跨域问题-jsonp/nginx代理
方法一:jsonp

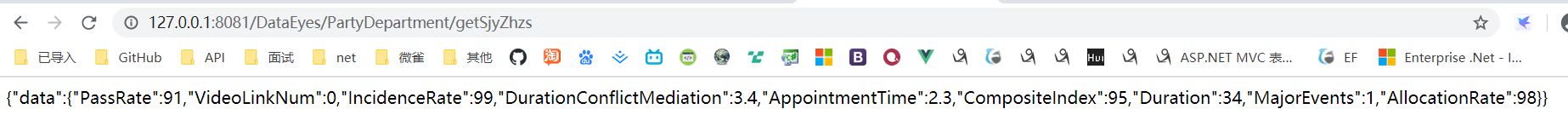
后台:

[AllowAnonymous] public string getSjyZhzs() { string jsonpCallback = Request.QueryString["jsonpCallback"]; var AllCompositeIndex = new { PassRate = 91, VideoLinkNum = 0, IncidenceRate = 99, DurationConflictMediation = 3.4, AppointmentTime = 2.3, CompositeIndex = 95, Duration = 34, MajorEvents = 1, AllocationRate = 98 }; return jsonpCallback + "({\"data\":" + new JavaScriptSerializer().Serialize(AllCompositeIndex) + "})"; }
前台:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){debugger // $.get("http://192.168.1.4:81/H5/Suggestion/CreateMySuggestion",{ // name:"菜鸟教程", // url:"http://www.runoob.com" // }, // function(data,status){ // alert("数据: \n" + data + "\n状态: " + status); // }); let dataObj2 = { AllCompositeIndex: {} } $.ajax({ type: 'get', url: '', dataType: "jsonp", jsonp: "jsonpCallback", success: function (e) {debugger dataObj2 = e.data }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(XMLHttpRequest.status) console.log(XMLHttpRequest.readyState) console.log(textStatus) } }) }); }); </script> </head> <body> <button>发送一个 HTTP POST 请求页面并获取返回内容</button> </body> </html>
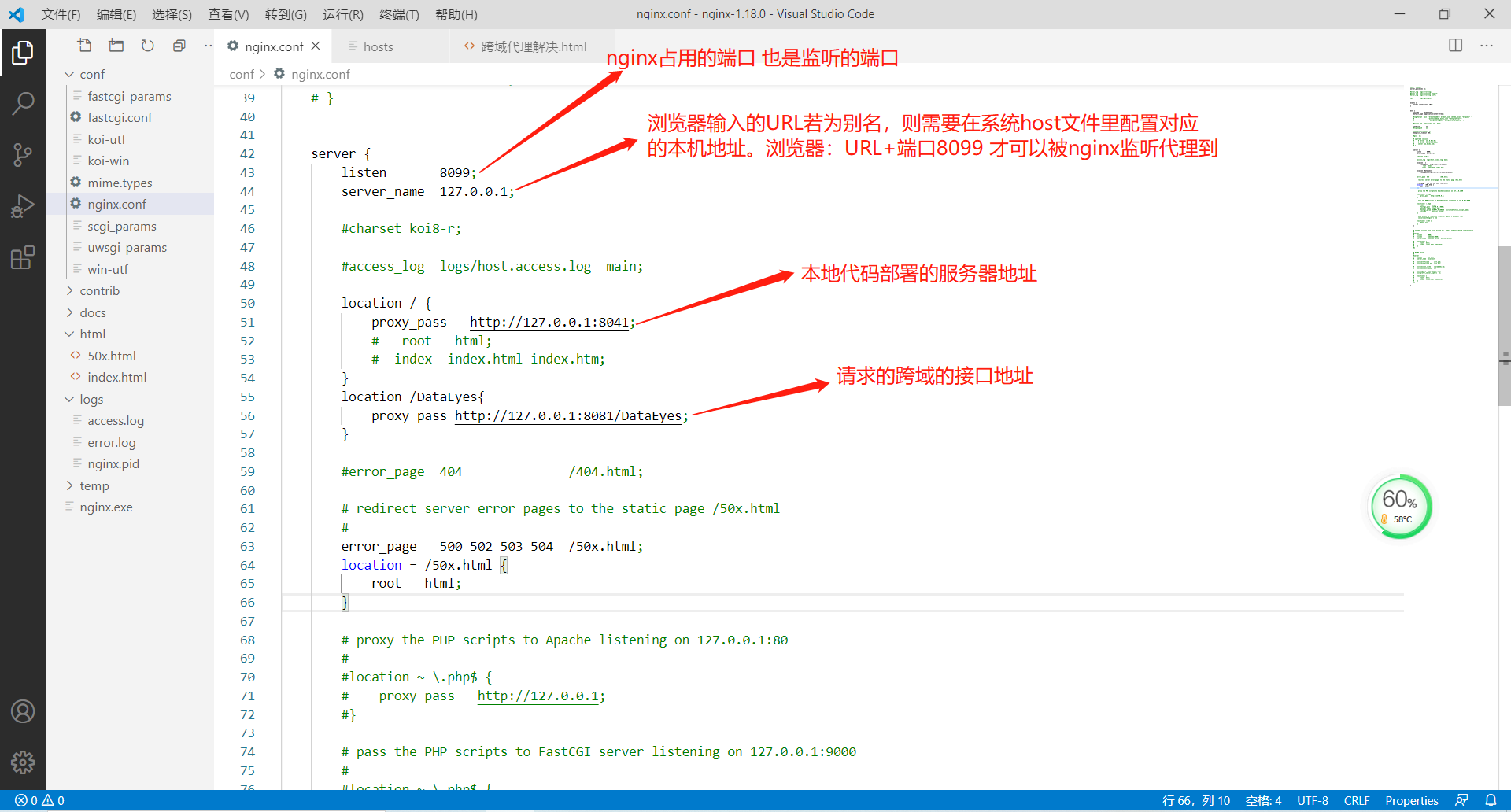
方法二:nginx代理
参考
https://www.cnblogs.com/lovesong/p/10269793.html

接口地址:


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){debugger // $.get("http://192.168.1.4:81/H5/Suggestion/CreateMySuggestion",{ // name:"菜鸟教程", // url:"http://www.runoob.com" // }, // function(data,status){ // alert("数据: \n" + data + "\n状态: " + status); // }); let dataObj2 = { AllCompositeIndex: {} } $.ajax({ type: 'get', url: 'http://127.0.0.1:8099/DataEyes/PartyDepartment/getSjyZhzs', // dataType: "jsonp", // jsonp: "jsonpCallback", success: function (e) {debugger dataObj2 = e.data }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(XMLHttpRequest.status) console.log(XMLHttpRequest.readyState) console.log(textStatus) } }) }); }); </script> </head> <body> <button>发送一个 HTTP POST 请求页面并获取返回内容</button> </body> </html>
代理配置:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构