如何在React中使用腾讯地图?
需求:在web网页中点击地图上面位置返回经纬度信息,基于react实现,然后点击之后显示在文本框中?
首先说一下,作者使用了antd组件库,qqmap插件,腾讯地图javascript开发,下面是地址
1.应用到的插件qqmap,npm自行下载,
1 import QQMap from 'qqmap';
2.首先准备一个div作为map绑定的标签:
1 <div> 2 <Input id="keyword" style={{ width: '150px' }} defaultValue={'乐高'} placeholder="地址"/> 3 <Input id="region" style={{ width: '150px' }} defaultValue={'北京'} placeholder="城市"/> 4 <Button onClick={this.searchKeyword}>搜索</Button> 5 </div> 6 <div id="container" style={{height: 400, width: 600}}></div>
3.由于react生命周期的原因只能在comonentDidMount()中初始化腾讯地图map
1 componentDidMount() { 2 this.initQQMap(); 3 }
4.然后在initQQMap()方法里面实现了地图的初始化、设置中心点、点击事件获取经纬度,然后显示点击处的覆盖物,最后显示到文本框中
1 //地图初始化的方法 2 initQQMap = () => { 3 //设置中心坐标 4 let tarLat = 39.90736606309809; 5 let tarLng = 116.39774322509766; 6 //初始化地图 7 QQMap.init('your_key//换成自己的', ()=>{ 8 // 初始化经纬度,最开始的点 9 let myLatlng = new qq.maps.LatLng(tarLat, tarLng); 10 // 设置地图属性 11 let myOptions = { 12 zoom: 16, 13 center: myLatlng, 14 mapTypeId: qq.maps.MapTypeId.ROADMAP, 15 }; 16 // 创建地图,绑定dom 17 this.map = new qq.maps.Map( 18 document.getElementById('container'), 19 myOptions, 20 ); 21 // 现实已经存在的点 22 let markerlast = new qq.maps.Marker({ 23 position: myLatlng, 24 map: this.map, 25 }); 26 // 调用检索 27 let latlngBounds = new qq.maps.LatLngBounds(); 28 // 调用Poi检索类 29 let searchService = [];//调用百度地图的搜索服务 30 let markers = [];//用户搜索后显示的点的集合 31 // 调用搜索服务 32 searchService = new qq.maps.SearchService({ 33 complete: results=> { 34 let pois = results.detail.pois; 35 for (let i = 0, l = pois.length; i < l; i++) { 36 let poi = pois[i]; 37 latlngBounds.extend(poi.latLng); 38 let marker = new qq.maps.Marker({ 39 map: this.map, 40 position: poi.latLng, 41 }); 42 marker.setTitle(i + 1); 43 markers.push(marker); 44 } 45 this.map.fitBounds(latlngBounds); 46 }, 47 }); 48 // 将服务注册到this中,方便搜索方法调用 49 this.searchService = searchService; 50 this.markers = markers; 51 // 鼠标点击监听 52 qq.maps.event.addListener( 53 this.map, 54 'click', 55 event=> { 56 // 清除初始化位置 57 markerlast.position = event.latLng; 58 markerlast.setMap(null); 59 // 获取经纬度位置 60 let lat = event.latLng.getLat(); 61 let lng = event.latLng.getLng(); 62 // 赋值至文本框内 63 this.props.form.setFieldsValue({ lat: lat, lng: lng }); 64 // 绘制点击的点 65 let marker = new qq.maps.Marker({ 66 position: event.latLng, 67 map: this.map, 68 }); 69 // 添加监听事件 获取鼠标单击事件 70 qq.maps.event.addListener(this.map, 'click', function(event) { 71 marker.setMap(null); 72 }); 73 // 清空上一次搜索结果 74 Array.from(this.markers).forEach(marker=>{ 75 marker.setMap(null); 76 }); 77 } 78 ); 79 }); 80 }
5.最后就是需要一个位置搜索功能
1 //搜索 2 searchKeyword = () => { 3 //获取文本框输入的值 4 let keyword = document.getElementById('keyword').value; 5 let region = document.getElementById('region').value; 6 // 清空上一次搜索结果 7 Array.from(this.markers).forEach(marker=>{ 8 marker.setMap(null); 9 }); 10 //调用腾讯地图的搜索功能 11 this.searchService.setLocation(region); 12 this.searchService.search(keyword); 13 }
其实没有多复杂,就是调用一下腾讯地图javascript开发api,然后将写法兼容jsx方式写法,不过里面需要自己改一些方法,从中学习到很多
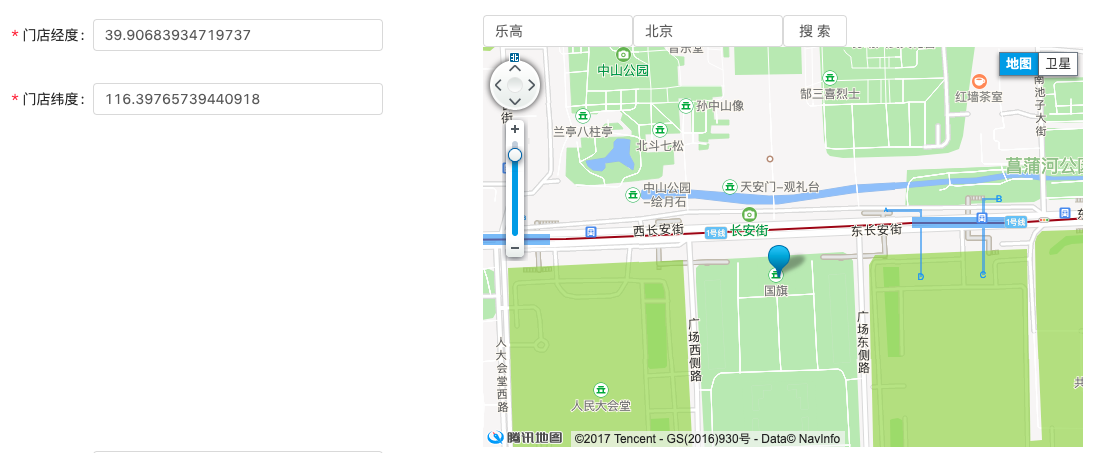
最后看展示效果图,点击地图上位置显示周期文本框中