本地运行vue-cli build打包后的文件
1.本功能基于node,确保已安装node后执行下面步骤。
一、新建个文件夹myinit,进去后打开cmd,执行npm init初始化package.json文件
二、npm install express (cnpm install express)下载express框架
三、cnpm i 下载本地node_modules包
四、新建一个app.js, 把下列代码贴进去
// 引入express中间件 const express = require('express'); // 创建web服务器 const app = express(); // 指定启动服务器到哪个文件夹 app.use(express.static('./dist')); // 启动服务器监听80端口 app.listen(8081, () => { console.log('web server running at http://127.0.0.1:8081/index.html'); })
五、将打包的文件(dist)放入myinit文件夹下,执行node app,
附: 新版浏览器直接运行index.html就可以了!!!!!!!!!
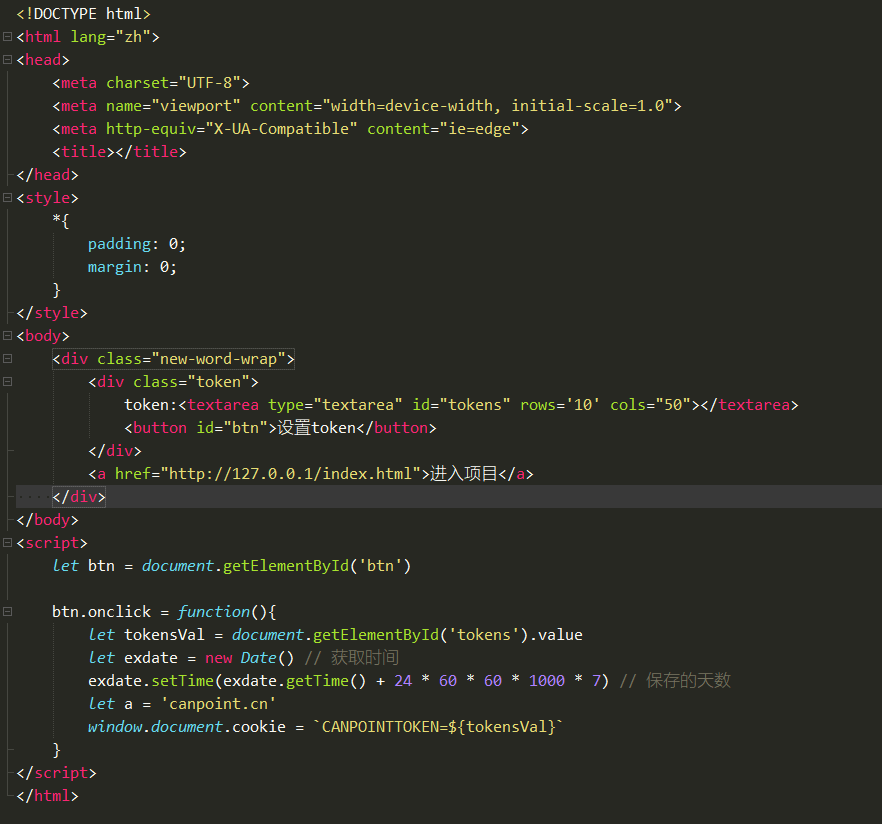
复制地址到浏览器,就可以运行了,如果项目需要设置token才能进去,需要单独在建立一个html文件,先进入这个文件将设置token的代码写好,就可以进去了