BootStrap学习(三)——重写首页之导航栏和轮播图
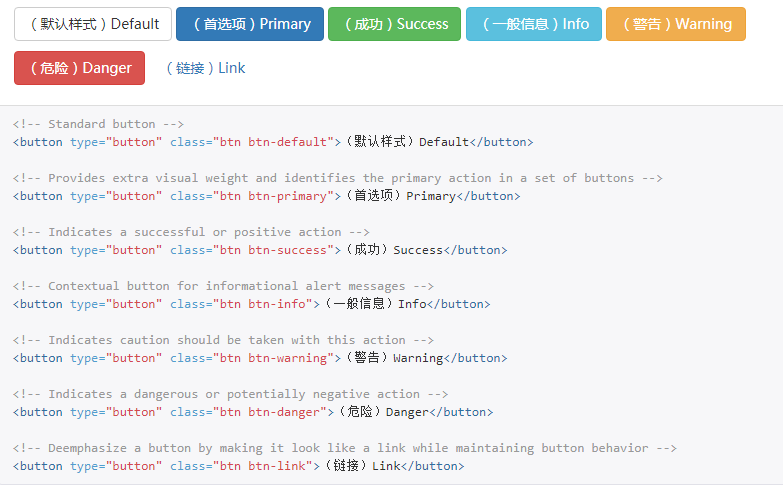
1、按钮
1)帮助文档:http://v3.bootcss.com/css/#buttons

2).btn-lg、.btn-sm、.btn-xs可以设置按钮的不同尺寸
3).active类设置按钮的激活状态,其表现为被按压下去(底色更深、边框颜色更深、向内投射阴影)。
2、导航栏帮助文档:http://v3.bootcss.com/components/#navbar
反色导航条:http://v3.bootcss.com/components/#navbar-inverted 通过添加 .navbar-inverse类可以改变导航条的外观。
在帮助文档下,BootStrap已经提供了导航的完整实例,通常情况下只需要复制到当前HTML文件进行简单的修改即可。
具体代码实现:
1 <!--导航栏--> 2 <div class="container" style="margin-top: 10px;"> 3 4 <nav class="navbar navbar-inverse"> 5 <div class="container-fluid"> 6 <!-- Brand and toggle get grouped for better mobile display --> 7 <div class="navbar-header"> 8 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 9 <span class="sr-only">Toggle navigation</span> 10 <span class="icon-bar"></span> 11 <span class="icon-bar"></span> 12 <span class="icon-bar"></span> 13 </button> 14 <a class="navbar-brand" href="#">首页</a> 15 </div> 16 17 <!-- Collect the nav links, forms, and other content for toggling --> 18 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 19 <ul class="nav navbar-nav"> 20 <li class="active"> 21 <a href="#">手机数码<span class="sr-only">(current)</span></a> 22 </li> 23 <li> 24 <a href="#">家用电器</a> 25 </li> 26 <li> 27 <a href="#">电脑办公</a> 28 </li> 29 <li> 30 <a href="#">鞋靴箱包</a> 31 </li> 32 <li> 33 <a href="#">孕婴保健</a> 34 </li> 35 36 <li class="dropdown"> 37 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">所有分类 <span class="caret"></span></a> 38 <ul class="dropdown-menu"> 39 <li> 40 <a href="#">手机数码</a> 41 </li> 42 <li> 43 <a href="#">家用电器</a> 44 </li> 45 <li> 46 <a href="#">电脑办公</a> 47 </li> 48 <li role="separator" class="divider"></li> 49 <li> 50 <a href="#">鞋靴箱包</a> 51 </li> 52 <li role="separator" class="divider"></li> 53 <li> 54 <a href="#">孕婴保健</a> 55 </li> 56 </ul> 57 </li> 58 </ul> 59 60 <form class="navbar-form navbar-right"> 61 <div class="form-group"> 62 <input type="text" class="form-control" placeholder="Search"> 63 </div> 64 <button type="submit" class="btn btn-default">Submit</button> 65 </form> 66 </div> 67 </div> 68 </nav> 69 </div>
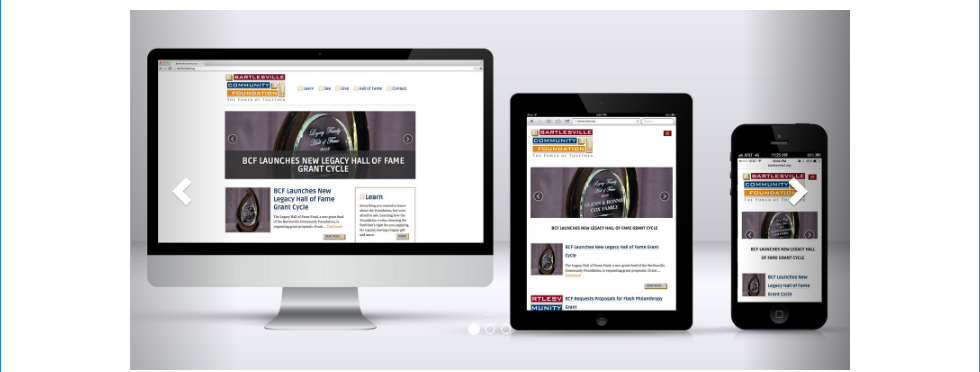
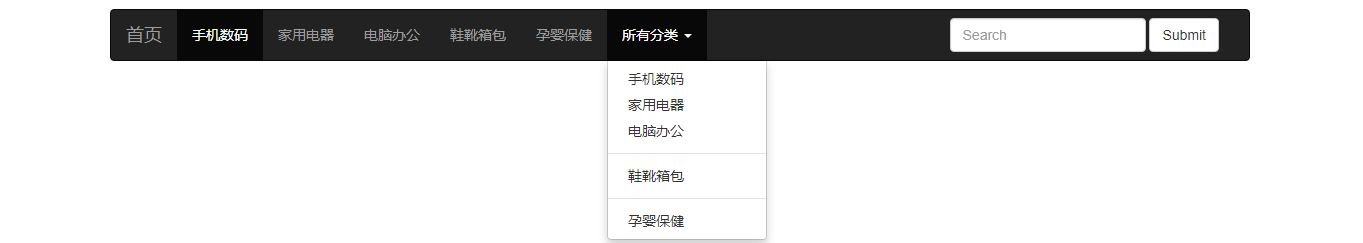
在谷歌浏览器内运行,效果如下(大屏幕):

中等屏幕下:

较小屏幕下:

点击右侧按钮:

3、轮播图帮助文档:http://v3.bootcss.com/javascript/#carousel
和导航栏一样,直接将案例代码复制过来修改即可。
1 <!--轮播图--> 2 <div class="container"> 3 <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> 4 <!-- Indicators(指示器,可增加)--> 5 <ol class="carousel-indicators"> 6 <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> 7 <li data-target="#carousel-example-generic" data-slide-to="1"></li> 8 <li data-target="#carousel-example-generic" data-slide-to="2"></li> 9 </ol> 10 11 <!-- Wrapper for slides(轮播展示,item表示一个图片)--> 12 <div class="carousel-inner" role="listbox"> 13 <div class="item active"> 14 <img src="../img/1.jpg" alt="..."> 15 <div class="carousel-caption"> 16 ... 17 </div> 18 </div> 19 <div class="item"> 20 <img src="../img/2.jpg" alt="..."> 21 <div class="carousel-caption"> 22 ... 23 </div> 24 </div> 25 <div class="item"> 26 <img src="../img/3.jpg" alt="..."> 27 <div class="carousel-caption"> 28 ... 29 </div> 30 </div> 31 </div> 32 33 <!-- Controls(左右控制区,href用于确定点击触发的那个轮播图)--> 34 <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> 35 <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> 36 <span class="sr-only">Previous</span> 37 </a> 38 <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> 39 <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> 40 <span class="sr-only">Next</span> 41 </a> 42 </div> 43 </div>
在谷歌浏览器内运行,效果如下: