软件工程实践总结&个人技术博客
| 这个作业属于哪个课程 | 我的班级 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 软件工程实践总结与个人技术总结 |
| 其他参考文献 | ... |
目录
第一部分:课程回顾与总结
问题链接
由于没写寒假作业二,就回答一下寒假作业一的提问
作业链接
问题一:怎样实现团队成员的合理分工?
需要有一个人善于分解工作,明确需要做什么,任务分解完之后还要适才适用,要了解团队成员的特性、能力、性格之类的属性,同时工具是不可或缺的,使用项目管理工具记录任务的分配以及完成情况有助于之后的任务分配。从而做到合理分工。
这个解答是通过这学期的实践得出的,团队实践过程中经常需要分工,同时这学期使用了不少以前没用过的工具,所以才会得出这样的答案。
问题二:如果顾客提出的要求很模糊,团队又难以与其沟通怎么办?
需求模糊的话必须立刻理解用户的需求,难以沟通也要沟通到的理解为止,除非你能不做了,不然就得有足够的耐心。需要有一个善于沟通的人与用户沟通。
通过理论课了解了明确需求的重要性,需求阶段的问题拖到却后面损失就越大,所以必须要尽早解决问题。从而得出以上解答。
问题三:就用户体验这一块,在玩游戏时往往会碰到很多反人类的设计,即使大量用户反馈也不会去改的更加人性化,这其中是有怎样的考量?
提问时主要是考虑到常玩的手游有这样的问题,而且这个手游的公司可以说是小作坊,技术水平跟那些有名的手游的公司比起来比较一般。在这种情况下,不理会用户反馈可能就只是因为技术问题,不好做修改,如果不是很严重的问题可能会放很久才去优化。
这个解答是结合实际情况,再加上这学期的实践经历得出的。
每个阶段收获最大的知识或能力是什么
需求:需求分析
设计:原型设计
实现:vue框架的基础和使用组件库。
测试:接口测试,主要通过postman测试url,传递参数,返回参数,然后对照数据库查看相关接口有无完成预期的数据操作。
发布:发布后也需要时不时注意产品功能,维护产品
结合自己在个人项目/结对编程/团队项目的经历,谈谈自己的理解或心得。
自学也是需要技术,善于自学可以事半功倍,不善于自学就可以与其他人交流沟通,三人行必有我师。
第二部分:个人技术总结
技术概述
有很多时候你在构建应用时需要访问一个 API 并展示其数据。做这件事的方法有好几种,而使用基于 promise 的 HTTP 客户端 axios 则是其中非常流行的一种。
技术详述
vue-cli项目使用axios需要经过以下几步
在cmd通过npm或cnpm安装npm axios from 'axios'
在main.js中引入
import axios from 'axios'
Vue.prototype.$axios = axios;
使用axios,示例
mounted () {
this.$axios.get('http://pingleme.top:3000/api/v1/user/me')
.then(res => {
this.User = res.data.data;
}),
}
传递参数
this.$axios.post("http://pingleme.top:3000/api/v1/user/pair/add", {
"Student1UID": this.User.uid,
"Student2UID": this.input_pair
})
.then(res => {
this.$message.info(res.data.msg);
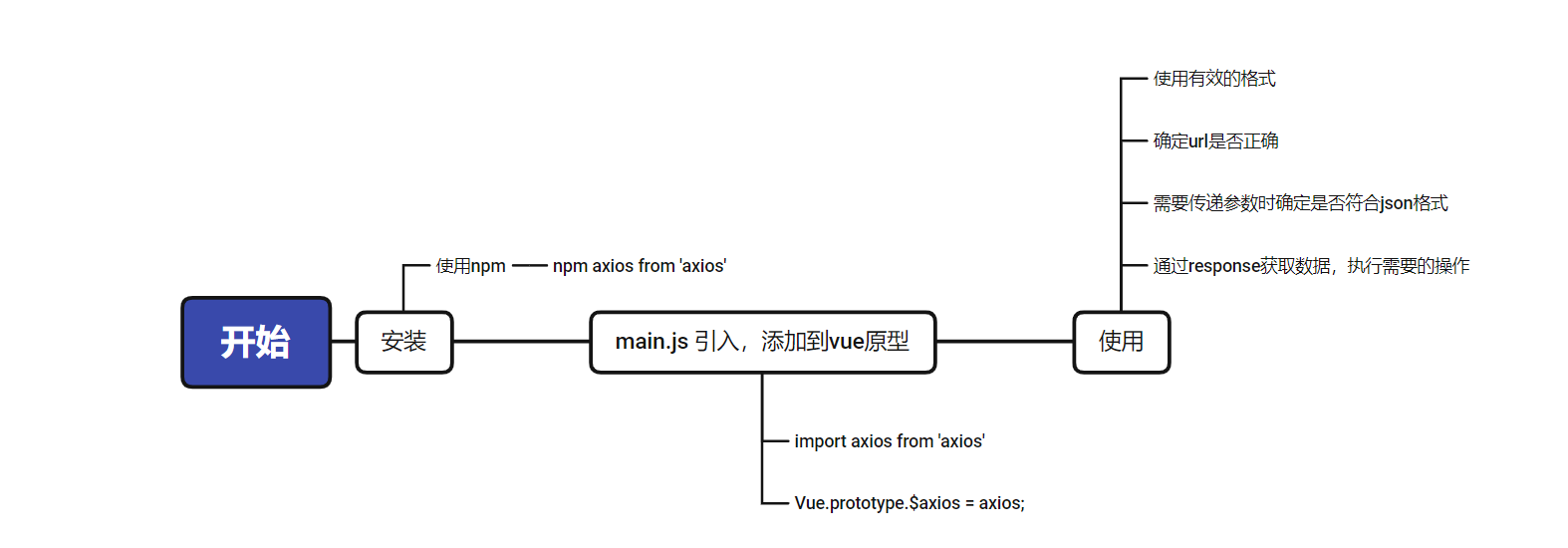
流程图

技术使用中遇到的问题和解决过程
使用axios过程出现的问题基本都是格式问题或是接口有些问题
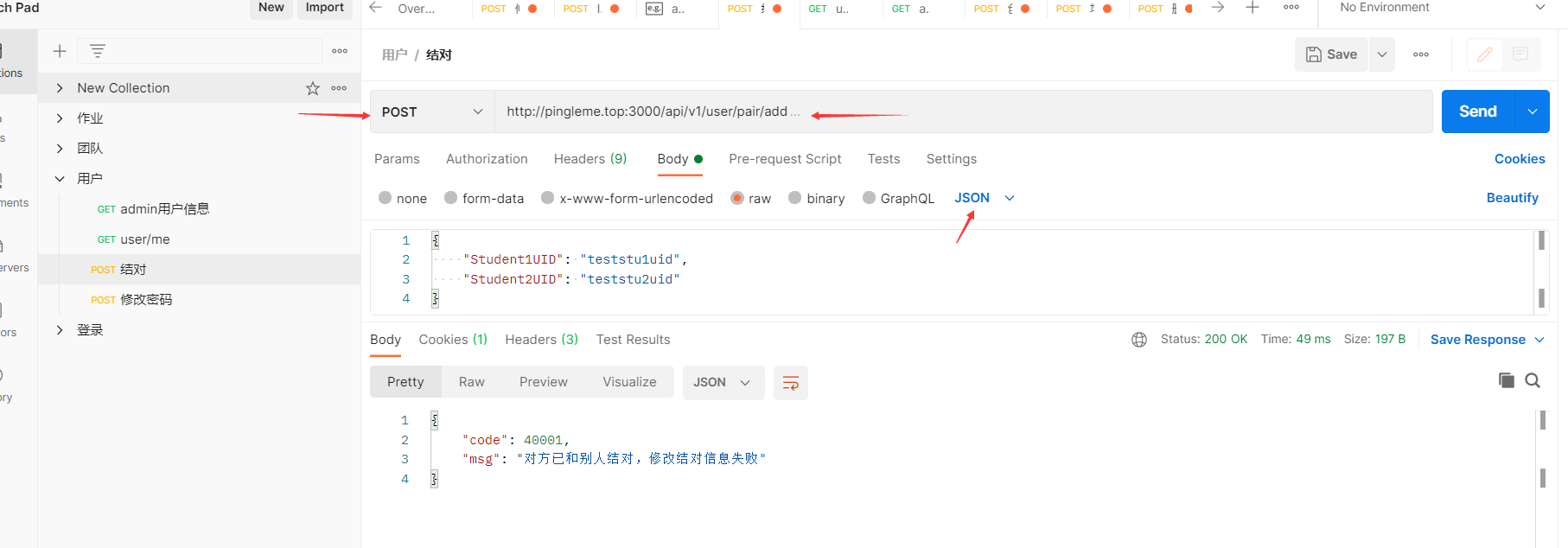
我的解决方式就是使用工具(postman)直接测试接口

选好请求方式,输入url,需要传递参数则点击body选择json格式,根据返回信息结合后台数据库查看数据大致上都能看出来是什么问题
总结
最初因为没有经验且后端接口没有完善,于是使用mockjs模拟数据练习axios的使用,后来又参与了测试,在以后的项目中就能更熟练地对接了。


