RichTextBox与NotifyIcon简单模仿QQ效果
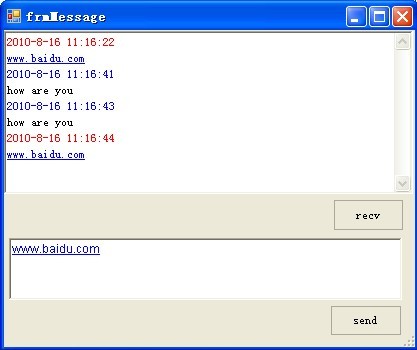
RichTextBox简单实现,消息时间为颜色显示

private void recv_msg_Click(object sender, EventArgs e)
{
RecvText.SelectionStart = RecvText.Text.Length;
RecvText.SelectionColor = Color.Blue;
RecvText.AppendText(DateTime.Now.ToString() + "\r\n");
RecvText.AppendText("how are you\r");
}
private void send_msg_Click(object sender, EventArgs e)
{
if(SendText.Text!="")
{
RecvText.SelectionStart = RecvText.Text.Length;
RecvText.SelectionColor = Color.Red;
RecvText.AppendText(DateTime.Now.ToString() + "\r\n");
RecvText.AppendText(SendText.Text+"\r");
}
}
{
RecvText.SelectionStart = RecvText.Text.Length;
RecvText.SelectionColor = Color.Blue;
RecvText.AppendText(DateTime.Now.ToString() + "\r\n");
RecvText.AppendText("how are you\r");
}
private void send_msg_Click(object sender, EventArgs e)
{
if(SendText.Text!="")
{
RecvText.SelectionStart = RecvText.Text.Length;
RecvText.SelectionColor = Color.Red;
RecvText.AppendText(DateTime.Now.ToString() + "\r\n");
RecvText.AppendText(SendText.Text+"\r");
}
}
非常简单,只需要在插入消息时间之前将光标移动到RichTextBox末尾,并设置选中内容的颜色为所需颜色,实际上添加的新行自动成为了选中内容SelectedText
2,NotifyIcon闪烁
需要2张ICO图片,16*16 一张为显示的托盘图标,另一张为透明的空图标,添加到资源中
添加一个Timer 间隔 500毫秒,Timer_Tick时间中变换NotifyIcon控件的ICO属性图标
int ico_index = 0;
private void NotofyTimer_Tick(object sender, EventArgs e)
{
Icon ico = (ico_index==1) ? Properties.Resources.ico0 : Properties.Resources.ico1;
ico_index = (ico_index == 1) ? 0 : 1;
MainNotify.Icon=ico;
}
//双击闪烁图标
private void MainNotify_MouseDoubleClick(object sender, MouseEventArgs e)
{
NotofyTimer.Stop();
MainNotify.Icon = Properties.Resources.ico0;
using(frmMessage frm=new frmMessage())
{
frm.ShowDialog();
}
}
//开始Timer模拟闪烁图标
private void START_TIMER_MENU_Click(object sender, EventArgs e)
{
NotofyTimer.Start();
}
{
Icon ico = (ico_index==1) ? Properties.Resources.ico0 : Properties.Resources.ico1;
ico_index = (ico_index == 1) ? 0 : 1;
MainNotify.Icon=ico;
}
//双击闪烁图标
private void MainNotify_MouseDoubleClick(object sender, MouseEventArgs e)
{
NotofyTimer.Stop();
MainNotify.Icon = Properties.Resources.ico0;
using(frmMessage frm=new frmMessage())
{
frm.ShowDialog();
}
}
//开始Timer模拟闪烁图标
private void START_TIMER_MENU_Click(object sender, EventArgs e)
{
NotofyTimer.Start();
}
为了消除程序关闭后托盘图标,在窗体Closeing时间中执行
private void frmMain_FormClosing(object sender, FormClosingEventArgs e)
{
MainNotify.Dispose();
}
{
MainNotify.Dispose();
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架