dva解读1
1.首先定义一个app对象实现dva
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | const app = dva({ history: createHistory(),});// 2. Pluginsapp.use(createLoading());// 3. Register global modelapp.model(require('./models/global').default);// 4. Routerapp.router(require('./router').default);// 5. Startapp.start('#root'); |
2.全局通过app来做一些核心操作
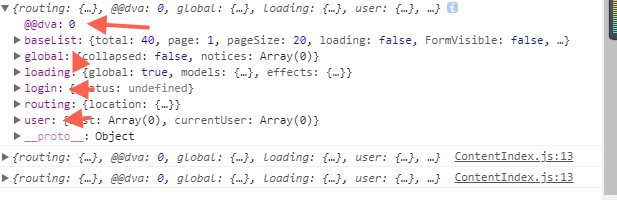
3.routes会把一些对象存到state给调用的页面引用

loading是每个页面加载状态的集合
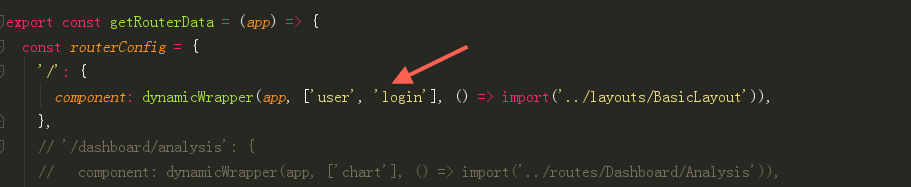
login,user和baseList是routes声明调用的model

还包括了当前访问的routes对象routing
在页面类获取
1 2 3 4 5 6 7 8 | import { connect } from 'dva';@connect((state) => { return { model: state.baseList, };})export default class Index extends Component { |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!