React antd嵌入百度编辑器(css加载不到等问题,'offsetWidth' of null)
之前有看过一些类似的文章,以为嵌入不会遇到太多坑
结果。。。 其他不说,先来描述下跳坑的过程
先定义Ueditor.js类,这个和网上版本类似
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | import React, { Component } from 'react';require('../../utils/ueditor/ueditor.config.js'); require('../../utils/ueditor/ueditor.all.min.js');require('../../utils/ueditor/lang/zh-cn/zh-cn.js');class Ueditor extends Component{ constructor(props){ super(props); console.log('props'); console.log(props); this.state = { 'id': props.id, 'height': props.height, 'name': props.name, 'value': props.content, }; console.log('state'); console.log(this.state); } componentDidMount(){ this.initEditor() } componentWillUnmount() { // 组件卸载后,清除放入库的id UE.delEditor(this.props.id); } initEditor() { const id = this.state.id; const ueEditor = UE.getEditor(this.state.id , { initialFrameHeight : 500 }); const self = this; ueEditor.ready((ueditor) => { if (!ueditor) { UE.delEditor(id); self.initEditor(); } }); } render(){ return ( <script id={this.state.id} name={this.state.name} type="text/plain"> {props.content} </script> ) }}export default Ueditor; |
这个要注意的是
1 | import React, { Component } from 'react'; |
这个要注意下,如果写成 import React, Component from 'react'; 有可能会报错
接下来就是在组件调用它啦
1 2 | import Ueditor from './Ueditor.js';<Ueditor content={this.state.content} name="content" id="content" height="200" /> |
按网上的说法放了进去,一运行,一脸懵逼,报的是一些css,js文件加载不了。。。
打开ueditor/ueditor.config.js文件
1 2 3 4 5 6 7 8 9 | /** * 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。 */ window.UEDITOR_CONFIG = { //为编辑器实例添加一个路径,这个不能被注释 UEDITOR_HOME_URL: URL 。。。 |
我不太清楚直接用react是怎么加载静态资源文件的,所以我配了一个站点,把ueditor包丟了进去
1 | UEDITOR_HOME_URL: "http://www...com/ueditor/" |
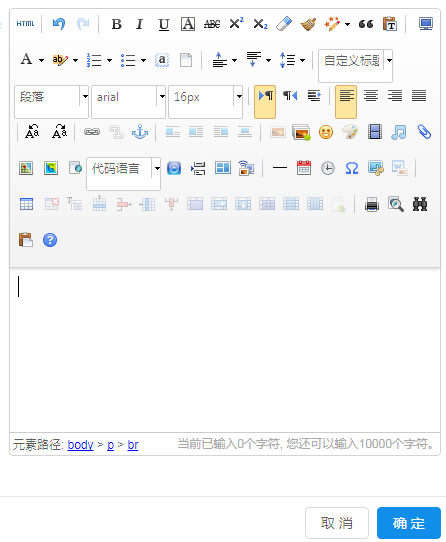
先在网页访问,确保静态资源可以直接访问,然后刷新就能加载出百度编辑器了

感觉成功了一半,接下来就是苦逼的绑定数据了!!!
其实就是一个函数,
1 | UE.getEditor('content').getContent() |
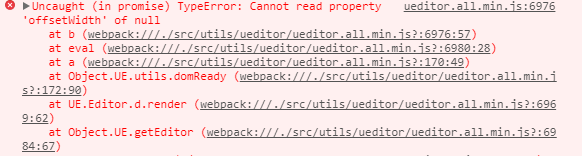
这里有一个坑,就是如果对应的content不在,或者是其他名称的话,它会一直报

我是一向打破砂锅问到底的,

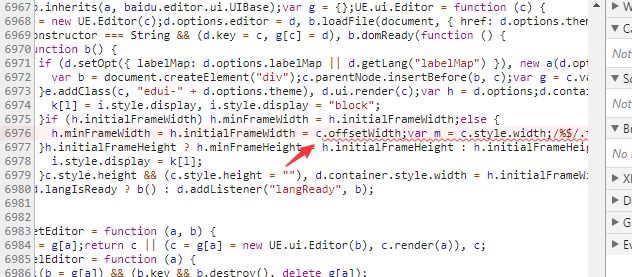
你如果在源代码console.log(c)的话,是null!!!正常情况是一大段现在的页面的百度编辑器实例的html代码,那要怎么确定变量不是content是什么呢

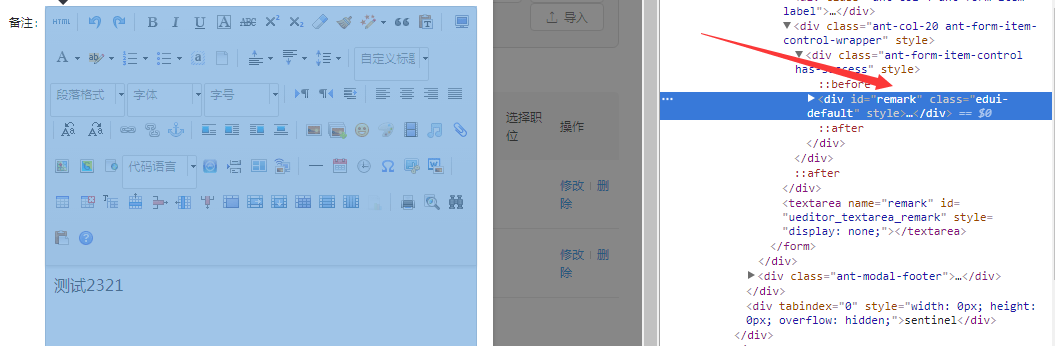
好想给自己一巴掌,为什么要用remark,
1 | console.log(UE.getEditor('remark').getContent()); |
果然这样一输出就有值了,提交表单前把值赋给提交的data就OK了!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!