ECharts实现中国疫情地图
说在前面:ECharts 实现中国疫情地图 自动读取数据 接口为:腾讯数据
一丶
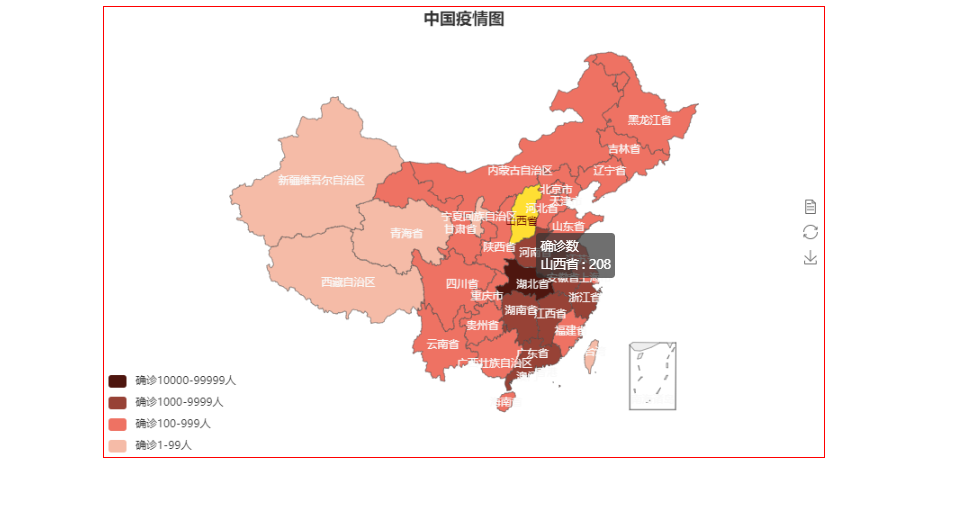
运行效果图:

实现代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>疫情地图展示</title> 7 <style> 8 .container { 9 width: 1200px; 10 margin: 0 auto; 11 } 12 13 #myEcharts { 14 width: 800px; 15 height: 500px; 16 border: solid 1px red; 17 margin: 0 auto; 18 } 19 </style> 20 <script src="https://www.echartsjs.com/examples/vendors/jquery/jquery.js"></script> 21 <!-- 引入 echarts.js --> 22 <script src="https://www.echartsjs.com/examples/vendors/echarts/echarts.min.js?_v_=1578305236132"></script> 23 <!--引入中国的地图数据js文件,引入后会自动注册地图名字和数据--> 24 <script src="https://www.echartsjs.com/examples/vendors/echarts/map/js/china.js?_v_=1578305236132"></script> 25 26 </head> 27 28 <body> 29 <div class="container"> 30 <h3>累计确诊人数如下:</h3> 31 <!--为echarts准备一个dom容器--> 32 <div id="myEcharts"></div> 33 </div> 34 35 36 <script> 37 //初始化echarts实例 38 var myChart = echarts.init(document.getElementById('myEcharts')); 39 // 指定图表的配置项和数据 40 option = { 41 title: { 42 text: '中国疫情图', 43 left: 'center' 44 }, 45 tooltip: { 46 trigger: 'item' 47 }, 48 legend: { 49 orient: 'vertical', 50 left: 'left', 51 data: ['中国疫情图'] 52 }, 53 visualMap: { 54 type: 'piecewise', 55 pieces: [ 56 { min: 1000, max: 1000000, label: '大于等于1000人', color: '#372a28' }, 57 { min: 500, max: 999, label: '确诊500-999人', color: '#4e160f' }, 58 { min: 100, max: 499, label: '确诊100-499人', color: '#974236' }, 59 { min: 10, max: 99, label: '确诊10-99人', color: '#ee7263' }, 60 { min: 1, max: 9, label: '确诊1-9人', color: '#f5bba7' }, 61 ], 62 color: ['#E0022B', '#E09107', '#A3E00B'] 63 }, 64 toolbox: { 65 show: true, 66 orient: 'vertical', 67 left: 'right', 68 top: 'center', 69 feature: { 70 mark: { show: true }, 71 dataView: { show: true, readOnly: false }, 72 restore: { show: true }, 73 saveAsImage: { show: true } 74 } 75 }, 76 roamController: { 77 show: true, 78 left: 'right', 79 mapTypeControl: { 80 'china': true 81 } 82 }, 83 series: [ 84 { 85 name: '确诊数', 86 type: 'map', 87 mapType: 'china', 88 roam: false, 89 label: { 90 show: true, 91 color: 'rgb(249, 249, 249)' 92 }, 93 data: [] 94 } 95 ] 96 }; 97 98 //使用指定的配置项和数据显示图表 99 myChart.setOption(option); 100 101 //获取数据 102 function getData() { 103 $.ajax({ 104 url: "https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5", 105 dataType: "jsonp", 106 success: function (data) { 107 // console.log(data.data) 108 var res = data.data || ""; 109 res = JSON.parse(res); 110 var newArr = []; 111 //newArr的数据格式为: 112 // [{ 113 // name: '北京11', 114 // value: 212 115 // }, { 116 // name: '天津', 117 // value: 60 118 // }] 119 if (res) { 120 //获取到各个省份的数据 121 var province = res.areaTree[0].children; 122 for (var i = 0; i < province.length; i++) { 123 var json = { 124 name: province[i].name, 125 value: province[i].total.confirm 126 } 127 newArr.push(json) 128 } 129 console.log(newArr) 130 console.log(JSON.stringify(newArr)) 131 //使用指定的配置项和数据显示图表 132 myChart.setOption({ 133 series: [ 134 { 135 name: '确诊数', 136 type: 'map', 137 mapType: 'china', 138 roam: false, 139 label: { 140 show: true, 141 color: 'rgb(249, 249, 249)' 142 }, 143 data: newArr 144 } 145 ] 146 }); 147 } 148 } 149 150 }) 151 } 152 getData(); 153 154 </script> 155 </body> 156 </html>
二 : 自我尝试
1。 首先困扰的问题是怎么将读取的数据与调用的js 文件对接 ?
解决 方法 : 调用dateset 自定义管理数据,然后通过namemap 将数据映射,让地名一一对应(如不对应则数据无法显示)。
2.点击对应的省份进入到省级的地图:emmm 目前没有解决。
效果展示:

我的参考+修改+瞎搞 代码如下:
其余代码与 之前一篇类似--->
主要是jsp 代码:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@page import="com.Bean.infos"%> 4 <%@page import="java.util.List"%> 5 <!DOCTYPE html> 6 <html lang="en"> 7 <head> 8 <meta charset="UTF-8"> 9 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 10 <title>疫情地图展示</title> 11 <style> 12 #myEcharts { 13 width: 800px; 14 height: 500px; 15 border: solid 1px red; 16 margin: 0 auto; 17 } 18 </style> 19 <!-- 引入 echarts.js 直接在Echarts 网站找到的线上的js文件 不需要下载 下面一样 --> 20 <script src="https://www.echartsjs.com/examples/vendors/echarts/echarts.min.js?_v_=1578305236132"></script> 21 <!--引入中国的地图数据js文件,引入后会自动注册地图名字和数据--> 22 <script src="https://www.echartsjs.com/examples/vendors/echarts/map/js/china.js?_v_=1578305236132"></script> 23 24 </head> 25 26 <body> 27 <% 28 //使用Java 29 request.setCharacterEncoding("utf-8"); 30 //将获取的数据传递到此 31 List <infos> list =(List<infos>) request.getAttribute("list"); 32 33 int i=0; 34 %> 35 36 37 38 <!--为echarts准备一个dom容器--> 39 <div id="myEcharts"></div> 40 <script> 41 //初始化echarts实例 42 var myChart = echarts.init(document.getElementById('myEcharts')); 43 // 指定图表的配置项和数据 44 option = { 45 //标题组件 46 title: { 47 text: '中国疫情图', 48 left: 'center' 49 }, 50 //提示框组件 51 tooltip: { 52 trigger: 'item' 53 }, 54 //图例 55 /* legend: { 56 orient: 'vertical', 57 left: 'left', 58 data: ['中国疫情图'] 59 },*/ 60 //视觉映射组件 61 visualMap: { 62 type: 'piecewise', 63 pieces: [ 64 // { min: 1000, max: 1000000, label: '大于等于1000人', color: '#372a28' }, 65 { min: 10000, max: 99999, label: '确诊10000-99999人', color: '#4e160f' }, 66 { min: 1000, max: 9999, label: '确诊1000-9999人', color: '#974236' }, 67 { min: 100, max: 999, label: '确诊100-999人', color: '#ee7263' }, 68 { min: 1, max: 99, label: '确诊1-99人', color: '#f5bba7' }, 69 ], 70 color: ['#E0022B', '#E09107', '#A3E00B'] 71 }, 72 //工具栏 自定义各种工具 73 toolbox: { 74 show: true, 75 orient: 'vertical', 76 left: 'right', 77 top: 'center', 78 feature: { 79 mark: { show: true }, 80 dataView: { show: true, readOnly: false }, 81 restore: { show: true }, 82 saveAsImage: { show: true } 83 } 84 }, 85 //地图缩放快捷键 86 roamController: { 87 show: true, 88 left: 'right', 89 mapTypeControl: { 90 'china': true 91 } 92 }, 93 94 dataset:{ 95 96 source:[ 97 98 //将读取到的数据传递到source当中,并在图标显示 99 <% 100 if(list!=null){ 101 102 for(infos info:list){ 103 i++; 104 105 106 107 108 %> 109 110 ['<%=info.getDate()%>',<%=Integer.parseInt(info.getConfirmed_num())%>], 111 112 113 114 <% 115 System.out.println(info.getDate()+info.getConfirmed_num()); 116 //if(i>33) break; 117 } 118 } 119 %> 120 121 122 123 124 /*['北京',1], 125 ['天津',2], 126 ['上海',3], 127 ['重庆',4], 128 ['河北',5], 129 ['河南',6], 130 ['云南',7], 131 ['辽宁',8], 132 ['黑龙江',9], 133 ['湖南',10], 134 ['安徽',11], 135 ['山东',12], 136 ['新疆',13], 137 ['江苏',14], 138 ['浙江',15], 139 ['江西',16], 140 ['湖北',17], 141 ['广西',18], 142 ['甘肃',19], 143 ['山西',20], 144 ['内蒙古',21], 145 ['陕西',22], 146 ['吉林',23], 147 ['福建',24], 148 ['贵州',25], 149 ['广东',26], 150 ['青海',27], 151 ['西藏',28], 152 ['四川',29], 153 ['宁夏',30], 154 ['海南',3], 155 ['台湾',32], 156 ['香港',33], 157 ['澳门',34],*/ 158 ] 159 }, 160 161 162 163 164 165 166 167 168 169 170 171 series: [ 172 { 173 name: '确诊数', 174 type: 'map', 175 mapType: 'china', 176 roam: false, 177 label: { 178 show: true, 179 color: 'rgb(249, 249, 249)' 180 }, 181 // 默认地名与数据库的地面不一致 ,进行映射操作 182 nameMap:{ 183 184 "南海诸岛" : "南海诸岛", 185 '北京' :'北京市', 186 '天津' :'天津市', 187 '上海' :'上海市', 188 '重庆' :'重庆市', 189 '河北' :'河北省', 190 '河南' :'河南省', 191 '云南' :'云南省', 192 '辽宁' :'辽宁省', 193 '黑龙江' : '黑龙江省', 194 '湖南' :'湖南省', 195 '安徽' :'安徽省', 196 '山东' :'山东省', 197 '新疆' :'新疆维吾尔自治区', 198 '江苏' :'江苏省', 199 '浙江' :'浙江省', 200 '江西' :'江西省', 201 '湖北' :'湖北省', 202 '广西' : '广西壮族自治区', 203 '甘肃' :'甘肃省', 204 '山西' :'山西省', 205 '内蒙古' : "内蒙古自治区", 206 '陕西' :'陕西省', 207 '吉林' :'吉林省', 208 '福建' :'福建省', 209 '贵州' :'贵州省', 210 '广东' :'广东省', 211 '青海' :'青海省', 212 '西藏' :'西藏自治区', 213 '四川' :'四川省', 214 '宁夏' :'宁夏回族自治区', 215 '海南' :'海南省', 216 '台湾' :'台湾', 217 '香港' :'香港', 218 '澳门' :'澳门' 219 } 220 221 222 223 224 225 226 /*data: [ 227 { 228 name: '北京', 229 value: 212 230 }, { 231 name: '天津', 232 value: 60 233 }, { 234 name: '上海', 235 value: 208 236 }, { 237 name: '重庆', 238 value: 337 239 }, { 240 name: '河北', 241 value: 126 242 }, { 243 name: '河南', 244 value: 675 245 }, { 246 name: '云南', 247 value: 117 248 }, { 249 name: '辽宁', 250 value: 74 251 }, { 252 name: '黑龙江', 253 value: 155 254 }, { 255 name: '湖南', 256 value: 593 257 }, { 258 name: '安徽', 259 value: 480 260 }, { 261 name: '山东', 262 value: 270 263 }, { 264 name: '新疆', 265 value: 29 266 }, { 267 name: '江苏', 268 value: 308 269 }, { 270 name: '浙江', 271 value: 829 272 }, { 273 name: '江西', 274 value: 476 275 }, { 276 name: '湖北', 277 value: 13522 278 }, { 279 name: '广西', 280 value: 139 281 }, { 282 name: '甘肃', 283 value: 55 284 }, { 285 name: '山西', 286 value: 74 287 }, { 288 name: '内蒙古', 289 value: 34 290 }, { 291 name: '陕西', 292 value: 142 293 }, { 294 name: '吉林', 295 value: 42 296 }, { 297 name: '福建', 298 value: 179 299 }, { 300 name: '贵州', 301 value: 56 302 }, { 303 name: '广东', 304 value: 797 305 }, { 306 name: '青海', 307 value: 15 308 }, { 309 name: '西藏', 310 value: 1 311 }, { 312 name: '四川', 313 value: 282 314 }, { 315 name: '宁夏', 316 value: 34 317 }, { 318 name: '海南', 319 value: 79 320 }, { 321 name: '台湾', 322 value: 10 323 }, { 324 name: '香港', 325 value: 15 326 }, { 327 name: '澳门', 328 value: 9 329 } 330 ]*/ 331 } 332 ] 333 }; 334 335 //使用指定的配置项和数据显示图表 336 myChart.setOption(option); 337 </script> 338 </body> 339 340 </html>
二: (网上找到的示例,正在学习ing)

