官方文档
https://v3.bootcss.com/
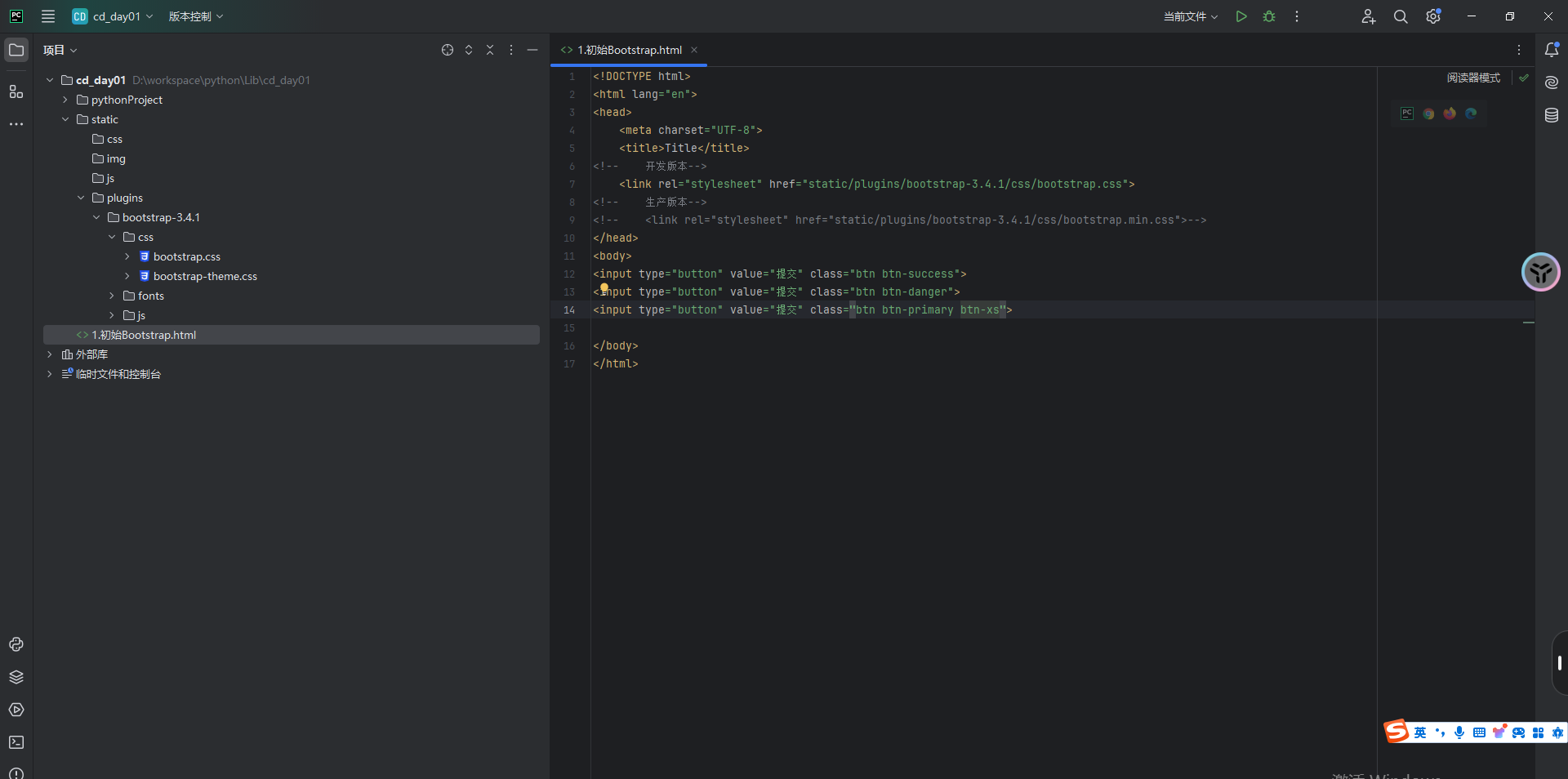
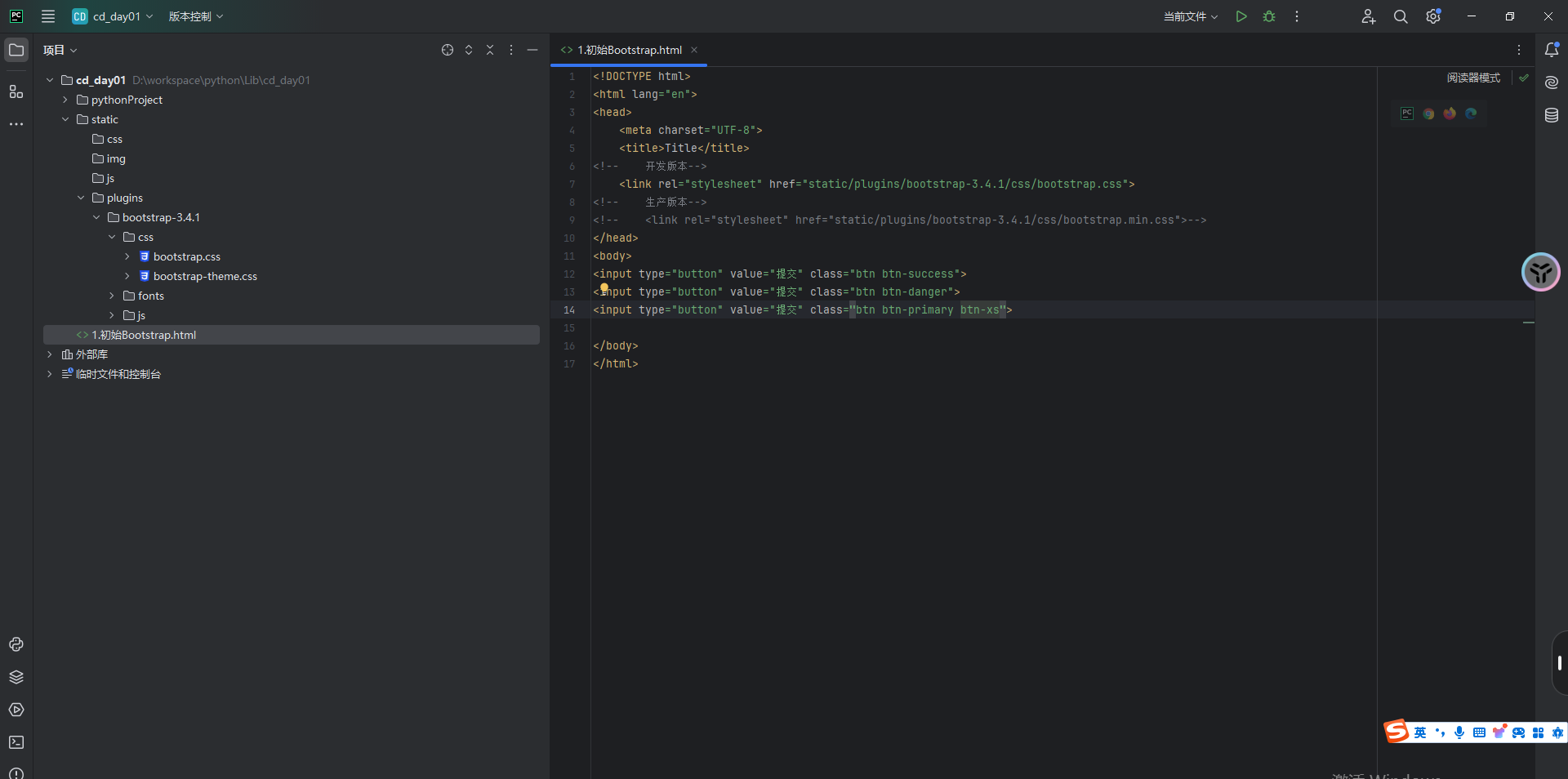
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发版本-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<!-- 生产版本-->
<!-- <link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">-->
</head>
<body>
<input type="button" value="提交" class="btn btn-success">
<input type="button" value="提交" class="btn btn-danger">
<input type="button" value="提交" class="btn btn-primary btn-xs">
</body>
</html>