关于博客园设置awescnb皮肤教程
第一步:申请博客园
申请博客园,然后再申请js权限

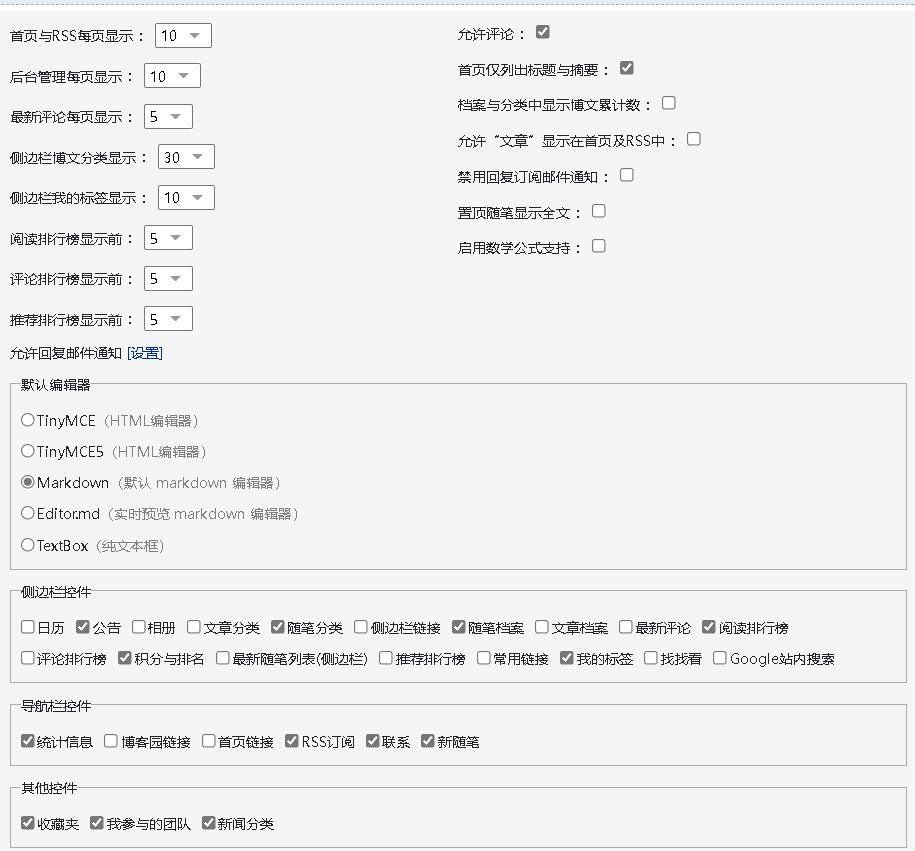
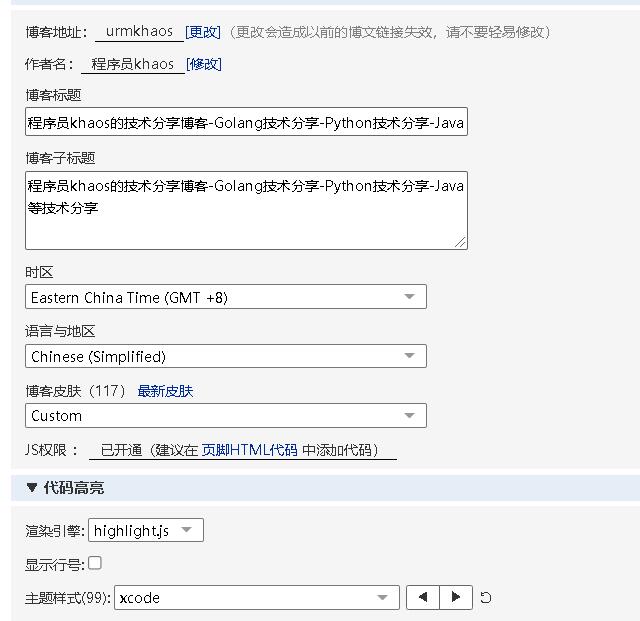
第二步:设置博客园

页面定制勾选禁止模版使用css
页面定制css代码
.profile-menu{
display: none !important;
}
#loading {
bottom: 0;
left: 0;
position: fixed;
right: 0;
top: 0;
z-index: 9999;
background-color: #f4f5f5;
pointer-events: none;
}
.loader-inner {
will-change: transform;
width: 40px;
height: 40px;
position: absolute;
top: 50%;
left: 50%;
margin: -20px 0 0 -20px;
background-color: #3742fa;
border-radius: 50%;
animation: scaleout 0.6s infinite ease-in-out forwards;
text-indent: -99999px;
z-index: 999991;
}
@keyframes scaleout {
0% {
transform: scale(0);
opacity: 0;
}
40% {
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}
博客侧边栏公告代码
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
$.awesCnb({
// 基本配置,在线切换主题
theme: {
name: 'geek', // 极客风格主题
//name: 'view', //宽阔视野主题
//name: 'simple', // 简约风格主题
//name: 'reacg', //二次元风格
//name: 'bilibili', //Bilibili
color: '#FFB3CC',
title: '',
contentSize: 'mid',
//背景图片地址
headerBackground: 'https://img2020.cnblogs.com/blog/2129350/202010/2129350-20201010173832396-2076526441.jpg',
//头像图片地址
avatar: 'https://images.cnblogs.com/cnblogs_com/blogs/700095/galleries/2016294/o_210818073007timg.jpg',
favicon: '',
},
postTopimage: {
enable: true,
imgs: ["https://images.cnblogs.com/cnblogs_com/blogs/700095/galleries/2016294/o_211010070058QQ%E6%88%AA%E5%9B%BE20211010150048.jpg"],
},
postSignature: {
enable: true,
enableLicense: true,
licenseName: '',
licenseLink: '',
content: ['<img src="https://images.cnblogs.com/cnblogs_com/blogs/700095/galleries/2016294/o_211010070058QQ%E6%88%AA%E5%9B%BE20211010150048.jpg"/>'],
},
links: [
{
name: '导航站',
link: 'http://120.24.44.111/',
},
{
name: '留言面板',
link: 'https://www.cnblogs.com/urmkhaos/p/15267758.html',
}
//{
// name: '自定义菜单名',
// link: '跳转链接',
//}
],
notice:{
enable: false
},
click: {
enable: true,
auto: false,
colors: ['#FF1461', '#18FF92', '#5A87FF', '#FBF38C'],
size: 30,
maxCount: 50,
},
qrcode: {
enable: false,
img: 'http://120.24.44.111/erweima.png',
desc: '',
},
live2d: {
enable: true,
page: 'all',
agent: 'pc',
model: 'haru-01',
width: 150,
height: 200,
position: 'left',
gap: 'default',
},
signature: {
enable: true, //是否开启个性签名
contents: [
"<b style='color:#ffffff'>关注公众号:cxykhaos,QQ:992308975,Q群:731903347</b>"
],
},
darkMode: {
enable: true,
autoDark: false,
autoLight: false
},
postTopimage: {
enable: true,
imgs: [],
position: 'top',
},
highLight: {
type: 'atomOneLight'
},
lineNumbers: {
enable: true
},
catalog: {
enable: true,
position: 'left',
},
topProgress: {
enable: false,
page: 'all',
agent: 'pc',
background: '#FFB3CC',
height: '5px',
},
back2top: {
enable: true,
type: 'simple',
},
tools: {
enable: true,
initialOpen: false,
draggable: true,
},
})
</script>
页尾代码
<div id="loading"><div class="loader-inner"></div></div>
第三步:调参数
将里面的参数调成你的即可。
需注意,在有些浏览器中不适配。


