字体Icon如何生成,如何使用?
一、主要解决了哪些问题
1、解决了在实际开发中svg体积过大的问题
2、可以使用css中很多属性,缩放,颜色,阴影,透明等等
3、可以像设置普通字体一样设置样式
二、如何生成并使用字体图标
1、首先需要下载图标 https://www.iconfont.cn/search/index

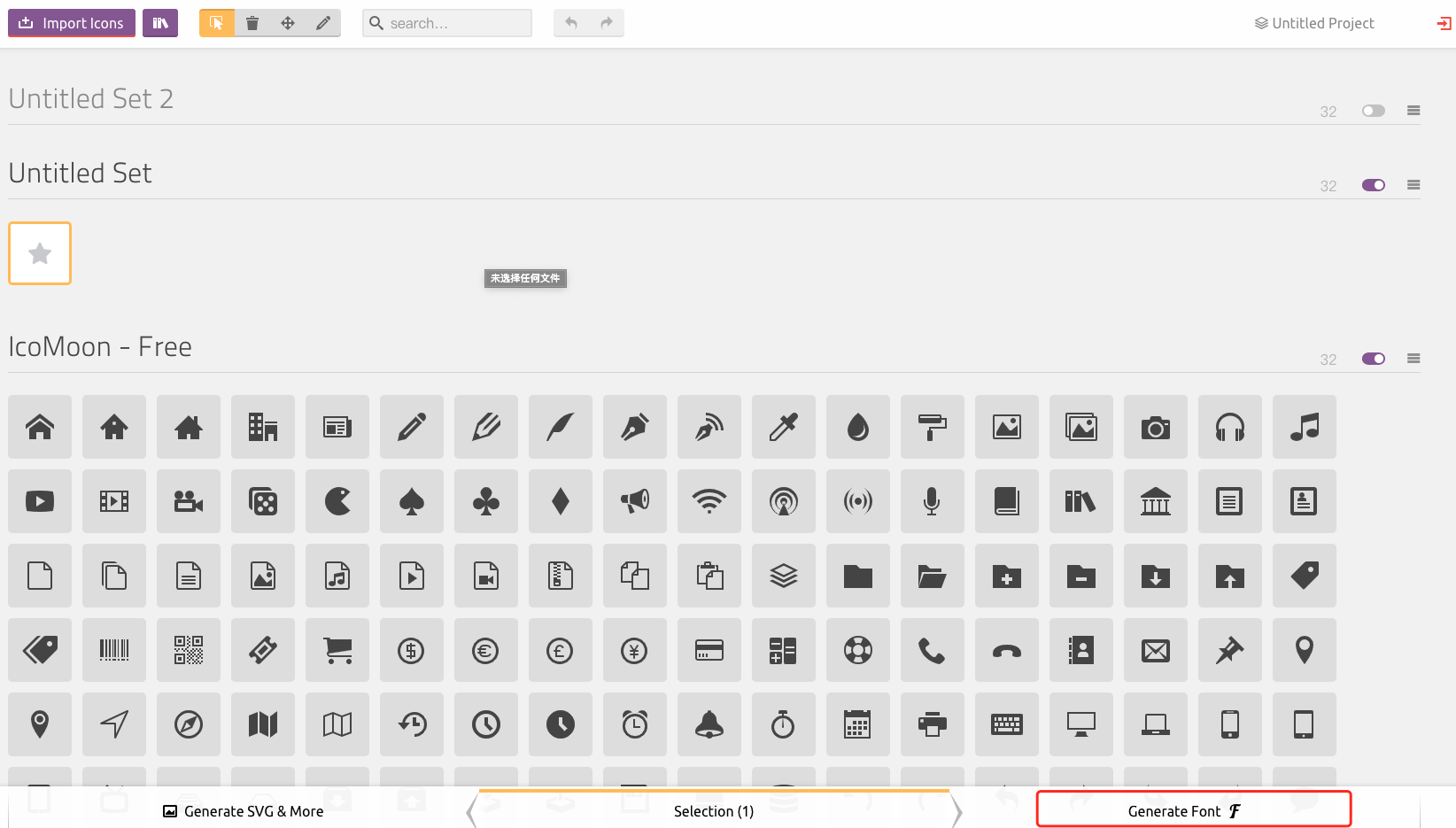
2、然后上传图标生成对应的字体文件https://icomoon.io/app/

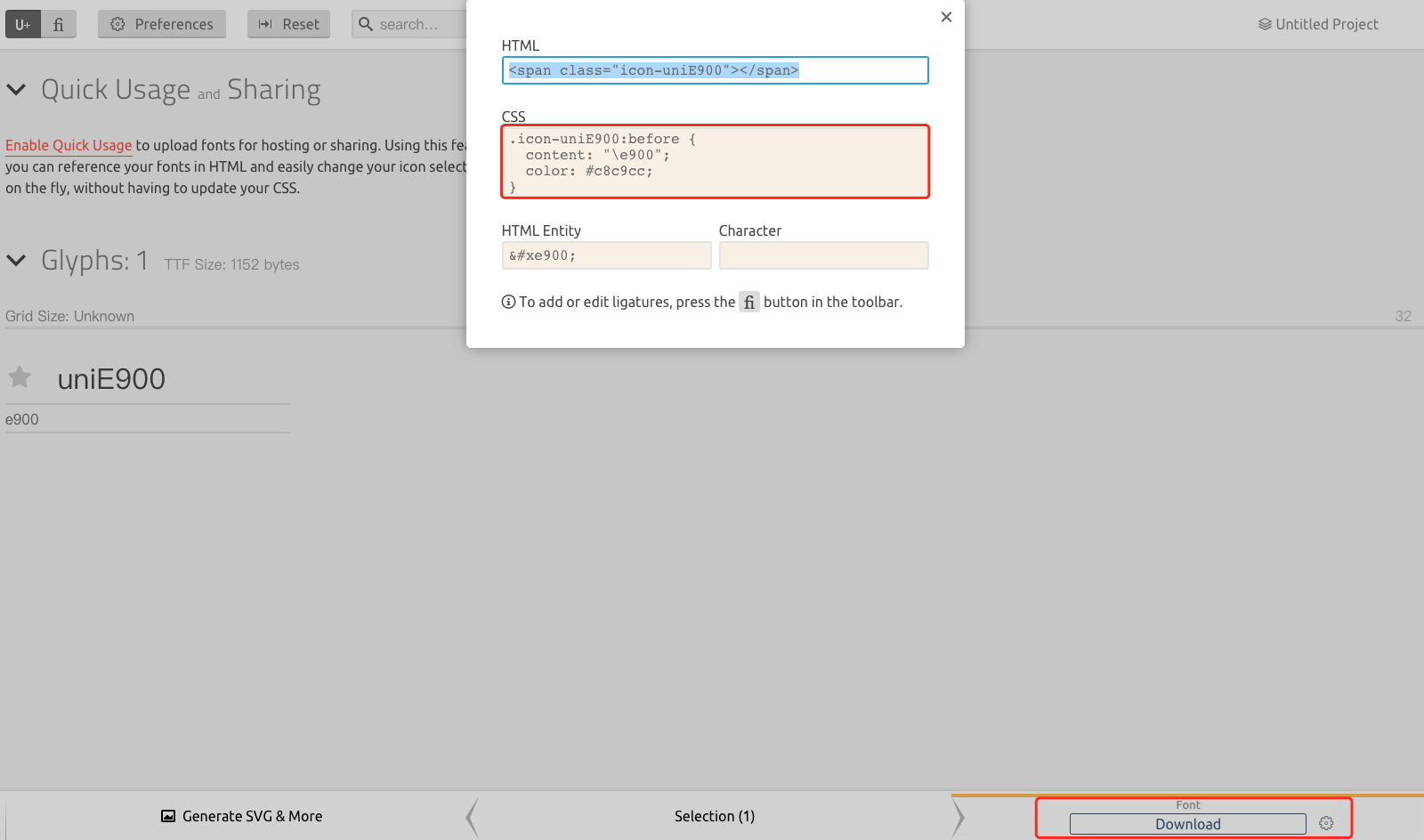
3、下载对应图标,然后在css里面像设置字体一样设置图标

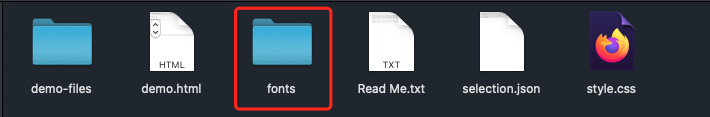
4、点击有下角Download下载相关文件,文件内容如下

5、点击fonts文件下选择字体文件

6、后续操作就和我们加载字体一样写css就ok,附上代码
@font-face { font-family: RATE; src: url('./rate.ttf'); } &-half::before { display: inline-block; content: '\e9d8'; font-family: 'RATE'; font-style: normal; // 必须设置,不然字体是歪的 }
7、最后就可以在页面中展示了,如下所示



