CSS基础
为网页添加样式
术语解释
h1{
color:red;
background-color:lightblue;
text-align: center;
}
CSS规则 = 选择器 + 声明块
选择器
选择器:选中元素,选择样式作用范围
- ID选择器:选中的是对应id值的元素 加#
- 元素选择器 h1、p
- 类选择器 class=" " 加.
声明块
出现在大括号中
声明块中包含很多声明(属性),每一个声明(属性)表达了某一方面的样式。
CSS代码书写位置
内部样式表
书写在style元素中,一般放在head中,让它最先加载
<style>
.red {
color: red;
}
.big-center {
font-size: 3em;
text-align: center;
}
</style>
<p class="red big-center">Lorem ipsum dolor sit amet.</p>
内联样式表,元素样式表
直接书写在元素的style属性中
<h1 style="color:red; background-color:lightblue;">
现在开始添加样式
</h1>
外部样式表(推荐)
将样式书写到独立的css文件中。
<link rel="stylesheet" href="./css/index.css">
<!-- link写在head中 -->
<div class="red-big-center">
Lorem ipsum dolor sit amet.
</div>
.red-big-center {
color: blue;
font-size: 5em;
text-align: center;
}
1). 外部样式可以解决多页面样式重复的问题
2). 有利于浏览器缓存,从而提高页面响应速度
3). 有利于代码分离(HTML和CSS),更容易阅读和维护
常见样式声明
color
元素内部的文字颜色
预设值:定义好的单词
三原色,色值:光学三原色(红、绿、蓝),每个颜色可以使用0-255之间的数字来表达,色值。
rgb表示法:
rgb(0, 255, 0)
hex(16进制)表示法:
#红绿蓝
淘宝红:#ff4400, #f40
黑色:#000000,#000
白色:#ffffff, #fff
红:#ff0000, #f00
绿:#00ff00, #0f0
蓝:#0000ff, #00f
紫:#f0f
青:#0ff
黄:#ff0
灰色:#ccc
background-color
元素背景颜色
font-size
元素内部文字的尺寸大小
1)px:像素,绝对单位,简单的理解为文字的高度占多少个像素
2)em:相对单位,相对于父元素的字体大小
每个元素必须有字体大小,如果没有声明,则直接使用父元素的字体大小,如果没有父元素(html),则使用基准字号。
user agent,UA,用户代理(浏览器)
font-weight
文字粗细程度,可以取值数字,可以取值为预设值
strong元素,默认加粗。
font-family
文字类型
必须用户计算机中存在的字体才会有效。
使用多个字体,以匹配不同环境
div{
font-family: consolas,翩翩体-简,微软雅黑,Arial,sans-serif
}
sans-serif,非衬线字体
font-style
字体样式,通常用它设置斜体
i元素,em元素,默认样式,是倾斜字体; 实际使用中,通常用它表示一个图标(icon)
text-decoration
文本修饰,给文本加线。
a元素
del元素:错误的内容
s元素:过期的内容
text-indent
首行文本缩进
line-height
每行文本的高度,该值越大,每行文本的距离越大。
设置行高为容器的高度,可以让单行文本垂直居中
p{
background:#008c8c;
color:#fff;
height: 50px;
line-height: 50px;
}
行高可以设置为纯数字,表示相对于当前元素的字体大小
多少倍行距
p{
line-height: 1.5;
}
width
宽度
height
高度
letter-space
文字间隙
text-align
元素内部文字的水平排列方式
选择器
选择器:帮助你精准的选中想要的元素
简单选择器
1. ID选择器
2. 元素选择器
3. 类选择器
4. 通配符选择器 *,选中所有元素
* {
color: red;
}
5.属性选择器
根据属性名和属性值选中元素
<a href="https://www.baidu.com">百度</a>
/* 选中所有具有href属性的元素 */
[href]{
color:red;
}
6. 伪类选择器
选中某些元素的某种状态
<a href="https://www.baidu.com">百度</a>
1)link: 超链接未访问时的状态
a:link {
color: chocolate;
}
2)visited: 超链接访问过后的状态
a:visited {
color: rgb(113, 133, 0);
}
3)hover: 鼠标悬停状态
/* 选中鼠标悬停时的a元素 */
a:hover{
color:red;
}
4)active:激活状态,鼠标按下状态
/* 鼠标按下时的a元素 */
a:active{
color:#008c8c;
}
l v h a
爱恨法则:love hate
7. 伪元素选择器
before
after
<p>
袁老师和成老师的<span>HTML和CSS</span>课程真的是不错呀!
</p>
span::before {
content: "《";
color: red;
}
span::after {
content: "》";
color: red;
}

选择器的组合
并且
<p class="red">
Lorem, ipsum dolor sitpisicin
</p>
p.red {
color: red;
}
/* 选中p元素中class为redde */
后代元素 —— 空格
后代元素包括儿子孙子
<div class="red">
Lorem, ipsum dolor sit amet
<ul>
<li>Lorem.</li>
<li>Harum.</li>
<li>Eum!</li>
<li>Impedit?</li>
<li>Consequatur!</li>
</ul>
</div>
.red li {
color: #008c8c;
}
<div class="abc">
<p>Lorem.</p>
<p class="bcd">Sequi?</p>
<p>Quasi.</p>
</div>
<p class="bcd">
Lorem.
</p>
.abc .bcd{
color:red;
}
子元素 —— >
相邻兄弟元素 —— +
后面出现的所有兄弟元素 —— ~
选择器的并列
多个选择器, 用逗号分隔
.special~li,p{
color: #008c8c;
}
语法糖:方便书写
层叠
声明冲突:同一个样式,多次应用到同一个元素
层叠:解决声明冲突的过程,浏览器自动处理(权重计算)
比较重要性
作者样式表:开发者书写的样式
重要性从高到底:
1) 作者样式表中的!important样式
2) 作者样式表中的普通样式
3) 浏览器默认样式表中的样式
比较特殊性
看选择器
总体规则:选择器选中的范围越窄,越特殊
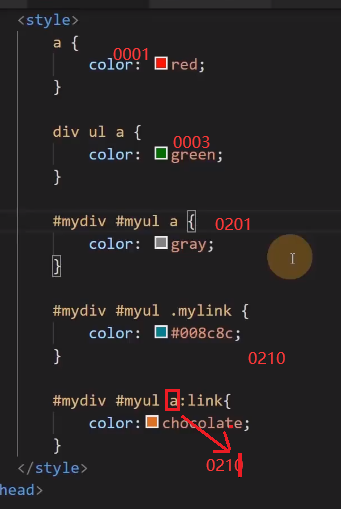
具体规则:通过选择器,计算出一个4位数(x x x x)
不是逢10进一,而是逢255进一
1.千位:如果是内联样式,记1,否则记0
<a href="" style="color: chocolate;">Perspiciatis</a>
2.百位:等于选择器中所有id选择器的数量
<a href="" id="mylink">Perspiciatis</a>
#mylink{
color:#ccc;
}
3.十位:等于选择器中所有类选择器、属性选择器、伪类选择器的数量
类选择器
<a href="" class="selected">Perspiciatis</a>
.selected{
color:#ccc;
}
4.个位:等于选择器中所有元素选择器、伪元素选择器的数量
元素选择器
<body>
<a href="" id="mylink" class="selected">Perspiciatis.</a>
</body>
a {
color: red;
}
body a {
color: #fff;
}

比较源次序
代码书写靠后的胜出
应用
1.重置样式表
书写一些作者样式,覆盖浏览器的默认样式
重置样式表 -> 浏览器的默认样式
常见的重置样式表:normalize.css、reset.css、meyer.css
2.爱恨法则
link > visited > hover > active
从前往后,重要性以此增加,后面覆盖前面
继承
子元素会继承父元素的某些CSS属性
通常,跟文字内容相关的属性都能被继承
属性值的计算过程
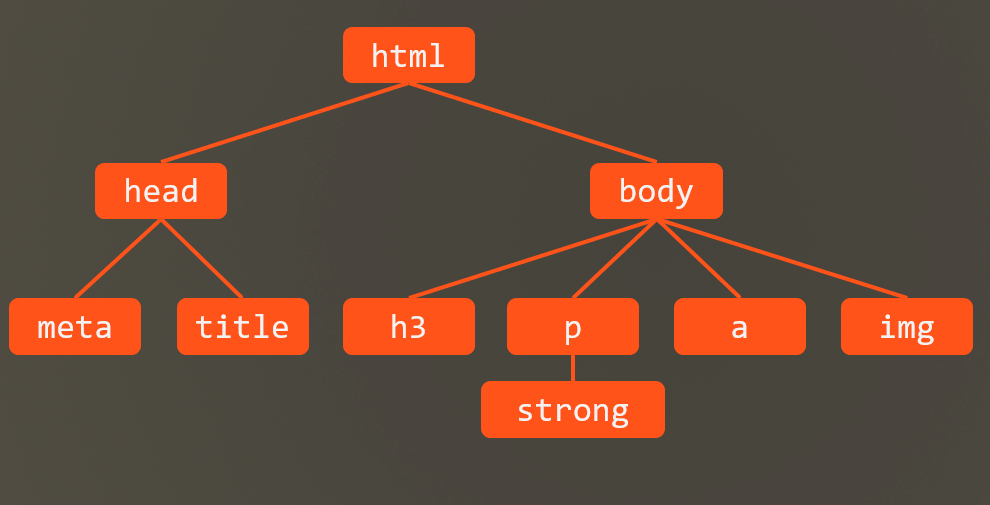
一个元素一个元素依次渲染,顺序按照页面文档的树形目录结构进行

渲染每个元素的前提条件:该元素的所有CSS属性必须有值
一个元素,从所有属性都没有值,到所有的属性都有值,这个计算过程,叫做属性值计算过程
特殊的两个CSS取值:
- inherit:手动(强制)继承,将父元素的值取出应用到该元素
- initial:初始值,将该属性设置为默认值
盒模型
box:盒子,每个元素在页面中都会生成一个矩形区域(盒子)
盒子类型:
1.行盒,display等于inline的元素
2.块盒,display等于block的元素
行盒在页面中不换行、块盒独占一行
display默认值为inline
浏览器默认样式表设置的块盒:容器元素、h1~h6、p
常见的行盒:span、a、img、video、audio
盒子的组成部分
无论是行盒、还是块盒,都由下面几个部分组成,从内到外分别是:
1.内容 content
width、height,设置的是盒子内容的宽高
内容部分通常叫做整个盒子的内容盒 content-box
2.填充(内边距) padding
盒子边框到盒子内容的距离
padding-left、padding-right、padding-top、padding-bottom
padding: 简写属性
padding: 上 右 下 左
填充区+内容区 = 填充盒 padding-box
3.边框 border
边框 = 边框样式 + 边框宽度 + 边框颜色
边框样式:border-style 默认没有
边框宽度:border-width 默认为0
边框颜色:border-color
边框+填充区+内容区 = 边框盒 border-box
4.外边距 margin
边框到其他盒子的距离
margin-top、margin-left、margin-right、margin-bottom
速写属性margin
盒模型应用
改变宽高范围
默认情况下,width 和 height 设置的是内容盒宽高。
页面重构师:将psd文件(设计稿)制作为静态页面
衡量设计稿尺寸的时候,往往使用的是边框盒,但设置width和height,则设置的是内容盒
- 精确计算
- CSS3:box-sizing
/* 改变宽高的影响范围 */
box-sizing: border-box;
改变背景覆盖范围
默认情况下,背景覆盖边框盒
可以通过background-clip进行修改
溢出处理
overflow,控制内容溢出边框盒后的处理方式
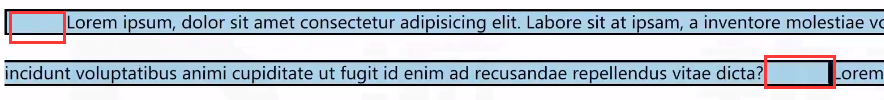
断词规则
word-break,会影响文字在什么位置被截断换行
normal:普通。CJK字符(文字位置截断),非CJK字符(单词位置截断)
break-all:截断所有。所有字符都在文字处截断
keep-all:保持所有。所有文字都在单词之间截断
空白处理
overflow: hidden;
white-space: nowrap
text-overflow: ellipsis;
/*文本显示溢出显示三个点*/
white-space:pre;
/* 空白折叠 */
行盒的盒模型
常见的行盒:包含具体内容的元素
span、strong、em、i、img、video、audio
显著特点
1.盒子沿着内容沿伸,两个相邻的盒子连接
2.行盒不能设置宽和高
调整行盒的宽高,应该使用字体大小、行高、字体类型,间接调整。
3.内边距(填充区)
水平方向有效,占据空间

垂直方向不会实际占据空间,只改变背景

4.边框
水平方向有效,垂直方向不会实际占据空间。
5.外边距
水平方向有效,垂直方向不会实际占据空间。
行块盒
可以设置尺寸宽高的行盒(连着不独占一行)
display:inline-block 的盒子
1.不独占一行
2.盒模型中所有尺寸都有效
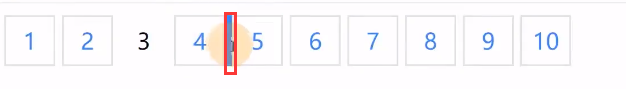
.pager a {
border: 1px solid #e1e2e3;
text-decoration: none;
color: #38f;
width: 34px;
height: 34px;
display: inline-block;
text-align: center;
line-height: 34px;
}
.pager a:hover {
border-color: #38f;
background: #f2f8ff;
}
.pager a.selected {
border: none;
color: #000;
background: initial;
}
<body>
<div class="pager">
<a href="">1</a>
<a href="">2</a>
<a href="" class="selected">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">6</a>
<a href="">7</a>
<a href="">8</a>
<a href="">9</a>
<a href="">10</a>
</div>
</body>

空白折叠
空白折叠,发生在行盒(行块盒)内部 或 行盒(行块盒)之间
可替换元素 和 非可替换元素
大部分元素,页面上显示的结果,取决于元素内容,称为非可替换元素
少部分元素,页面上显示的结果,取决于元素属性,称为可替换元素
可替换元素:img、video、audio
绝大部分可替换元素均为行盒。
可替换元素是行盒但是可以设置宽高,类似于行块盒,盒模型中所有尺寸都有效。
object-fit:设置填充方式
常规流
盒模型:规定单个盒子的规则
视觉格式化模型(布局规则):页面中的多个盒子排列规则
视觉格式化模型,大体上将页面中盒子的排列分为三种方式:
- 常规流
- 浮动
- 定位
常规流布局
常规流、文档流、普通文档流、常规文档流
所有元素,默认情况下,都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列
包含块(containing block):每个盒子都有它的包含块,包含块决定了盒子的排列区域。
绝大部分情况下:盒子的包含块,为其父元素的内容盒
块盒
1.每个块盒的总宽度,必须刚好等于包含块的宽度
宽度的默认值是auto
margin的取值也可以是auto,默认值0
auto:将剩余空间吸收掉
width吸收能力强于margin
若宽度、边框、内边距、外边距计算后,仍然有剩余空间,该剩余空间被margin-right全部吸收
在常规流中,块盒在其包含快中居中,可以定宽、然后左右margin设置为auto。
2.每个块盒垂直方向上的auto值
height:auto, 适应内容的高度
margin:auto, 表示0
3.百分比取值
padding、宽、margin可以取值为百分比
以上的所有百分比相对于包含块的宽度。
高度的百分比:
1.包含块的高度是否取决于子元素的高度,设置百分比无效
2.包含块的高度不取决于子元素的高度,百分比相对于父元素高度
4.上下外边距的合并
两个常规流块盒,上下外边距相邻,会进行合并。
两个外边距不一样则取最大值。

