<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入bootstrap.css样式-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
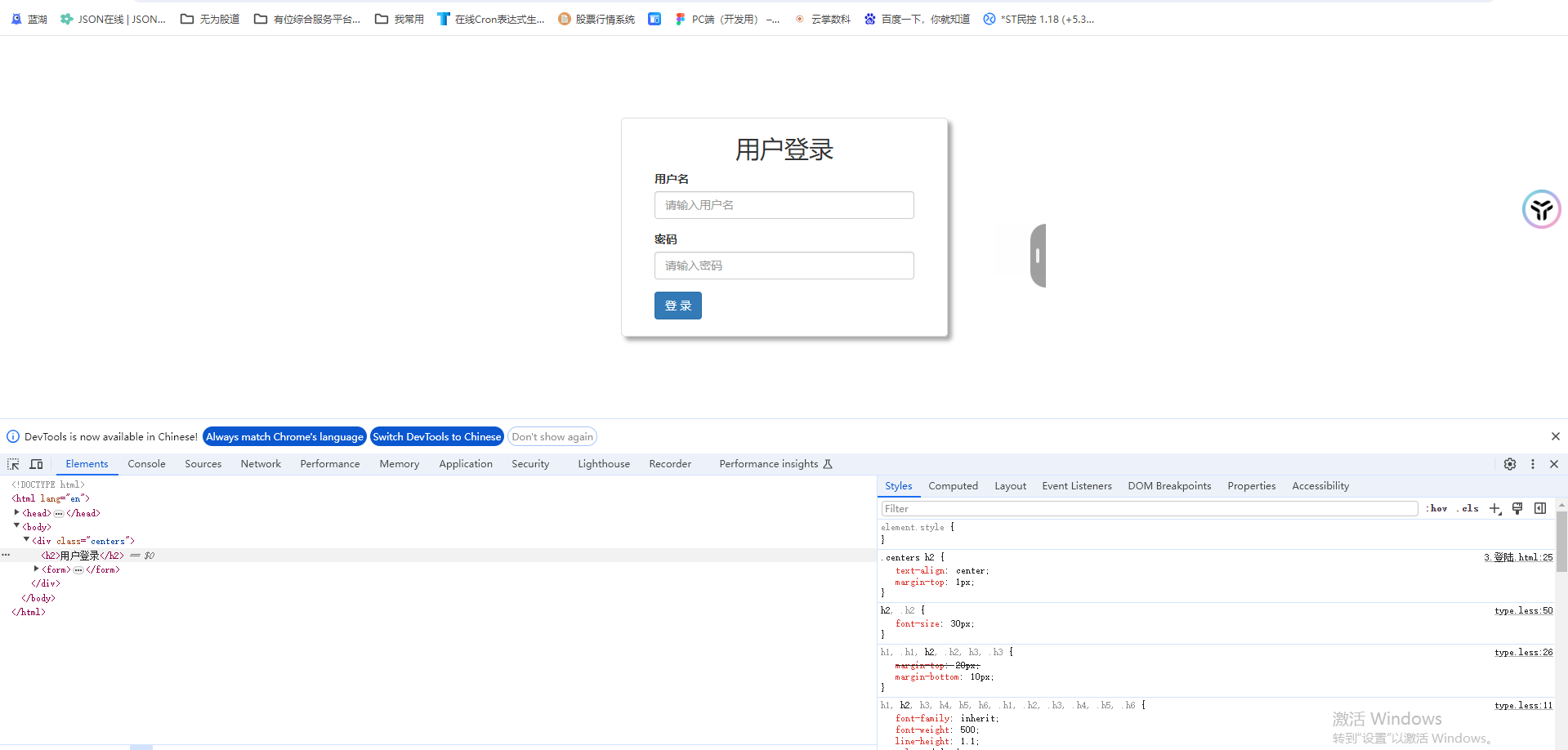
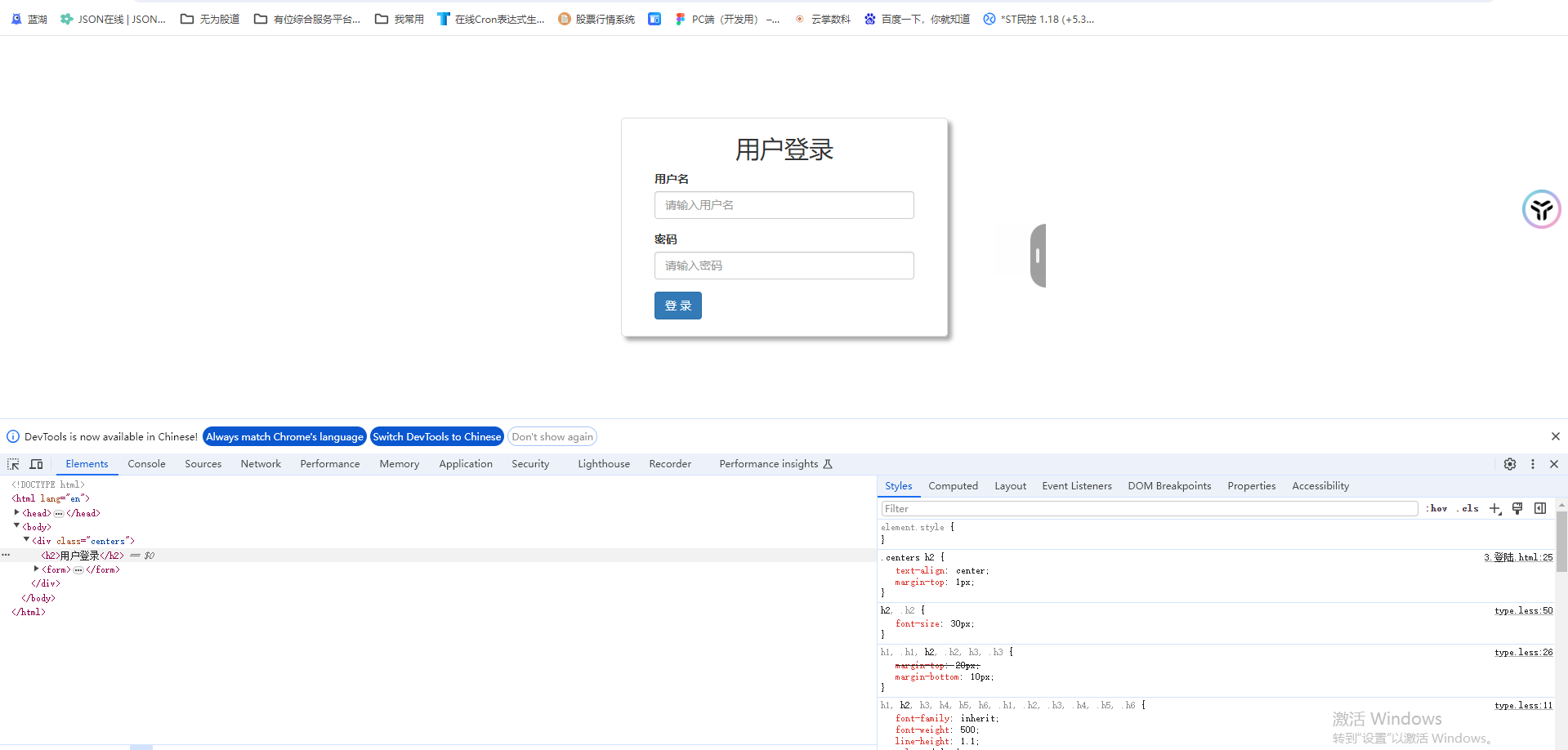
.centers{
/*设置一个编剧为1px的边框 颜色为#dddddd*/
border: 1px solid #dddddd;
/*设置宽度为400px*/
width: 400px;
/*设置上下100px,左右居中*/
margin-left: auto;
margin-right: auto;
margin-top: 100px;
padding: 20px 40px;
/**/
/*设置border的4个角圆角为5px*/
border-radius: 5px;
/*设置border的阴影为上下5px左右5px 模糊距离5px颜色为#aaa灰色*/
box-shadow: 5px 5px 5px #aaa;
}
.centers h2{
text-align: center;
margin-top: 1px;
}
</style>
</head>
<body>
<div class="centers">
<h2>用户登录</h2>
<!--从bootstrap中引入表单-->
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-primary">登 录</button>
</form>
</div>
</body>
</html>