cnblogs的使用
cnblogs的使用
选择使用cnblogs而不是csdn,答案是很明显的。csdn每次创建博客之后会有一段时间的审核期,这大大的影响了用户体验。此外,cnblogs的用户群以及使用模式有着很大的诱惑力,简而言之,cnblogs有着良好的自然生态,很适合程序员在这里安营扎寨。
下面,总结一下我的使用心得,都是一些很细节的方面。
1. 通过HTML编辑DOM结构。

2. 强大的后台功能
支持页面定制CSS代码,页首Html代码,页脚Html代码,以及js代码(需要提交申请)。
cnblogs-xia-css.css
#blogTitle h1 {
display:none;
}
#blogTitle h2 {
margin-left: 0!important;
font-size: 4em;
}
.newsItem {
display: none;
}
.cnblogs_code_toolbar {
display: none;
}
#ad_t2 {
display: none;
}
#ad_c1 {
display: none;
}
#ad_c2 {
display: none;
}
#under_post_news,
#under_post_kb,
#HistoryToday{
display: none;
}
#footer {
text-align: right;
color: #faf7ef;
}
#author_profile_info{
display: none;
}
.postCon {
display: none;
}
#bd10{
border-radius:20px;
}
.postTitle a{
font-family: 微软雅黑;
}
#blogTitle h2 {
font-family: 隶书;
font-size: 3em;
}
#mainContent {
display: inline-block;
margin-left: -14em;
float: left;
width: 80%;
}
#sideBar {
display: inline-block;
float:right;
}
#header {
margin-left: 30em;
margin-top: -25px;
padding-top: 55px;
<-- background: url(http://www.cnblogs.com/skins/MoonlightInk/images/top.jpg) no-repeat left top;-->
}
.dayTitle {
display: none;
}
页首html
<div style="color: rgba(72, 235, 14, 0.9); font-size: 14px; font-family: 微软雅黑; line-height: 1.8; margin-left: 2em;">在思想的天空里自由翱翔。</div>
3. 支持多种编辑器
4. 支持文件上传

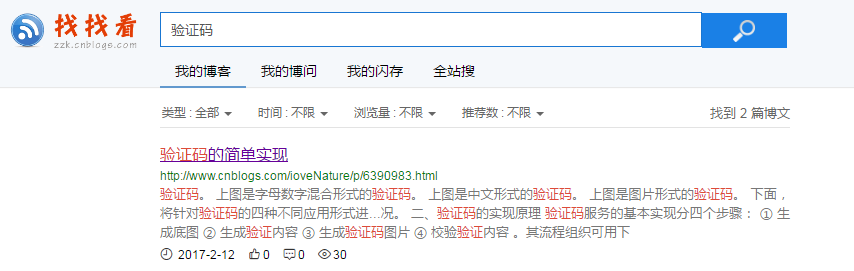
5. 支持搜索功能


技巧:
内容中添加圆角border属性,必须在css文件中午描述,不能再style中直接给出描述。
在内容中添加table居中属性,不能写margin:0 auto; 只能写成margin:0px auto;这个估计是历史遗留bug。
在内容中添加代码编辑时,可以选择切换着色方案,这样就不会带上行号显示。
在编辑内容时如遇到折行合并成一行,只可用剪切方式合并为一行,不可直接敲backspace键。
不错的字体 font-family:
http://www.cnblogs.com/feng18/p/6537704.html
----未完待续----


