phpstorm, webstorm debug调试JS
第一步:给你的Chrome添加JetBrains IDE Support的插件,需要FQ,就是下图的这个。

第二步:我们把项目跑起来,也就是运行命令,我这边是
1 | yarn run start |
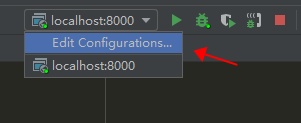
第三步:打开Webstorm(Phpstorm)的运行窗口,点击Edite Connfigurations

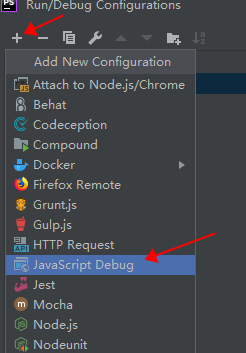
添加一个JavaScript Debug

name可以自定义,URL根据自己实际情况,(我这边没有在下面的Before launch:Show this page,Activate tool window这一栏里添加这个项目npm start或者yarn start的启动脚本,一定要先启动项目,然后在点虫子按钮)
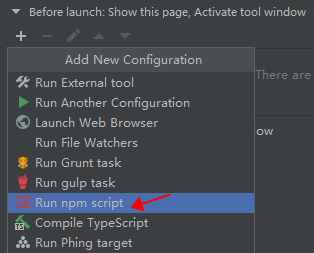
Before launch:Show this page,Activate tool window这一栏里添加这个项目npm start或者yarn start的启动脚本,一定要先启动项目,然后在点虫子按钮) 
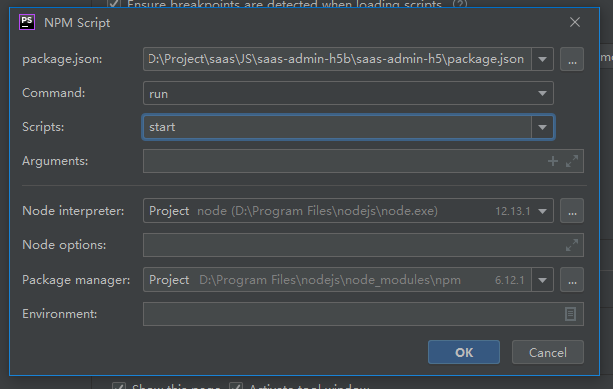
需要设置的话,配置如下,具体命令和package.json根据实际情况配置


浏览器的配置,点击后就后开启监控

点小虫虫开始debug,谷歌浏览器会弹出一个独立的浏览器页面用于调试

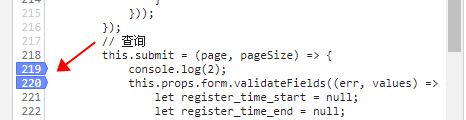
重点来了,有时候你在编辑器的代码可能断点不了,可以用console.log()打印,然后在浏览器点进源码进行断点,触发时会自动联动到编辑器







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!