jQuery学习(六)——使用JQ完成省市二级联动
1、JQ的遍历操作
方式一:
1 $(function(){ 2 //全选/全不选 3 $("#checkallbox").click(function(){ 4 var isChecked=this.checked; 5 //使用对象访问的方式进行遍历,语法$().each(function(){}) 6 $("input[name='hobby']").each(function(){ 7 this.checked=isChecked; 8 }); 9 }); 10 });
$后面的括号里是被遍历的对象,是一个集合。
方式二:
1 $.each( [0,1,2] , function(i , n ){ 2 alert( "Item #" + i + ": " + n ); 3 });
each后面的中括号是被遍历的对象
function后面的i是角标,n是被遍历后的内容。
2、文档处理操作
追加内容
apend: A.append(B) 将B追加到A的内容的末尾处
appendTo: A.appendTo(B) 将A加到B内容的末尾处。
3、步骤分析:
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
4、具体代码实现:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册页面重新布局</title> 6 <style type="text/css"> 7 #contanier{ 8 border: 1px solid red; 9 width: 99%; 10 height: 600px; 11 position: relative; 12 } 13 #content{ 14 border: 5px solid gray; 15 width: 50%; 16 height: 60%; 17 position: absolute; 18 top: 100px; 19 left: 300px; 20 background-color: white; 21 padding-top: 50px; 22 } 23 </style> 24 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> 25 <script> 26 $(function(){ 27 //2.创建一个二维数组用于存储省份和城市 28 var cities=new Array(3); 29 cities[0]=new Array("武汉市","宜昌市","黄冈市","襄阳市"); 30 cities[1]=new Array("长沙市","岳阳市","株洲市","郴州市"); 31 cities[2]=new Array("石家庄市","邯郸市","廊坊市","保定市"); 32 cities[3]=new Array("郑州市","洛阳市","开封市","安阳市"); 33 34 $("#province").change(function(){ 35 //10.清除第二个下拉列表 36 $("#city").empty(); 37 38 //1.获取用户选择的省份 39 var val=this.value; 40 //alert(val); 41 //3.遍历二维数组中的省份 42 $.each(cities,function(i,n){ 43 //alert(i+":"+n); 44 //判断用户选择的省份和遍历的省份 45 if(val==i){ 46 //5.遍历该省份下的所有城市 47 $.each(cities[i],function(j,m){ 48 //alert(m); 49 //6.创建城市文本节点 50 var textNode=document.createTextNode(m); 51 //7.创建option元素节点 52 var opEle=document.createElement("option"); 53 //8.将城市文本节点添加到option元素节点中去 54 $(opEle).append(textNode); //opEle前加$是为了将DOM对象转换成JQuery对象 55 //9.将option元素节点追加到第二个下拉列表中 56 $("#city").append($(opEle)); 57 }); 58 } 59 }); 60 }); 61 }); 62 </script> 63 </head> 64 <body> 65 <!--中间注册表单部分div--> 66 <div id="contanier"> 67 <div id="content"> 68 <table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white"> 69 <form method="get" action="#" onsubmit="return checkForm()"> 70 <tr> 71 <td colspan="2" align="center"> 72 <font size="5">会员注册</font> 73 </td> 74 75 </tr> 76 <tr> 77 <td> 78 用户名 79 </td> 80 <td> 81 <input type="text" name="username" id="username"/> 82 </td> 83 </tr> 84 <tr> 85 <td>密码</td> 86 <td> 87 <input type="password" name="password" id="password"/> 88 </td> 89 </tr> 90 <tr> 91 <td>确认密码</td> 92 <td> 93 <input type="password" name="repassword" /> 94 </td> 95 </tr> 96 <tr> 97 <td>email</td> 98 <td> 99 <input type="text" name="email" id="email" /> 100 </td> 101 </tr> 102 <tr> 103 <td>姓名</td> 104 <td> 105 <input type="text" name="name" /> 106 </td> 107 </tr> 108 <!--1.编写HTML文件部分的内容--> 109 <tr> 110 <td>籍贯</td> 111 <td> 112 <!--2.确定事件,通过函数传参的方式拿到改变后的城市--> 113 <select id="province"> 114 <option>--请选择--</option> 115 <option value="0">湖北</option> 116 <option value="1">湖南</option> 117 <option value="2">河北</option> 118 <option value="3">河南</option> 119 </select> 120 <select id="city"> 121 122 </select> 123 </td> 124 </tr> 125 <tr> 126 <td>性别</td> 127 <td> 128 <input type="radio" name="sex" value="男"/>男 129 <input type="radio" name="sex" value="女"/>女 130 </td> 131 </tr> 132 <tr> 133 <td>出生日期</td> 134 <td> 135 <input type="text" name="birthday" /> 136 </td> 137 </tr> 138 <tr> 139 <td>验证码</td> 140 <td> 141 <input type="text" name="yanzhengma" /> 142 <img src="../img/yanzhengma.png" /> 143 </td> 144 </tr> 145 <tr> 146 <td colspan="2" align="center"> 147 <input type="submit" value="注册" /> 148 </td> 149 </tr> 150 </form> 151 </table> 152 </div> 153 </div> 154 </div> 155 </body> 156 </html>
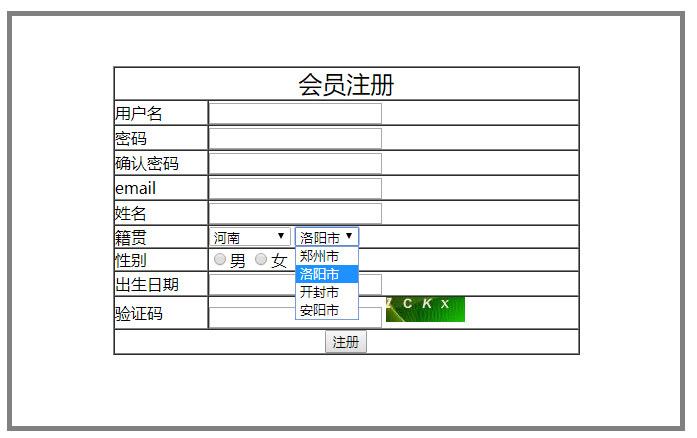
在谷歌浏览器内运行,效果如下: