: "女", first_9: "caoyus", second_9: 13, …}
七、promise
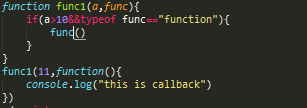
回调方法:是将一个方法func2作为参数传入另一个方法func1中,当func1执行到某一步或者满足某种条件的时候才执行传入的参数func2

eg:调用func1 时 如果第一个参数大于10 并且参数2 为一个函数的时候 才输出 this is callback
一般情况,回调嵌套不会很多,可是当回调嵌套很多时,代码会非常繁琐,给编程带来麻烦
这种情况下就需要使用promise 把原来的回调写法分离出来 在异步执行完成之后 用链式调用的方式执行回调函数
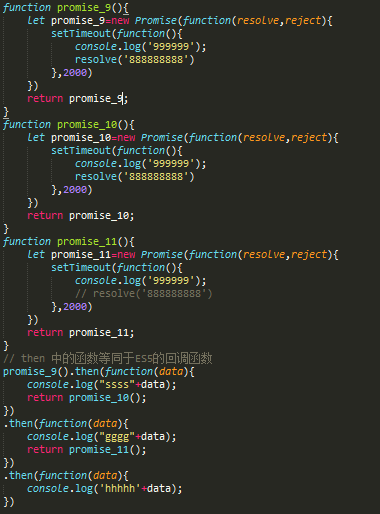
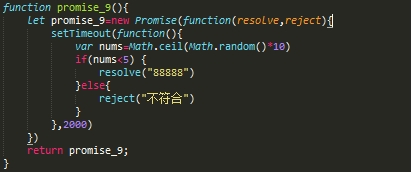
promise 使用方法

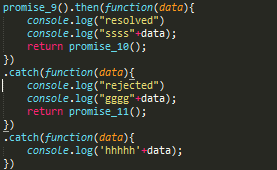
then()方法
是Promise 原型链上的方法 它包含两个参数方法,分别是已成功的resolved 的回调 和已失败rejected 的回调
then里面的函数跟我们平时的回调函数一样,能够在promise_9这个异步任务执行完成之后被执行 使用then时 如果抛出异常,js 卡死 不能继续执行后面的代码
以上是resolve 也就是"执行成功"的回调 还有"执行失败"的情况 就需要使用reject,reject的作用就是把promise 的状态置为rejected
reject 使用方法:

catch()方法
效果和写在then的第二个参数里面一样,不过它还有另一个作用:在执行then 中第一个参数时,如果抛出异常,并不会卡死js 而是继续执行catch中的方法
eg:

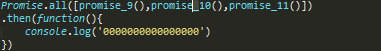
all 方法
所有的异步操作都并行执行完成之后 进入到then 中 all 方法是以谁最后执行完 以它为准执行回调

使用all promise_9()、promise_10()、promise_11() 中的函数同时执行 最后执行完成后 进入then()
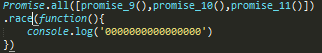
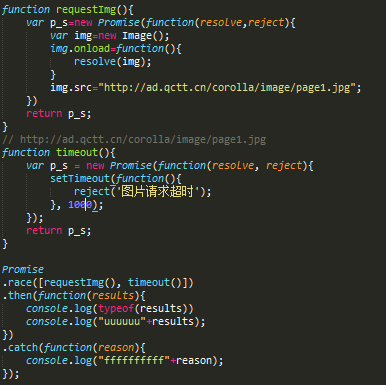
race 方法
使用方法和all 是相同的 但是他是以最先开始执行的为准 执行回调

使用race promise_9()、promise_10()、promise_11() 中的函数开始执行就进入then()

放入race 中的requestImg(), timeout() 会进行赛跑 如果图片请求成功 就进入then 方法 如果1s之后没有请求成功 执行catch 方法
八、generators 生成器
普通函数和生成函数的区别:
(1)普通函数声明函数使用function 生成器函数使用function*声明
(2)生成器中的关键字 yield 相当于普通函数中的return语法 二者的区别是普通函数只可以return 一次 而生成器函数可以yield 多次
(3)可以把生成器对象当做一个函数调用,但是立即冻结了。每次调用生成器对象的.next()方法,函数就会将自身解冻然后运行直到遇到下一个yield 表达式 。generator 函数允许在运行的过程中暂停一次或者多次,随后再恢复运行,暂停的过程中允许其他的代码执行 这种停止和启动不仅仅控制着generator函数的执行,还允许信息的双向传递。普通函数在开始的时候获取参数,在结束的时候return 一个值,而generator函数可以在yield的时候返回值,并且在下一次启动的时候再传入值。
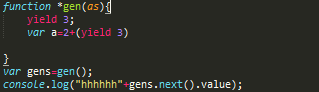
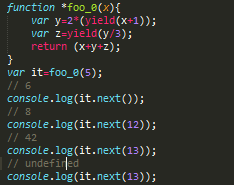
generators语法



每次调用next()方法都会返回一个object对象

参数x的值设置为5 表达式yield(x+1) 的返回值是6 第二个next(12) 将12作为参数传入,用来代替
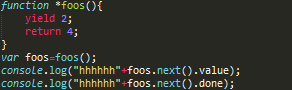
输出结果:hhhhh3

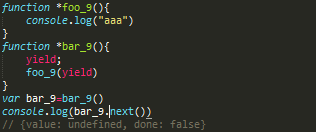
生成器函数可以有返回值 .value 为yield 后的值 done 为返回的值


