vue 学习笔记
Vue 的两个核心点 :响应的数据绑定
组合的视图组件(ui 页面映射为组件树)
一、指令
职责:当前表达式的值改变时相应的将某些行为应用到DOM上
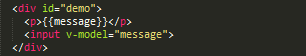
1.v-model

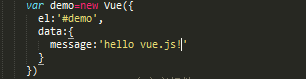
 v-model :将message 这个字段关联到input 的value 当我们修改input 里的value 值时 上面p 标签里的值对应的改变 实现双向绑定(页面里改变的内容 js 里的代码会对应的修改 js 代码的变动 会使页面中p标签里的值对应的改变)
v-model :将message 这个字段关联到input 的value 当我们修改input 里的value 值时 上面p 标签里的值对应的改变 实现双向绑定(页面里改变的内容 js 里的代码会对应的修改 js 代码的变动 会使页面中p标签里的值对应的改变)
控制模块隐藏:v-if 、v-show
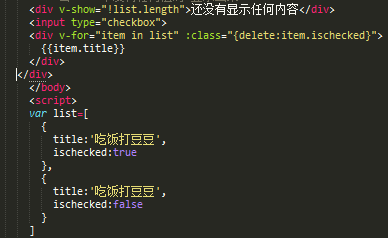
v-for 循环
v-show 根据表达式的值,用来显示/隐藏元素
v-show="表达式" 元素会被渲染在页面中,只根据表达式的值进行css切换
v-on(简写为 @) :事件绑定
v-bind(简写为 :):属性绑定
:class

如果ischecked 为true 则天剑上delete 这个类名
new Vue({}) :实例化 所有的数据都放在data 中
方法
data :固定的一些数据
methods :页面中会使用的一些方法
watch 监听
 'a' :data 里面的'a' watch 监听页面中所有 'a'的变化
'a' :data 里面的'a' watch 监听页面中所有 'a'的变化
数据渲染 :v-html 、v-text、{{}}
new 一个vue 对象的时候可以设置它的属性,其中最重要的三个:data,methods,watch
data:vue 对象的数据
methods:vue对象的方法
watch:对象监听的方法
$ :自身属性和方法
html 模板
插值:文本插值 1、{{}}
2、替换实例上的属性值,当值改变时,插值内容会自动更新


