浏览器的缓存机制
1、概述
浏览器的缓存机制就是http缓存机制,是根据请求报文和响应报文的缓存标识来进行的。
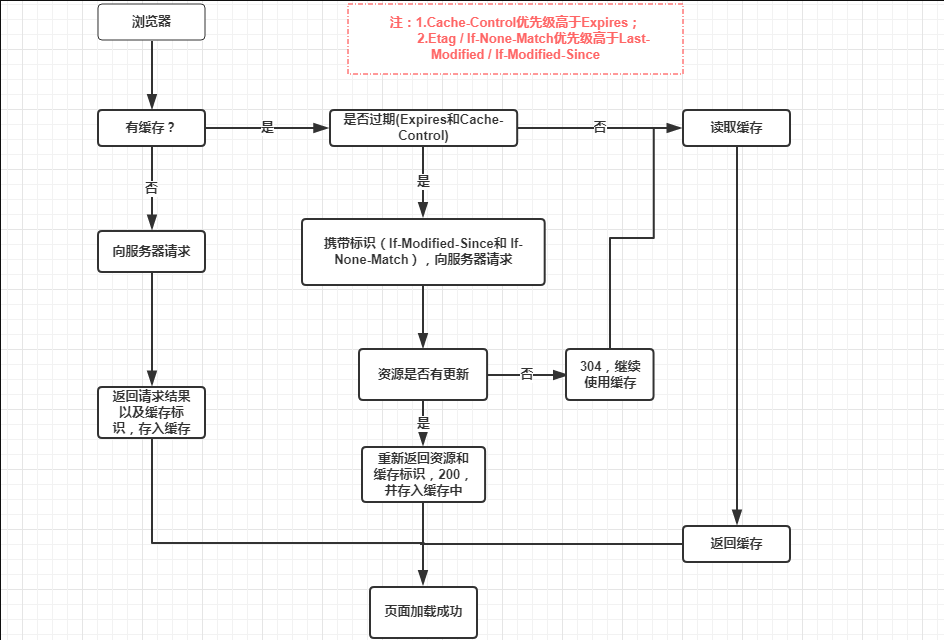
2、缓存过程
浏览器缓存的关键:
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是强制缓存和协商缓存 。
2.1、强制缓存
强制缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程。
强制缓存的情况主要有三种:
- 不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求
- 存在该缓存结果和缓存标识,但是结果已经失效,强制缓存失效,则使用协商缓存
- 存在该缓存结果和缓存标识,且该结果没有还没有失效,强制缓存生效,直接返回该结果
缓存规则:当浏览器向服务器发送请求的时候,服务器会将缓存规则放入HTTP响应的报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是Expires和Cache-Control,其中Cache-Conctrol的优先级比Expires高。
Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求的结果缓存的到期时间,再次发送请求时,如果客户端的时间小于Expires的值时,直接使用缓存结果。但这属于一种绝对值,客户端和服务端返回的时间可能存在误差,导致强制缓存的结果直接失效,增加没用的请求数量。
Cache-Control是HTTP/1.1控制网页缓存的字段,默认值为private,表示所有内容都可以缓存;一般使用max-age=xxx,表示缓存内容将在xxx秒后失效,是一种绝对值,优化http1.0;
2.2、协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
协商缓存的情况主要有两种:
- 协商缓存生效,返回304,表示资源无更新,再次向浏览器缓存获取缓存结果
- 协商缓存失败,返回200和请求结果,表示资源更新了,获取到结果后需要再次将结果和缓存标识存入浏览器缓存中
缓存规则:协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-Modified / If-Modified-Since和Etag / If-None-Match,其中Etag / If-None-Match的优先级比Last-Modified / If-Modified-Since高。
- Last-Modified是服务器响应请求时,返回该资源文件在服务器最后被修改的时间
If-Modified-Since则是客户端再次发起该请求时,携带上次请求返回的Last-Modified值,通过此字段值告诉服务器该资源上次请求返回的最后被修改时间。服务器收到该请求,对比If-Modified-Since值与当前资源上一次被修改的时间,决定返回304或200
- Etag是服务器响应请求时,返回当前资源文件的一个唯一标识
If-None-Match是客户端再次发起该请求时,携带上次请求返回的唯一标识Etag值,通过此字段值告诉服务器该资源上次请求返回的唯一标识值。服务器收到该请求后,服务器收到该请求,对比if-None-Match值与该资源在服务器的Etag值,决定返回304或200
3、总结
客户端每次向服务器发送前都会先找浏览器缓存看是否有缓存,若有结果且不失效则直接使用,无则发送请求;有结果但失效则协商缓存,带着缓存标识向服务器发送请求,通过对比if-None-Match(标识)或if-Modifined-Since(时间)确定资源是否修改,未修改返回304,直接找缓存拿结果;修改返回200,服务器返回新结果。

参考链接:https://www.cnblogs.com/chengxs/p/10396066.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!