微信小程序 评论无限级、导航菜单无限级、留言无限级、递归父子关系无限级等功能实现
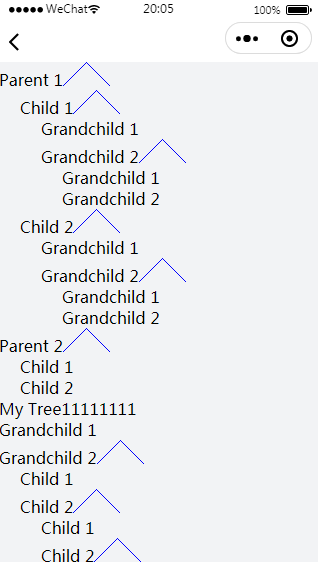
上图

首先先说一下组件
第一步:新建组件mytree
mytree.js
// pages/components/mytree/mytree.js Component({ properties: { model: Object, }, data: { open: false, //是否展开 isBranch: false, //是否有子级 }, methods: { toggle: function (e) { console.log('-1------------',e); if (this.data.isBranch) { this.setData({ open: !this.data.open, }) } }, tapItem: function (e) { console.log('-2------------',e); var itemid = e.currentTarget.dataset.itemid; console.log('组件里点击的id: ' + itemid); this.triggerEvent('tapitem', { itemid: itemid }, { bubbles: true, composed: true }); } }, ready: function (e) { console.log('-3------------',e); this.setData({ isBranch: Boolean(this.data.model.childMenus && this.data.model.childMenus.length), }); }, })
mytree.json
{ "component": true, "usingComponents": { "mytree": "/page/mytree/mytree" } }
mytree.wxml
<view class="ul"> <view class="li-item" bindtap='{{isBranch?"toggle":"tapItem"}}' data-itemid='{{ model.id }}'> <text>{{model.text}}</text> <image src="/images/{{open?'shangla':'xiala'}}.png" class="menu-img" wx:if='{{ isBranch }}' ></image> </view> <view style='padding-left: 50rpx;' wx:if='{{ isBranch }}' hidden='{{ !open }}'> <mytree wx:for='{{ model.childMenus }}' wx:key='id' model='{{ item }}'></mytree> </view> </view
页面调用组件
页面.js
Page({ /** * 页面的初始数据 */ data: { treeData: [{ text: 'My Tree', id: 0, childMenus: [{ text: 'Parent 1', id: 1, childMenus: [{ text: 'Child 1', id: 2, childMenus: [{ text: 'Grandchild 1', id: 3, }, { text: 'Grandchild 2', id: 4, childMenus: [{ text: 'Grandchild 1', id: 3, }, { text: 'Grandchild 2', id: 4, }, ] }, ] }, { text: 'Child 2', id: 5, childMenus: [{ text: 'Grandchild 1', id: 3, }, { text: 'Grandchild 2', id: 4,childMenus: [{ text: 'Grandchild 1', id: 3, }, { text: 'Grandchild 2', id: 4, }, ] }, ] } ] }, { text: 'Parent 2', id: 6, childMenus: [{ text: 'Child 1', id: 7, }, { text: 'Child 2', id: 8, } ] } ] }, { text: 'My Tree11111111', id: 11, childMenus: [{ text: 'Grandchild 1', id: 3, }, { text: 'Grandchild 2', id: 4, childMenus: [{ text: 'Child 1', id: 7, }, { text: 'Child 2', id: 8, childMenus: [{ text: 'Child 1', id: 7, }, { text: 'Child 2', id: 8, childMenus: [{ text: 'Child 1', id: 7, }, { text: 'Child 2', id: 8, childMenus: [{ text: 'Child 1', id: 7, }, { text: 'Child 2', id: 8, } ] } ] } ] } ] }] }], }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(this.data.item) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
页面.json
{ "component": true, "usingComponents": { "mytree": "/page/mytree/mytree" } }
页面.wxml
<view wx:for="{{treeData}}" wx:key="_id"> <view>{{item.text}}</view> <mytree wx:for="{{item.childMenus}}" model="{{item}}" bind:tapitem='tapItem'></mytree> </view>
分类:
微信小程序评论无限级






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现