react vue 中英文切换语言
i18next,react-i18next 插件
项目环境
react + umi
使用步骤
- 安装
npm install i18next --save
npm install react-i18next --save
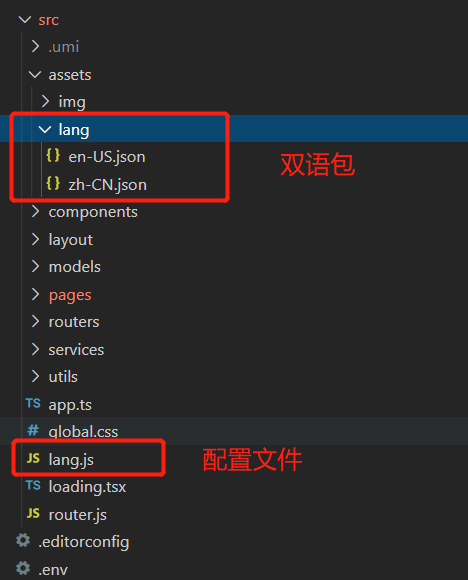
2.在src文件下新建配置文件 lang.js
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
// not like to use this?
// have a look at the Quick start guide
// for passing in lng and translations on init
i18n
// load translation using xhr -> see /public/locales
// learn more: https://github.com/i18next/i18next-xhr-backend
// .use(Backend)
// detect user language
// learn more: https://github.com/i18next/i18next-browser-languageDetector
// .use(LanguageDetector)
// pass the i18n instance to react-i18next.
.use(initReactI18next)
// init i18next
// for all options read: https://www.i18next.com/overview/configuration-options
.init({
resources: {
EN: {
translations: require("@/assets/lang/en-US.json"),
},
CN: {
translations: require("@/assets/lang/zh-CN.json"),
},
},
// fallbackLng: 'zh-CN', // 使用LanguageDetector 取消注释
fallbackLng: localStorage.getItem("lang") === "EN" ? "EN" : "CN",
debug: true,
// have a common namespace used around the full app
ns: ["translations"],
defaultNS: "translations",
keySeparator: false, // we use content as keys
interpolation: {
escapeValue: false, // not needed for react!!
},
react: {
wait: true,
},
});
export default i18n;
- 静态资源下新建json语言包,有几种语言建几种包,文件名
例:
中文包 zh-CN.json
{
"你好": "你好",
"提交": "提交"
}
英文包 en-US.json
{
"你好": "Hello",
"提交": "Submit"
}
- 使用
将配置文件引入到首页入口文件
import "@/lang";
在每个文件夹里使用
- i18next的使用(简单方便,但是在当前页面不能及时刷新)
import i18next from "i18next";
// 这种写法,必须手动刷新,不能及时刷新
<div>{i18next.t("你好")}</div>
- react-i18next的使用(使用复杂,但在当前页面切换可以不刷新切换),使用时需要包裹当前组件
import { withTranslation } from "react-i18next";
<div style={{ margin: 10 }}>
<p>{this.props.t("你好")}</p>
</div>
export default withTranslation("translations")(LongTxt);
hook写法使用
import { useTranslation } from "react-i18next";
const Dashboard = (props) => {
const { t } = useTranslation();
return <div>{t("品类广场")}</div>
}
附 目录结构

VUE
项目环境
- vue: "^3.2.13",
- vue-i18n: "^9.2.0-beta.35",
使用步骤
- 安装
npm i vue-i18n@next --save 这是暂时用next版本 为了匹配vuex必须9版本以上
npm i vue-i18n --save 正常这样安装下载
2.在src文件新建i18e文件价,index.js配置文件 官网链接
import { createI18n } from 'vue-i18n'
<!--en/zh文件都是配置好的-->
<!--import EN from './en'-->
<!--import ZH from './zh'-->
const messages = {
en: {
<!--...EN-->
message: {
hello: 'hello world'
}
},
zh: {
<!--...CN-->
message: {
hello: '你好'
}
}
}
const getCurrentLanguage = () => {
const UAlang = navigator.language // zh-CN
const langCode = UAlang.indexOf('zh') !== -1 ? 'zh' : 'en'
localStorage.setItem('lang', langCode)
return langCode
}
const i18n = createI18n({
legacy: false,
globalInjection: true,
locale: getCurrentLanguage() || 'zh',
messages: messages
})
export default i18n
- 数据量过大中英文单独为对应文件i在18e文件新建en.js和zh.js
zh.js
export default {
message: {
hello: 'hello'
}
}
en.js
export default {
message: {
hello: '你好'
}
}
- main.js中挂载
import i18e from './i18n'
const app = createApp(App)
app.use(i18e)
- 使用 更多用法看官网
<p>{{ $t("message.hello") }}</p>
动态拼接字符串使用
<p>{{$t(`menus.${item.name}`)}}</p>
!!!注意点如果在当前页面改变中英文,需要在切换按钮事件时进行一次赋值,否则页面不会及时更新中英文,必须重新刷新页面才会更新
import { computed } from 'vue'
import { useI18n } from 'vue-i18n'
import { useStore } from 'vuex'
const store = useStore()
const i18n = useI18n()
const currentLanguage = computed(()=>i18n.locale.value)
const handleCommand = (val) => {
console.log(val)
i18n.locale.value = val // 切换时一定要写这一步 否则不能及时更新, 必须刷新才能更新
store.commit('app/changeLang',val)
}



