vue2 design 手记
Ant Design of Vue github地址:https://github.com/vueComponent/ant-design-vue
Ant Design of Vue文档:https://vue.ant.design/docs/vue/introduce/
Ant Design of Vue组件文档:https://vue.ant.design/components/pagination-cn/
附:
图形化组件:https://antv.alipay.com/zh-cn/g2/3.x/index.html
antd暗黑模式:https://github.com/ant-design/ant-design-dark-theme
基于ant-design-vue的后台管理
github地址:https://github.com/sendya/ant-design-pro-vue
文档:https://pro.loacg.com/docs/getting-started
异常处理
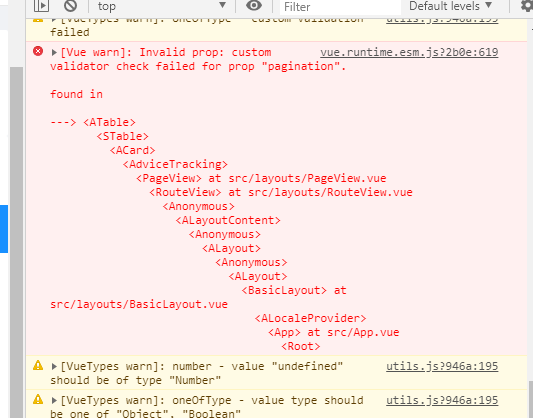
1.Invalid prop: custom validator check failed for prop "pagination" <Table> vue.runtime.esm

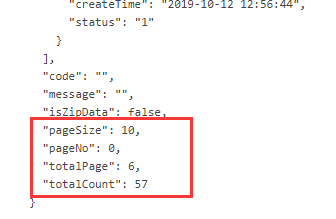
原因:返回数据中没有包括分页的属性
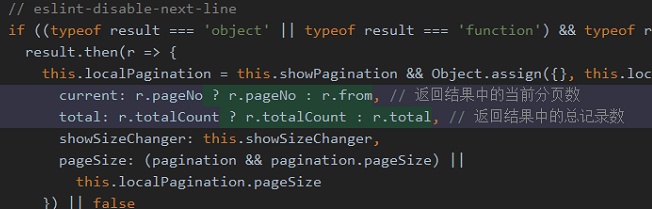
解决:自定义分页属性

或者在外面传入相应模型

vue 全局方法(单个和多个方法)
https://www.cnblogs.com/linjiangxian/p/11457517.html
报key的问题,设置
rowKey="id"





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!