vue2 生命周期
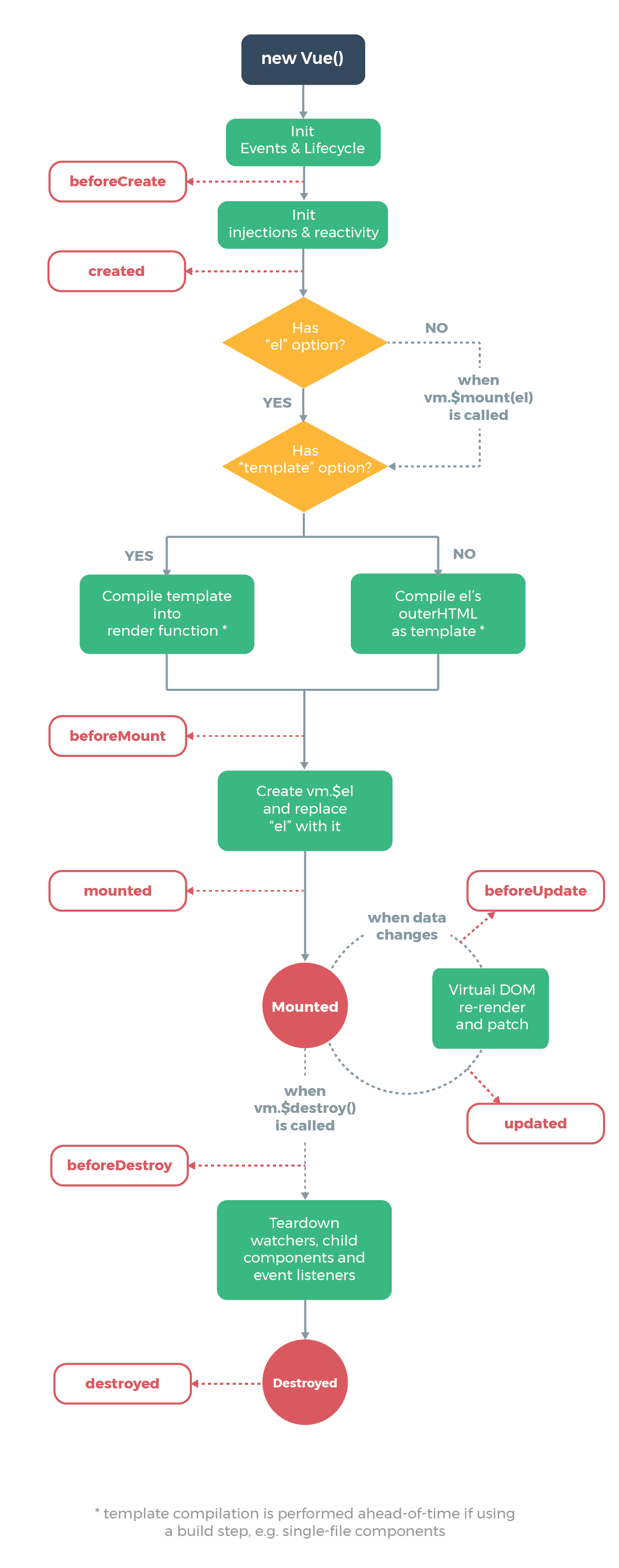
Vue 生命周期图

有时候会遇到这种问题 Cannot read property 'offsetWidth' of null
其实就是因为没按生命周期实现代码引起的,这种错误是因为页面还未渲染,就读取了页面的属性,如id引起的

可以使用mounted方法在视图加载完再做读取操作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html> <head></head> <body> <div id="div1" v-bind:title="div_title"> {{hello_message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>< script >var v1 = new Vue({ el: "#div1", data: { hello_message: "Hello, there welcome to VueJS world", div_title: "This is my intro div", }, beforeCreate: function() { alert('Before Create'); }, created: function() { alert('Created'); }, beforeMount: function() { alert('Before Mount'); }, mounted: function() { alert('Mounted'); }, beforeUpdate: function() { alert('Before Update'); }, updated: function() { alert('Updated'); }, beforeDestroy: function() { alert('Before Destroy'); }, destroyed: function() { alert('Destroyed'); }}); // To fire updatev1.$data.hello_message = "New message";// This can be invoked to destroy the object, which will fire the destroy hook//v1.$destroy();</script></body></html> |
beforeCreate(新对象诞生)
Vue对象用新方法实例化。它创建一个Vue类的对象来处理DOM元素。对象的这个生命阶段可以通过beforeCreated 挂钩来访问 。我们可以在这个钩子中插入我们的代码,在对象初始化之前执行。
create(具有默认特性的对象)
在这个生命阶段,对象及其事件完全初始化。 created 是访问这个阶段并编写代码的钩子。
beforeMounted(对象在DOM中适合形状)
这个钩子被调用 beforeMounted。在这个阶段,它检查是否有任何模板可用于要在DOM中呈现的对象。如果没有找到模板,那么它将所定义元素的外部HTML视为模板。
已安装(DOM已准备就绪并放置在页面内)
一旦模板准备就绪。它将数据放入模板并创建可呈现元素。用这个新的数据填充元素替换DOM元素。这一切都发生在mounted钩子上。
beforeUpdate(更改已完成,但尚未准备好更新DOM)
在外部事件/用户输入beforeUpdate发生更改时,此钩子即 在反映原始DOM元素的更改之前被触发。
为了解决这个问题 beforeUpdated,我添加了下面的代码。它通过更新DOM来更改运行时中的hello_message。
// To fire updatev1.$data.hello_message="New message";
更新(在DOM中呈现的更改)
然后,通过实际更新DOM对象并触发updated,屏幕上的变化得到呈现 。
beforeDestroy(对象准备死掉)
就在Vue对象被破坏并从内存中释放之前, deforeDestroy 钩子被触发,并允许我们在其中处理我们的自定义代码。
为了激发这个钩子,我添加了下面的代码来销毁Vue对象。
//这可以被调用来销毁该对象,这将触发销毁钩v1.$ destroy();
销毁(对象停止并从内存中删除)
该 destroyed 钩子被成功运行销毁对象上调用。
概要
我们可以使用生命周期钩子在Vue对象生命周期的不同阶段添加我们的自定义代码。它将帮助我们控制在DOM中创建对象时创建的流程,以及更新和删除对象。
http://baijiahao.baidu.com/s?id=1603406094025961442&wfr=spider&for=pc





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!