20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤《网络对抗》—— Web基础
1.实验后回答问题
(1)什么是表单.
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
(2)浏览器可以解析运行什么语言.
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- ASP、Python、PHP、JavaScript等众多脚本语言。
(3)WebServer支持哪些动态语言.
- JavaScript、ASP、PHP、Ruby等脚本语言。
2.实验总结与体会
-
因为之前学过Java web这门课,所以针对这次的实验还是有些基础的。不过岁月不饶人啊,还是有很多东西忘记了。幸好老师给了菜鸟教程这个网站让我们参考学习,我还是收获蛮多的。这次实验的效果还可以,满足了老师提的所有要求。不过我觉得我的前端做得太简单了,课下应该多花时间再研究研究。菜鸟教程上有很多实例,用起来也很方便,左边是代码,右边就是呈现的效果。
-
现在来看,真是太后悔了,之前没有选过数据库这门课,感觉很吃亏。正是由于对这部分知识的不熟,导致我在实验过程中犯了许多不应该有的错误,也因此浪费了很多时间。不过还好实验成功了,在解决问题的这个过程中,我确实蛮有收获,感触颇深。
3.实践过程记录
(1).Web前端HTML(1分)
- 通过
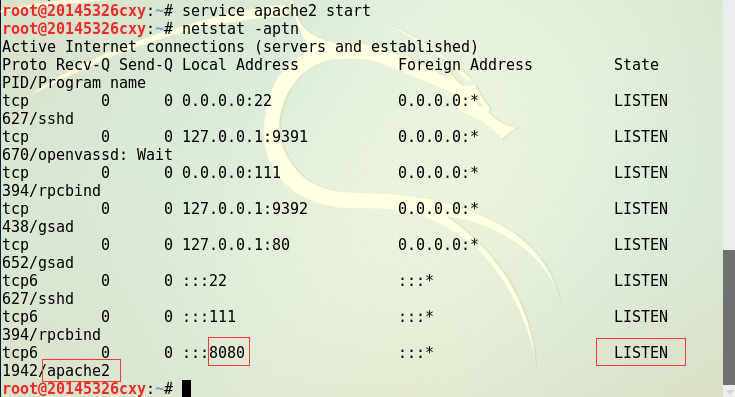
service apache2 start开启Apache2服务 - 使用
netstat -aptn查看端口占用情况,在这里apache2占用端口8080

- 测试apache是否正常工作?
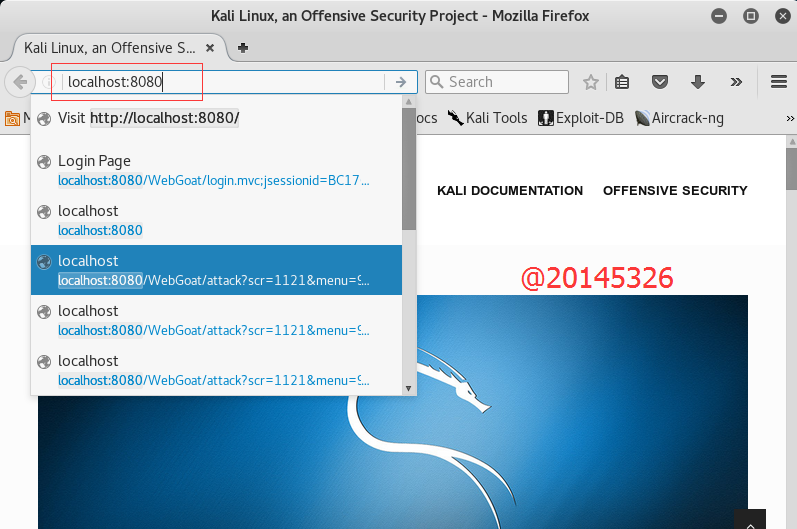
- 在kali的firefox浏览器上输入
localhost:8080 - 打开的是上次实验伪装的网页
- 这里的端口号8080就是
/etc/apache2/ports.conf下设置的Apache监听端口


- 老师推荐的菜鸟教程很有用。虽然之前学过java web这门课,但确实很多知识都忘了。很尴尬,可以跟着菜鸟教程自己学一遍,很简单。

- 访问Apache工作目录
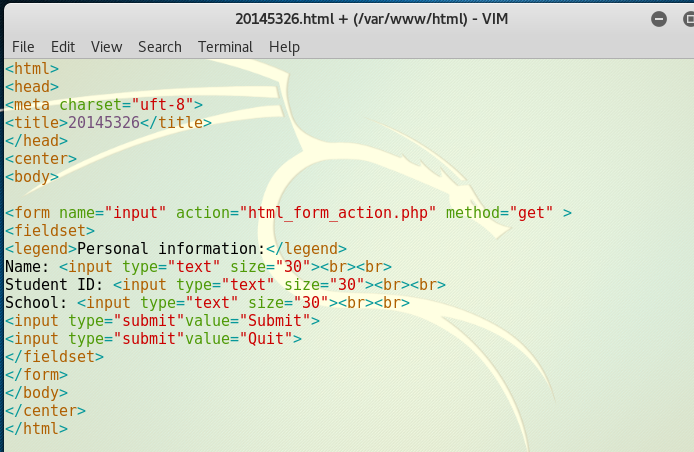
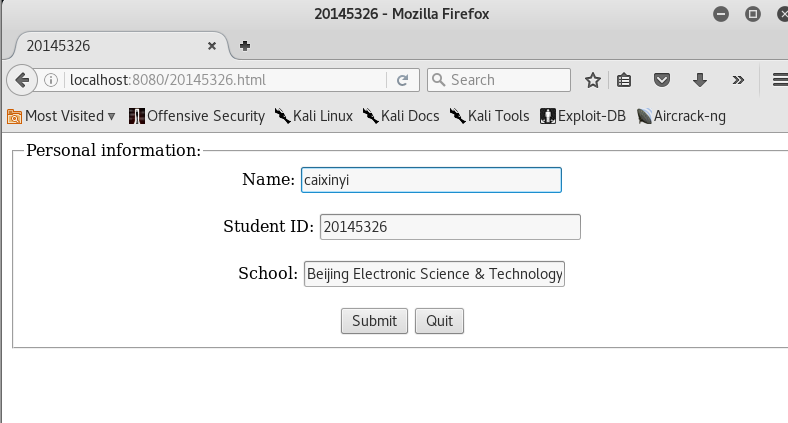
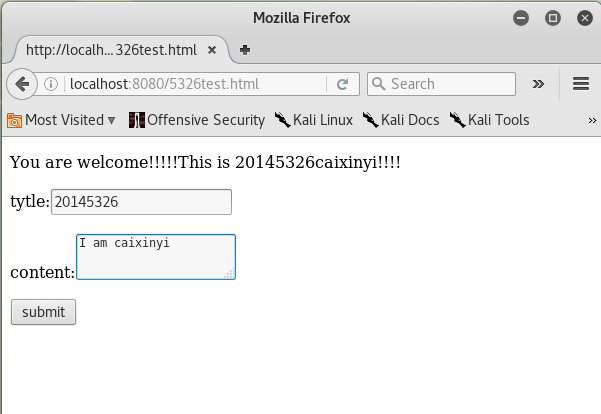
cd /var/www/html,新建一个html文件 - 编写一个含有表单的html



- 在文本框内输入相关信息,然后点击Submit按钮数据会传送到
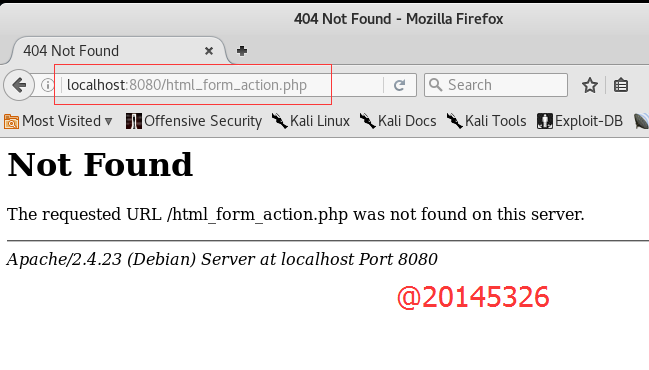
html_form_action.php的页面,由于没有对此页面进行编写,所以出现的是404页面。
(2).Web前端javascipt(1分)
- JavaScript是一种用于客户端Web开发的脚本语言,被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies。
- 文档对象模型(Document Object Model,简称DOM)是W3C组织推荐的处理可扩展标志语言的标准编程接口。
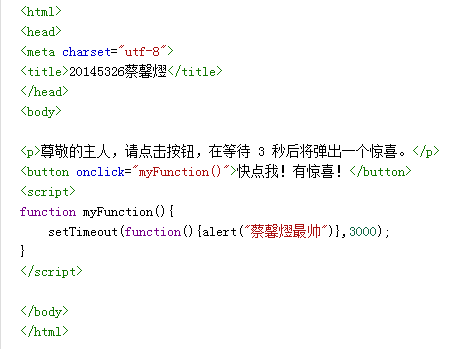
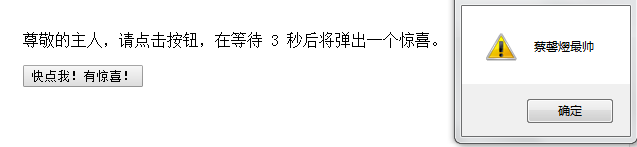
- 我们可以用JavaScript来编写一个简单的计时程序。

效果显示:

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
-
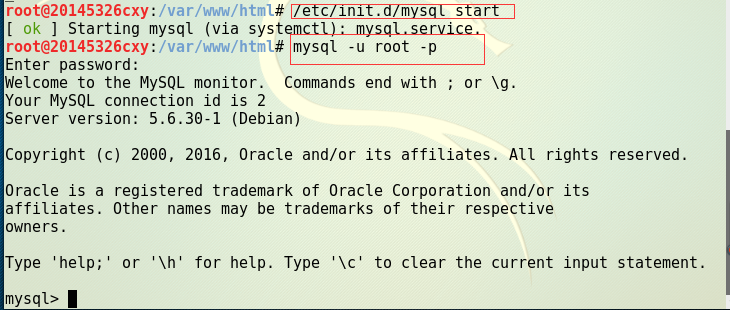
开启sql服务:
/etc/init.d/mysql start -
输入
mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL。

- 输入
show databases;,可以查看基本信息

- 如果觉得密码太麻烦了,可以通过如下方式更改:
- 输入
use mysql;,选择mysql数据库 - 输入
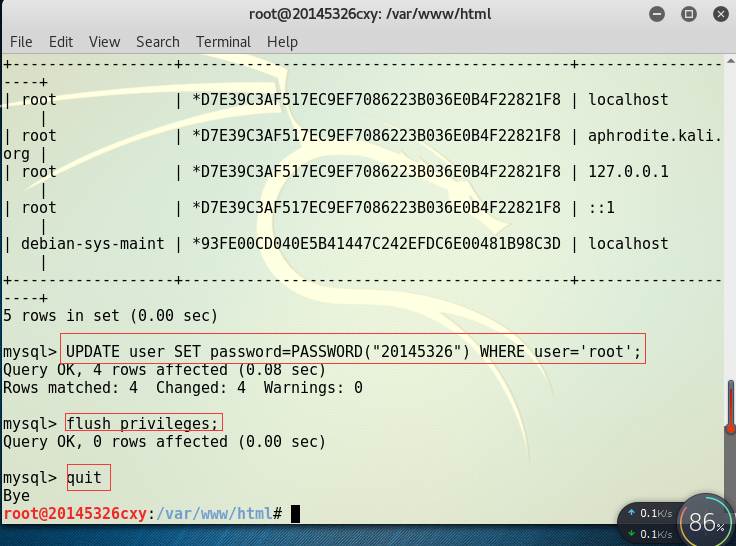
select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限 - 输入
UPDATE user SET password=PASSWORD("新密码") WHERE user='root'; - 输入
flush privileges;,更新权限 - 输入
quit退出
- 输入

- 然后重新登录

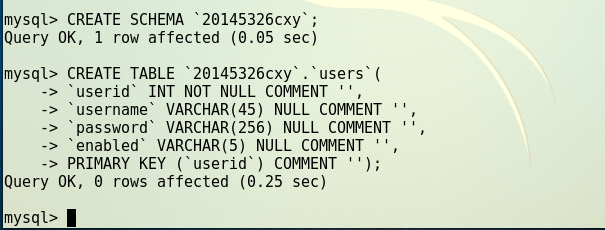
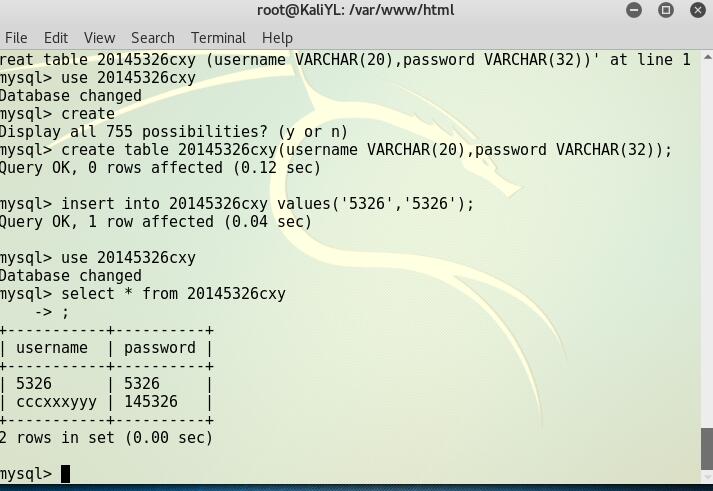
- 在Mysql中建库建表,输入如下

- 然后在表中添加用户

(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
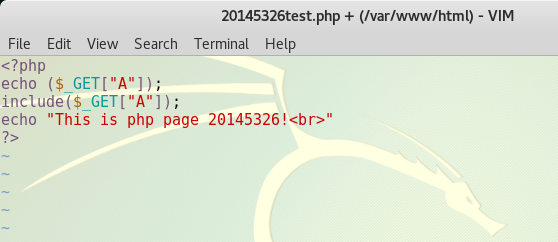
- 新建一个PHP测试文件。

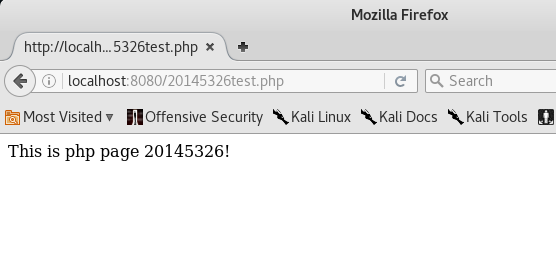
- 用浏览器打开
localhost:8080/20145326test.php,可以看见如下界面,测试成功

- 在/var/www/html文件夹下输入
vim login.html,编写登录网页


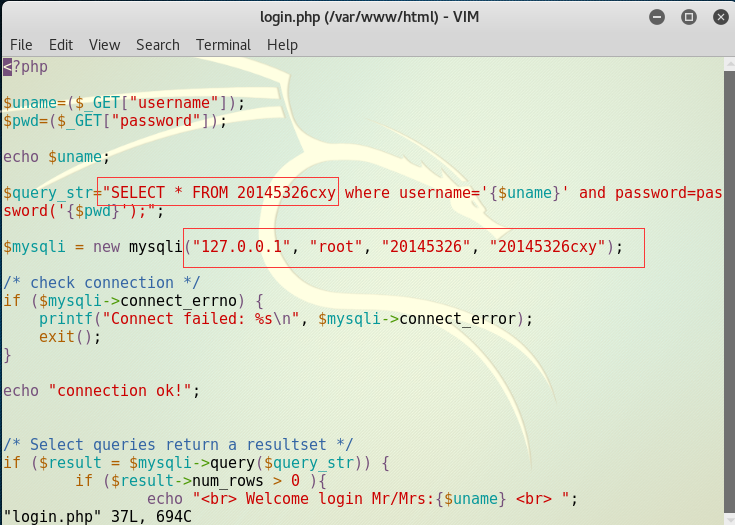
- 在同样的目录下输入
vim login.php,通过php实现对数据库的连接。

-
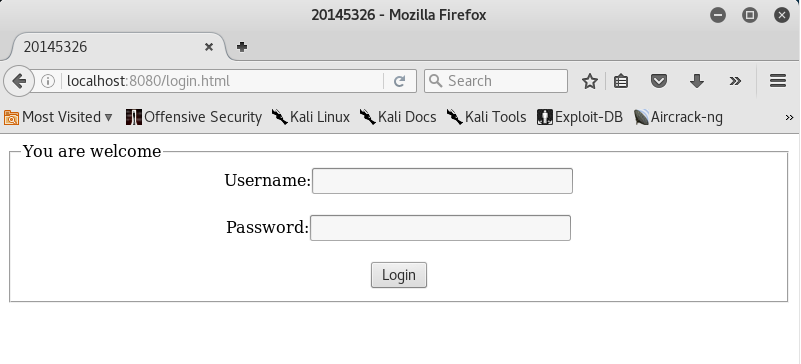
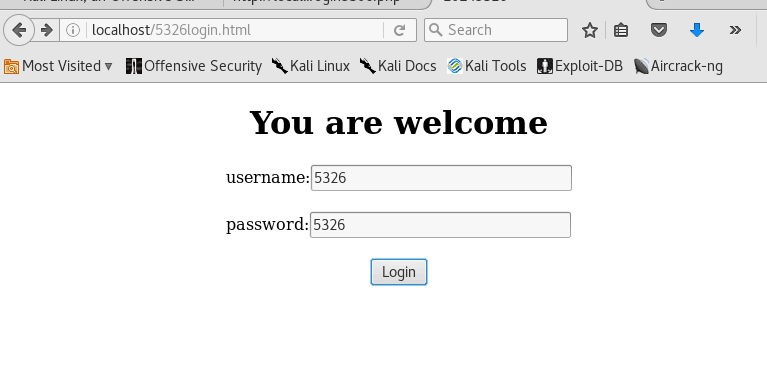
在firefox浏览器中输入
localhost:8080/login.html,就可以访问自己的登陆页面啦。 -
在登录页面中输入数据库中存有的用户名和密码并点击登录,登陆成功。


- 输入数据库中没有的就会认证失败。

(5).最简单的SQL注入,XSS攻击测试(1分)
SQL注入
许多网站程序在编写时,没有对用户输入数据的合法性进行判断,使应用程序存在安全隐患。用户可以提交一段数据库查询代码,根据程序返回的结果,获得某些想得知的数据,这就是所谓的SQL Injection,即SQL注入。
SQL注入通过网页对网站数据库进行修改。它能够直接在数据库中添加具有管理员权限的用户,从而最终获得系统管理员权限。黑客可以利用获得的管理员权限任意获得网站上的文件或者在网页上加挂木马和各种恶意程序,对网站和访问该网站的用户都带来巨大危害。
-
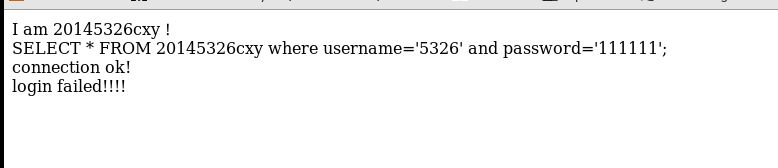
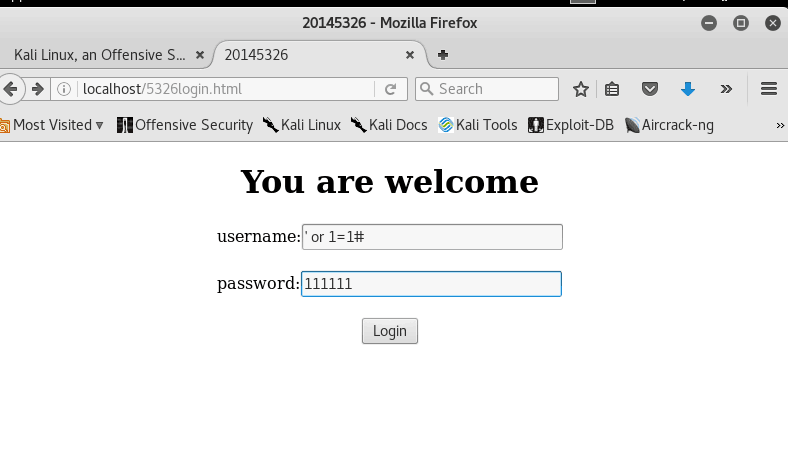
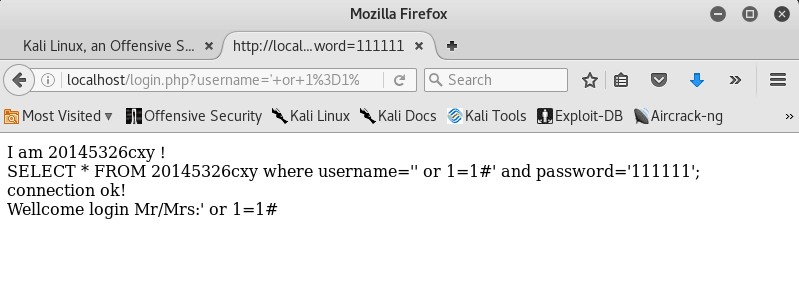
构造SQL语句:在用户名输入框中输入
' or 1=1#,密码随便乱输,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('') -
因为1=1永远都是成立的,即where后的条件总是为真,所以能够成功登录。


- 还可以通过SQL注入将用户名和密码保存在数据库中。
-
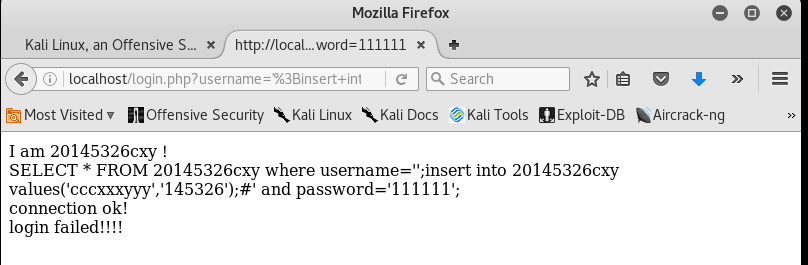
输入
';insert into users(userid,username,password,enabled) values(666,'aaa',password("aaa"),"TRUE");# -
但是页面跳转后,居然是空白页。
-
百度了一下才知道,是php代码中的判断语句的问题,它不允许多条执行,我们可以使用
$result = $mysqli->multi_query($query_str)实现多条SQL语句。 -
现在再试试看。


-
居然失败了,为什么啊???
-
为了检验语句是否执行成功,我直接进入数据库中查找,显然注入是没有问题的。

- 后来仔细想想,应该是
$result->num_rows>0这行代码,在我把query改为multi_query的时候出现了问题。 - 所以立马进行改进。Bingo~ 成功!

最简单的XSS攻击测试
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
XSS又叫CSS (Cross Site Script) ,跨站脚本攻击。它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意攻击用户的特殊目的。
- 输入
<img src="5326.jpg" /></a>先进行简单的测试。

- 点击登录就会出现图片5326.jpg的超链接。

(6).发帖和会话管理的实现
- 我们可以利用PHP实现会话管理,这部分实践可以详细参考ltc同学的博客与代码。
- 将代码依旧放在/var/www/html目录下,在浏览器中输入http://localhost:8080/5326logIn.php,进行登录:

- 登录成功后如图所示:

- 点击start a new post!进行发帖:

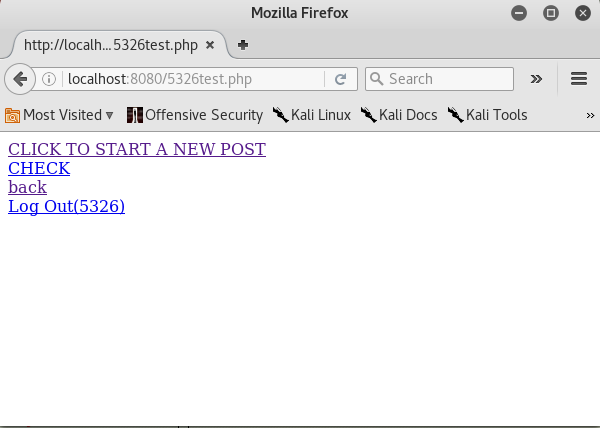
- 提交之后,又跳转到如下界面。在这里我们可以选择查看发过的帖子、继续发帖、返回或者退出登录:

- 我在这个时候点击了CHECK,查看之前发过的帖子,但是跳转页面后,什么内容都没有。
- 后来与高其同学进行讨论,最后得出原因。
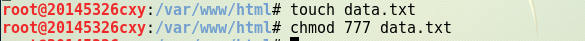
- 这应该是权限问题吧,因为这个操作呢,是通过data.txt文件,从中读取之前发帖的记录的,但是在/var/www/html目录下根本没有找到这个文件。所以先新建该文件,然后再赋予可操作的最高权限。
- 命令为:touch data.txt和chmod 777 data.txt。

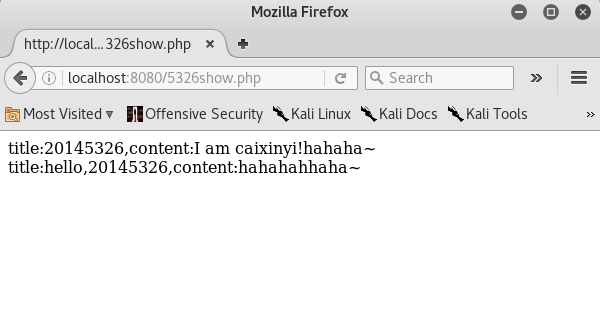
- 再次点击CHECK,显示了会话记录。

posted on 2017-05-06 19:22 20145326蔡馨熠 阅读(238) 评论(0) 编辑 收藏 举报




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步