响应式布局:flex
flex-direction属性决定主轴的方向(即项目的排列方向)。

Flex-wrap:一行排不下的时候换行


justify-content属性定义了项目在主轴上的对齐方式。

align-items属性定义项目在交叉轴上如何对齐。

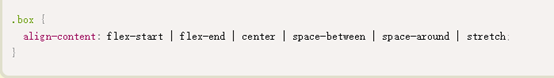
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

项目属性:order;flex-grow;flex-shrink;flex-basis;flex;align-self
Order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
Flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
Flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
Flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
Flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
Align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex-test</title>
</head>
<style type="text/css">
.flex{
width: 1000px;
height: 500px;
display: flex;
border: 1px #333 solid;
flex-flow: row-reverse wrap;
background-color: #fdfdfd;
margin: 50px auto;
justify-content: space-around;
align-items: center;
}
.flex > p{
width: 200px;
line-height: 100px;
background-color: #eeeeee;
font-size: 20px;
margin-left: 20px;
text-align: center;
}
.flex p:nth-child(1){
order: 1;
flex-basis: auto;
flex-basis: 1000px;
}
.flex p:nth-child(2) {
order: 1;
flex-grow: 1;
flex-basis: auto;
}
.flex p:nth-child(3){
order: 2;
flex-grow: 3;
}
.flex p:nth-child(4){
order: 2;
flex-shrink: 0;
}
.flex p:nth-child(5){
order: 3;
flex-grow: 0;
flex-basis: 10px;
}
.flex p:nth-child(6){
order: 4;
flex-basis: auto;
align-self: center;
}
.flex p:nth-child(7){
order: 1;
flex-shrink: .5;
flex-basis: auto;
}
</style>
<body>
<div class="flex">
<p>first</p>
<p>second</p>
<p>thrid</p>
<p>fourth</p>
<p>fifth</p>
<p>sixth</p>
<p>seventh</p>
</div>
</body>
</html>
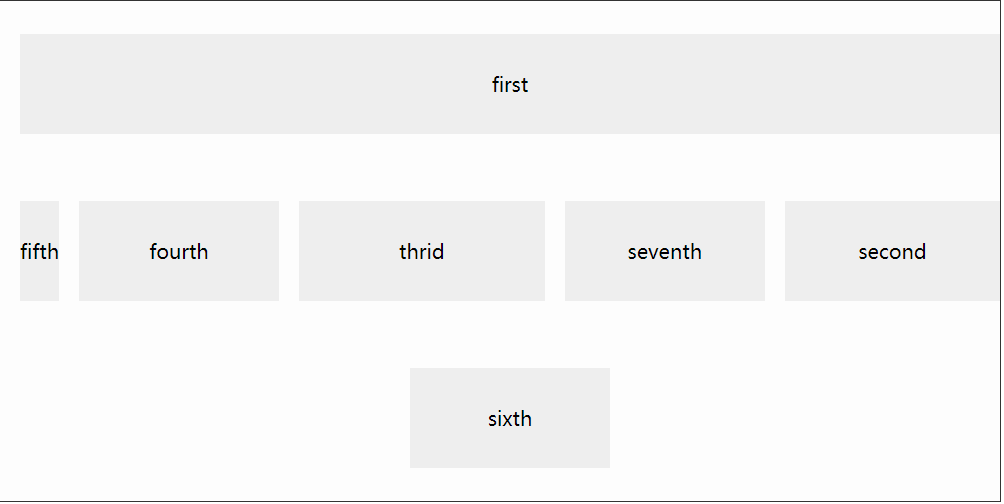
效果图:

摘自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号