简单数学算法demo和窗口跳转,关闭,弹框
简单数学算法demo和窗口跳转,关闭,弹框demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript">
//求圆周率
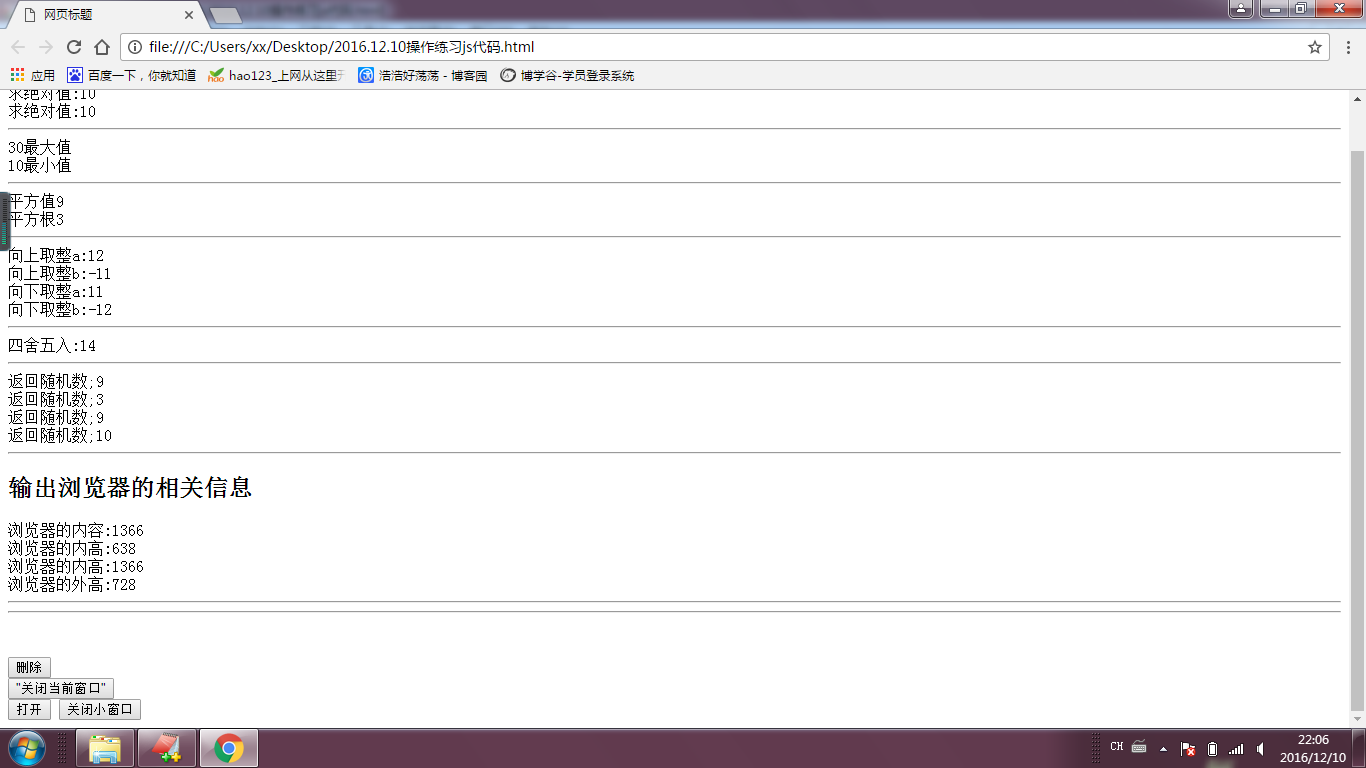
document.write("Math对象的属性:求圆周率:"+Math.PI);
document.write("<hr>")
//求绝对值
var a=10;
var b=10;
document.write("求绝对值:"+Math.abs(a));
document.write("<br>");
document.write("求绝对值:"+Math.abs(b));
document.write("<hr>");
// 返回最大值,返回最小值
document.write(Math.max(10,20,30)+"最大值");//返回最大值
document.write("<br>"+ Math.min(10,20,30)+"最小值");//返回最小值
document.write("<hr>")
//返回平方根和平方值
document.write("平方值"+Math.pow(3,2)+"<br>");//9
document.write("平方根"+Math.sqrt(9));//3
document.write("<hr>");
//向上取整,向下取整
var a=11.3;
var b=-11.3;
//向上取整
document.write("向上取整a:"+Math.ceil(a)+"<br/>");//12
document.write("向上取整b:"+Math.ceil(b)+"<br>");//-11
//向下取整
document.write("向下取整a:"+Math.floor(a)+"<br>");//11
document.write("向下取整b:"+Math.floor(b));//-12
document.write("<hr>");
//四舍五入
var a=13.5;
document.write("四舍五入:"+Math.round(a));
document.write("<hr>");
//返回0-10随机数
function getRandom(m,n){
return Math.floor(Math.random()*(m-n+1+n));
}
var flag=true;
while(flag){
var res=getRandom(10,0);
document.write("返回随机数;"+ res+"<br>");
if(res==0||res==10){
flag=false;
}
}
document.write("<hr>");
// 输出浏览器的相关信息
var str="<h2>输出浏览器的相关信息</h2>";
str+="浏览器的内容:"+window.innerWidth;
str+="<br/>浏览器的内高:"+window.innerHeight;
str+="<br>浏览器的内高:"+window.outerWidth;
str+="<br>浏览器的外高:"+window.outerHeight;
document.write(str);
document.write("<hr>");
//弹出一个用户确认对话框
function del(){
var flag=window.confirm("你真的要跟我分手吗?");
if(flag){
alert("算你狠");
}else{
alert("摸摸哒");
}
}
//如果点击确定按钮,会得到true;
//如果点击取消按钮,会得到false;
document.write("<hr>");
function winClose(){
if(window.confirm("确定要关闭当前窗口吗?")){
window.close();
}
}
document.write("<br/>");
var win;
function winOpen1(){
var urls="http://www.baidu.com";
var names="baidu";
var options="width=400,height=400,left=300,top=200 ";
win=window.open(urls,names,options);
}
function winClose(){
win.close();
}
document.write("<br>");
</script>
</head>
<body>
<button onclick="del()">删除弹框提示</button><br/>
<button onclick="winOpen1()">打开</button>
<button onclick="winClose1()">关闭小窗口</button>
</body>
</html>