制作简易图像浏览器
先发点牢骚放松下心情, 最近完全没有做项目的动力,每天感觉脑子昏昏沉沉的没有一点状态。
一来可能快春节了,自己离家比较远也在担心何时回家何时购票,
二来公司程序员就我一个人在单干,软件 项目什么的做好了,却不能接受一次又一次的添加功能和修改数据库,(我真的很想骂某个人的娘)
三来也老早计划好了11年4月份一年合同到期后就离职,现在好像一点都静不下心来
如果有各位同僚给我开解开解我也好恢复下心境。
好了,下面来说这个简易的图像浏览器吧。 其实这也不是无中生有我要去做的一个东西, 我们公司的软件 项目都是我一个人在做的, 在做之前我已经构思好了所有的东西,也尽自己最大努力去实现了。 但是一个人兼顾设计 开发 测试,。所有东西几个月下来, 有时候就会有其他新的想法。
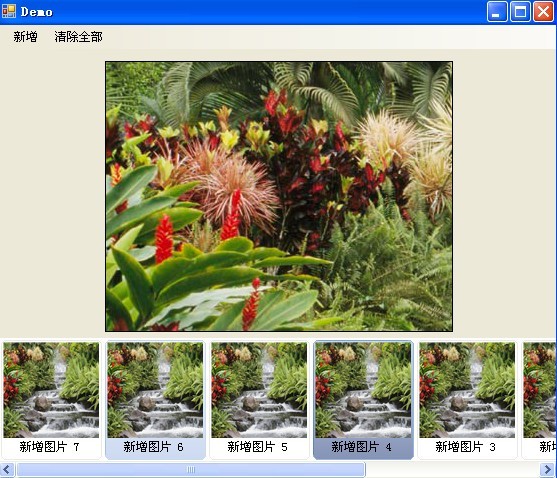
这个图像浏览器就算是其中一个小的部分吧, 先来看一下预览效果吧,

就是Demo有缩略图的这个东西了, 我把它封装成了一个控件 命名为 ImageViewBox .
其实这个东西很简单,但是就是简单我们有时候一下又不知道如何下手,
再加上我本身最近心情就比较烦躁,所以实现的时候太多细节也没注意, 只是简单实现一个缩略图浏览这样一个效果!
不过就具体的实现方法我还是简单说下,也方便有需要的朋友可以借鉴!
先简单描述下我可能要应用的场景:

至于上面这张图怎么实现大家一眼也都看出来了,也不是本文要讨论的! 只是为了说明这个图片浏览器所要应用的一个场景,以便大家不用看到代码后太鄙视我!
好了,现在说这个图像浏览器吧,
: 控件主体 ImageViewBox:UserControl
:缩略图显示主体 ImageViewItem:Control 这里为什么也设计为一个控件呢, 实际上是为了在 ImageViewBox中方便的直接用Dock布局,而不用复杂的绘制
主要的东西就这2个, ImageViewItem 作为一个小控件,主要显示图像缩略图和图像标题 , 当然为了我的特定应用场景,代码简单就OK了
有了ImageViewItem 只需要它添加到ImageViewBox中 并Dock =Left 就能规规矩矩的排成一行的。
为了规矩的排成一个横行, 我们还需要限制ImageViewBox 以及 ImageViewItem 的大小, 另外ImageViewBox 的AutoScroll 也要设置为true
剩下的工作就是ImageViewItem 的呈现了,主要的效果就是 圆角边框、鼠标经过时的变色, 鼠标选中时的变色以及事件
原本我的应用场景中是需要定义一个对象 如: class 截面
public Bitmap 截面背景图
{
get;
set;
}
public string 截面名称
{
get;
set;
}
public 传感器 传感器数组
{
get;
set;
}
}
这样的话,我在ImageViewItem 的构造函数传入 截面 这个对象就可以了, 但是后来想想还是算了, 实际用到的时候用它的tag属性来绑定,
现在为了演示方便就直接 public ImageViewItem(Bitmap bmp,string title) 好了。
然后就是定义三种状态下,对不同状态下 ImageViewItem的绘制了, 限定缩略图大小为 96*96 , 具体的绘制部分代码如下:
/// 重写控件绘制
/// </summary>
/// <param name="e"></param>
protected override void OnPaint(PaintEventArgs e)
{
using(Graphics g=e.Graphics)
{
//处理背景
g.SetClip(this.ClientRectangle);
g.Clear(SystemColors.Window);
//绘制边框与背景色
using(Pen borderPen=new Pen(NONE_BORDER_COLOR))
{
if (BackStyle == DrawBackStyle.FOCUSED)
{
borderPen.Color = FOCUSED_BORDER_COLOR;
using (LinearGradientBrush backBrush = new LinearGradientBrush(this.ClientRectangle,FOCUSED_LIGHT_COLOR,FOCUSED_DEEP_COLOR, LinearGradientMode.Vertical))
{
g.FillPath(backBrush, Utility.GetRoundedRectanglePath(2, 2, this.Width - 4, this.Height - 4, 5));
}
}
else if (BackStyle == DrawBackStyle.SELECTED)
{
borderPen.Color = SELECTED_BORDER_COLOR;
using (LinearGradientBrush backBrush = new LinearGradientBrush(this.ClientRectangle, SELECTED_LIGHT_COLOR, SELECTED_DEEP_COLOR, LinearGradientMode.Vertical))
{
g.FillPath(backBrush, Utility.GetRoundedRectanglePath(2, 2, this.Width - 4, this.Height - 4, 5));
}
}
g.DrawPath(borderPen, Utility.GetRoundedRectanglePath(2, 2, this.Width - 4, this.Height - 4, 5));
}
//绘制缩略图与标题
if (this.ThumbnailImage != null)
{
g.DrawImage(this.ThumbnailImage, new Rectangle(IMAGE_POINT, IMAGE_SIZE));
}
Color foreColor = this.ImageViewBox.ForeColor;
Rectangle rt = new Rectangle(3, 103, 98, TextRenderer.MeasureText(this.Title, ImageViewBox.Font).Height);
TextRenderer.DrawText(g, this.Title, ImageViewBox.Font, rt, foreColor,
TextFormatFlags.EndEllipsis | TextFormatFlags.HorizontalCenter | TextFormatFlags.VerticalCenter | TextFormatFlags.SingleLine);
}
}
有一些细节方面的东西我就不多解释了,主要是为了方便我的应用, 不如 ImageViewItem中的 ImageViewBox 属性等! 以及用ImageViewBox属性来设置标题字体颜色等。
这一部分对于有过制作自定义控件的朋友就很熟悉了,
那关于三种状态的的变化呢 也很简单,就是重写下 OnMouse 相关的函数,代码如下
/// <summary>
/// 鼠标进入控件区域
/// </summary>
/// <param name="e"></param>
protected override void OnMouseEnter(EventArgs e)
{
if (!BackStyle.Equals(DrawBackStyle.SELECTED))
{
this.BackStyle = DrawBackStyle.FOCUSED;
this.Refresh();
}
base.OnMouseEnter(e);
}
/// <summary>
/// 鼠标移出控件区域
/// </summary>
/// <param name="e"></param>
protected override void OnMouseLeave(EventArgs e)
{
if (!BackStyle.Equals(DrawBackStyle.SELECTED))
{
this.BackStyle = DrawBackStyle.NONE;
this.Refresh();
}
base.OnMouseLeave(e);
}
/// <summary>
/// 控件被点击
/// </summary>
/// <param name="e"></param>
protected override void OnClick(EventArgs e)
{
//取消其他ImageViewItem 选中状态
foreach (ImageViewItem item in this.ImageViewItemCollection)
{
if (item.BackStyle != DrawBackStyle.NONE)
{
item.BackStyle = DrawBackStyle.NONE;
item.Refresh();
}
}
this.BackStyle = DrawBackStyle.SELECTED;
this.Refresh();
base.OnClick(e);
}
有了上面这些东西,其实就已经能简单的实现本文标题的这个东西了,不过我们还需要加点东西 ,需要加一个类ImageViewItemCollection.cs
呵呵,这样大家就知道该怎么做了吧,那我就不废话了!
请不要拍我,我也知道简单,我也想封装好一点发出来,但是真的心烦意乱,就当是给也在找这方面实现资料的朋友一个示例吧,虽然不怎么好!
我就直接上代码了:代码下载


