php 统计每天价格,货币种类,汇总得算法和数据处理 (后端和前段实现自动统计价格和币种类型)
整体实现逻辑介绍
1.对查询数据做一个总体查询,需要根据查询自己主要业务逻辑数据.
2.对总体查询数据和时间和币种类型做三部分数据处理.
3.总体查询数据按照币种和日期组装二维数据对应得键值是价格.
4.对时间做个数据处理主要是基于时间字段做个二维数组数据处理.
5.对币种做个一维数组下标为数字,后期做数据处理需要使用for循环处理数据.
6.统计汇总总和需要 3方法和5方法处理数据,在做数据逻辑汇总运算.
7.统计每日不同币种需要 3方法和4方法处理数据,在做数据逻辑合并数组运算.
//30天收入走势图 public function actionIncome() { /* $l sql查询后数据结构(分组日期和币种) array[0=>array[ 'date' => '20180208',---日期 'fee' => '10.00', ---价格 'currency' => 'USD', ---币种类型 ],1=>array[ 'date' => '20180208', 'fee' => '20.00', 'currency' => 'TWD', ]];*/ $l = $this->incomeService->getDateIncomeList(); /* $type sql查询后数据结构(distinct币种字段) array[0=>array[ 'currency' => 'USD', ],1=>array[ 'currency' => 'TWD', ]];*/ $type = $this->incomeService->getCurrency(); $number = count($type); /* $data_type 币种类型,数据处理过后结构 array[ 0 => 'USD', 1 => 'TWD', ];*/ $data_type = array(); foreach ($type as $key=>$value) { $data_type[$key] = $value['currency']; } /* $data_total 统计每天不同币种价格,数据处理过后结构 array['USD'=>array[ '20180208' => '10.00', '20180207' => '20.00', ],'TWD'=>array[ '20180208' => '10.00', '20180207' => '20.00',, ]];*/ $data_total = array(); foreach ($l as $key=>$value) { $data_total[$value['currency']][$value['date']] = $value['fee']; } /* $total_sum 统计30天币种汇总,数据处理过后结构 array[ 'USD' => '10.00', 'TWD' => '20.00', ];*/ $total_sum = array(); for($i=0; $i<$number; $i++){ $total_sum[$data_type[$i]] = empty($data_total[$data_type[$i]]) ? 0 : array_sum($data_total[$data_type[$i]]); } /* $time 统计时间,数据处理过后结构 array['20180208'=>array[ 'date' => '20180208', ],'20180207'=>array[ 'date' => '20180207', ]];*/ $time = array(); foreach ($l as $key=>$value) { $time[$value['date']]['date'] = $value['date']; } /* $list 汇总合并每天不同币种,数据处理过后结构 array['20180208'=>array[ 'date' => '20180208', 'USD' => '10.00', 'TWD' => '20.00', ],'20180207'=>array[ 'date' => '20180207', 'USD' => '10.00', 'TWD' => '20.00', ]];*/ $list = array(); foreach ($time as $key=>$value){ $list[$key]['date'] = $key; for($i=0; $i<$number; $i++){ $list[$key][$data_type[$i]] = empty($data_total[$data_type[$i]][$key]) ? 0 : $data_total[$data_type[$i]][$key]; } } //Highcharts数据图表插件数据处理 ---(可以用百度等插件) $chartsData = $this->searchChartsDataFormat($list); $this->render('income', array( 'list' => $list, 'chartsData' => $chartsData, 'total_sum' => $total_sum, 'number' => $number, 'data_type' => $data_type, )); } /** * [searchChartsData 数据图表使用] * @param string $sql [description] * @return [type] [array] */ public function searchChartsDataFormat($data){ if(!is_array($data))return array(); $day=$total_CNY=$total_THB=$total_TWD=$total_USD=array(); $result=array(); foreach ($data as $k => $v) { $day[]='\''.$v['date'].'\''; $total_CNY[]= $v['CNY']; $total_THB[]= $v['THB']; $total_TWD[]= $v['TWD']; $total_USD[]= $v['USD']; } $result['date']=implode(',', array_reverse($day) ); $result['total_CNY']=implode(',', array_reverse($total_CNY) ); $result['total_THB']=implode(',', array_reverse($total_THB) ); $result['total_TWD']=implode(',', array_reverse($total_TWD) ); $result['total_USD']=implode(',', array_reverse($total_USD) ); return $result; }
//前端数据处理和后端数据处理逻辑相似
<div id="incomeChat" style="width: 90%;height:50px;"></div> <div> <div id="container" style="min-width:400px;height:400px"></div> </div> <div class="table-responsive"> <table class="table table-bordered table-condensed"> <thead> <tr class="xmsb-admin-table-head"> <th>日期</th> <?php for($i=0; $i<$number; $i++){?> <th><?php echo $data_type[$i]; ?></th> <?php }?> </tr> </thead> <tbody> <?php foreach($list as $lv){?> <tr> <td><?php echo $lv['date']; ?></td> <?php for($i=0; $i<$number; $i++){?> <td><?php echo $lv[$data_type[$i]]; ?></td> <?php }?> </tr> <?php }?> <tr class="xmsb-admin-table-head"> <td>汇总</td> <?php for($i=0; $i<$number; $i++){?> <td><font size="2" color="red"><?php echo $total_sum[$data_type[$i]]; ?></font></td> <?php }?> </tr> </tbody> </table> </div> <!-- jQuery --> <script src="/public/bower_components/jquery/dist/jquery.min.js"></script> <script type="text/javascript" src='/public/js/highcharts.js'></script> <script type="text/javascript" src='/public/js/highcharts-zh_CN.js'></script> <script type="text/javascript"> var chart = new Highcharts.Chart('container', { title: { text: '',x: -20 }, subtitle: { text: '', x: -20 }, xAxis: { categories: [<?php echo isset($chartsData['date'])?$chartsData['date']:''; ?>] }, yAxis: { title: { text: '30天价格统计' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, tooltip: { valueSuffix: '' }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle', borderWidth: 0 }, series: [{ name: 'CNY', data: [<?php echo isset($chartsData['total_CNY'])?$chartsData['total_CNY']:""; ?>] },{ name: 'THB', data: [<?php echo isset($chartsData['total_THB'])?$chartsData['total_THB']:""; ?>] }, { name: 'TWD', data: [<?php echo isset($chartsData['total_TWD'])?$chartsData['total_TWD']:""; ?>] }, { name: 'USD', data: [<?php echo isset($chartsData['total_USD'])?$chartsData['total_USD']:''; ?>] }] }); </script>
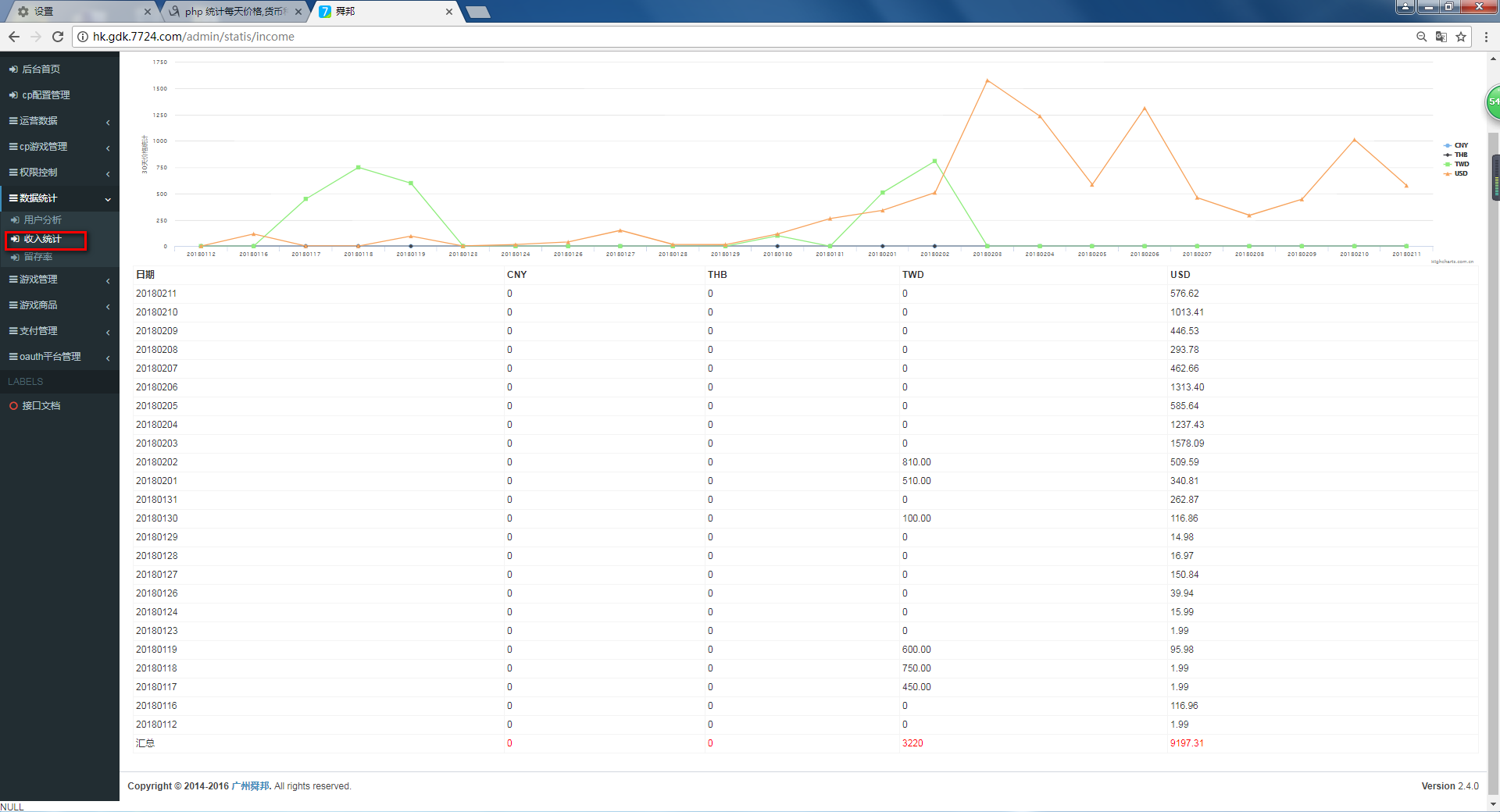
上面代码实现下图功能