Ajax跨域问题,你是如何解决的?
面试官问你这样的问题,比如:
客户端的域名是client.runoob.com,而请求的域名是server.runoob.com。
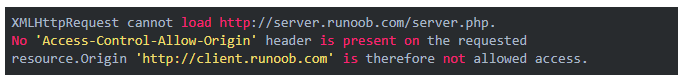
如果直接使用ajax访问,会有以下错误:

你会如何去解决呢?
你可以通过设置Access-Control-Allow-Origin来实现跨域
下面提供3种解决方式,面试或者在开发的时候对你有些许帮助。
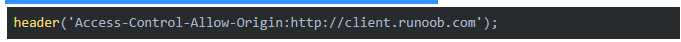
1、允许单个域名访问
指定某域名(http://client.runoob.com)跨域访问,则只需在http://server.runoob.com/server.php文件头部添加如下代码:

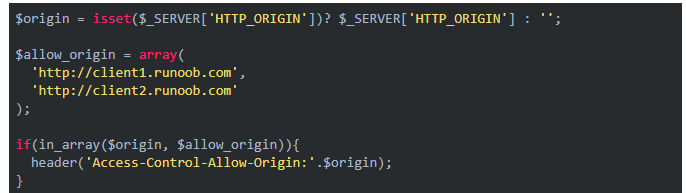
2、允许多个域名访问
指定多个域名(http://client1.runoob.com、http://client2.runoob.com等)跨域访问,则只需在http://server.runoob.com/server.php文件头部添加如下代码:

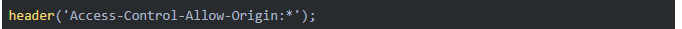
3、允许所有域名访问
允许所有域名访问则只需在http://server.runoob.com/server.php文件头部添加如下代码:

你也可以通过document.domain+iframe 来解决跨域问题
对于主域相同,子域不同,我们可以设置相同的document.domain来欺骗浏览器,达到跨子域的效果。
例如:我们有两个域名:www.a.com 和 img.a.com
在www.a.com下有a.html
在img.a.com下有img.json和img.html这两个文件。
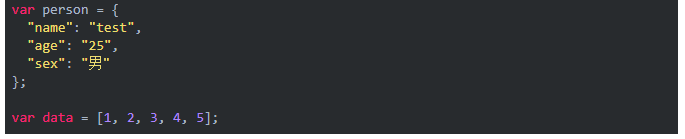
img.json就是一些我们要获取的数据:

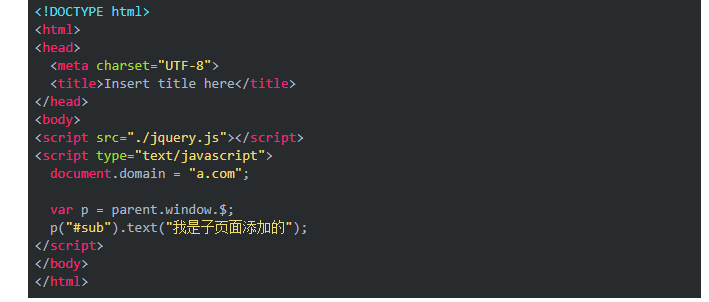
img.html就是我们iframe要引用的:

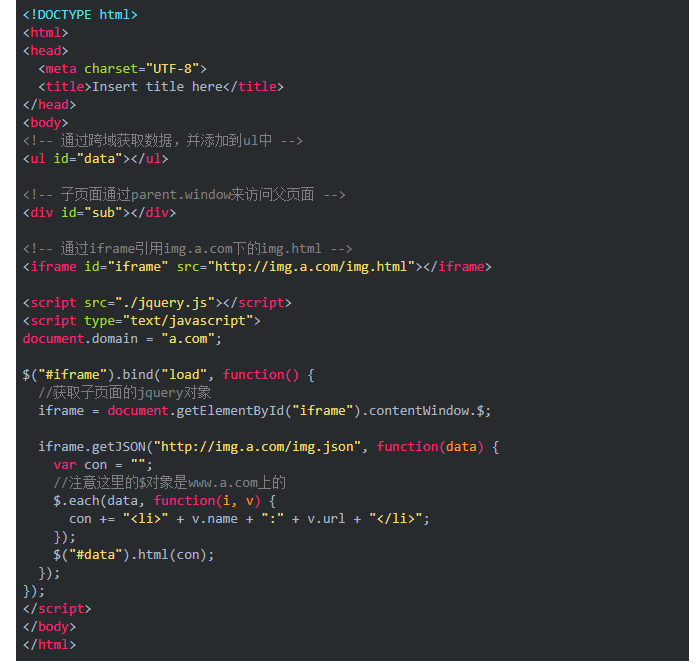
a.html就是要通过跨子域获取数据的页面:

a.html中我们通过contentWindow.$来获取子页面的jquery对象,然后通过getJSON获取数据,并通过www.a.com上的$对象把数据写入到ul中。
在子页面img.html中我们通过parent.window来访问父页面的$对象,并操作元素添加数据。
还有一种是jsonp的解决方案
首先要说明一下json和jsonp的区别?
json是一种基于文本的数据交换方式,或者叫做描述数据的一种格式。

而jsonp是一种非官方跨域数据交互协议,该协议允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住json数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
比如我在a.com的网站上引用了b.com的一个b.js,但这样跨域的引用并不会产生错误,说明调用js文件时不受跨域的影响。

那么我们在b.js里添加如下代码,看看是否能够执行

确定是可以执行。
那么如果我们在a.com上自已创建一个js函数,而在b.com下的b.js中调用,那是否可行呢?
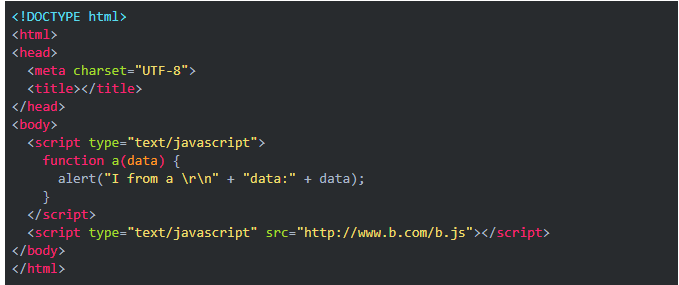
a.com下的index.html如下:

b.com下的b.js如下:

上面也是可以执行的,我们可以看到在b.js中的数据确实正确的传到了函数a中。
问题又来了,a.com中创建的函数名与b.js中调用的函数名必须一致,那么如何才能让b.com服务端知道这个函数名,只有通过地址栏来传递了,加上一个callback=函数名来传递。当然callback这个命名可以改,但大家都这么命名,也就约定俗成了。
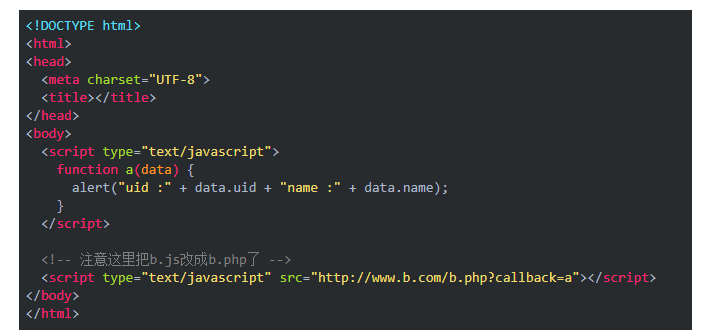
a.com下的index.html如下:

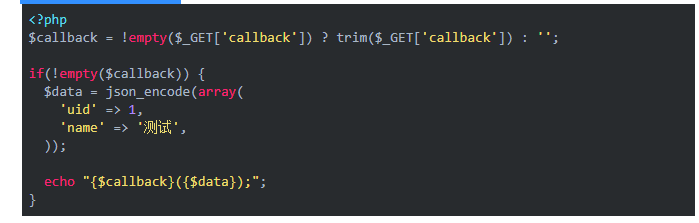
b.com下的b.php如下:

上面也是可以执行的,知道了回调函数名,b.com服务端处理好数据,然后通过字符串拼接输出。
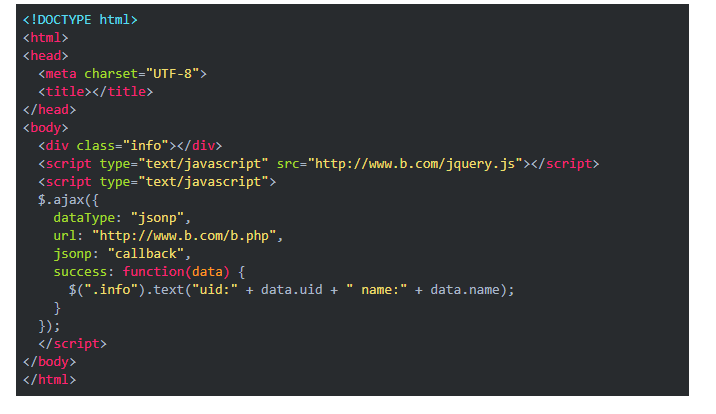
jquery中就已经提供了jsonp的支持,a.com下的index.html如下所示:

跨域策略限制情况表如下:

作者:被水遗忘の鱼,终究还是活不成,自己喜欢的样子。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具