JavaScript学习——使用JS完成省市二级联动
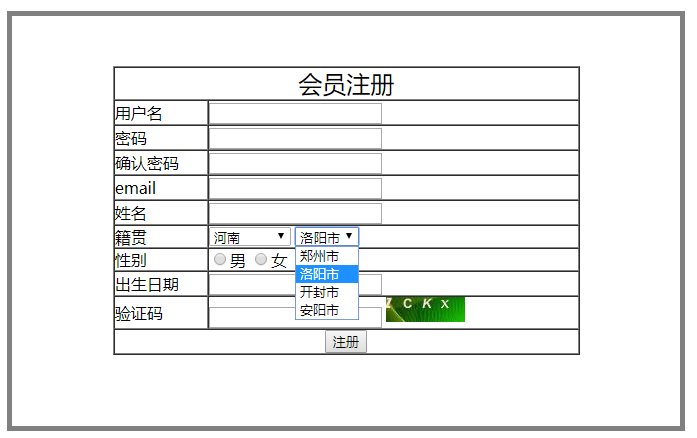
1、我们希望在注册页面中添加一个字段(籍贯),当用户选择一个具体的省份,在后面的下拉列表中动态加载该省份下所有的城市。显示的效果如下:

2、步骤分析:
第一步:确定事件(onchange)并为其绑定一个函数
第二步:创建一个二维数组用于存储省份和城市
第三步:获取用户选择的省份
第四步:遍历二维数组中的省份
第五步:将遍历的省份与用户选择的省份比较
第六步:如果相同,遍历该省份下所有的城市
第七步:创建城市文本节点
第八步:创建option元素节点
第九步:将城市文本节点添加到option元素节点中去
第十步:获取第二个下拉列表,并将option元素节点添加进去
第十一步:每次操作前清空第二个下拉列表的option内容。
3、具体代码实现:(只实现了籍贯功能)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册页面重新布局</title> 6 <style type="text/css"> 7 #contanier{ 8 border: 1px solid red; 9 width: 99%; 10 height: 600px; 11 position: relative; 12 } 13 #content{ 14 border: 5px solid gray; 15 width: 50%; 16 height: 60%; 17 position: absolute; 18 top: 100px; 19 left: 300px; 20 background-color: white; 21 padding-top: 50px; 22 } 23 </style> 24 25 <script> 26 //1.创建一个二维数组用于存储 27 var cities=new Array(3); 28 cities[0]=new Array("武汉市","宜昌市","黄冈市","襄阳市"); 29 cities[1]=new Array("长沙市","岳阳市","株洲市","郴州市"); 30 cities[2]=new Array("石家庄市","邯郸市","廊坊市","保定市"); 31 cities[3]=new Array("郑州市","洛阳市","开封市","安阳市"); 32 33 function changeCity(val){ 34 35 //7.获取第二个下拉列表 36 var cityEle=document.getElementById("city"); 37 38 //9.清空第二个下拉列表的option内容 39 cityEle.options.length=0; 40 41 //2.遍历二维数组中的省份 42 for(var i=0;i<cities.length;i++){ 43 if(val==i){ //注意!!比较的是角标 44 //3.遍历用户选择的省份下的城市 45 for(var j=0;j<cities[i].length;j++){ 46 //alert(cities[i][j]); 47 //4.创建城市的文本节点 48 var textNode=document.createTextNode(cities[i][j]); 49 //5.创建option元素节点 50 var opEle=document.createElement("option"); 51 //6.将城市的文本节点添加到option元素节点 52 opEle.appendChild(textNode); 53 //8.option元素节点添加到第二个下拉列表中去 54 cityEle.appendChild(opEle); 55 } 56 } 57 } 58 } 59 </script> 60 </head> 61 <body> 62 <!--中间注册表单部分div--> 63 <div id="contanier"> 64 <div id="content"> 65 <table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white"> 66 <form method="get" action="#" onsubmit="return checkForm()"> 67 <tr> 68 <td colspan="2" align="center"> 69 <font size="5">会员注册</font> 70 </td> 71 72 </tr> 73 <tr> 74 <td> 75 用户名 76 </td> 77 <td> 78 <input type="text" name="username" id="username"/> 79 </td> 80 </tr> 81 <tr> 82 <td>密码</td> 83 <td> 84 <input type="password" name="password" id="password"/> 85 </td> 86 </tr> 87 <tr> 88 <td>确认密码</td> 89 <td> 90 <input type="password" name="repassword" /> 91 </td> 92 </tr> 93 <tr> 94 <td>email</td> 95 <td> 96 <input type="text" name="email" id="email" /> 97 </td> 98 </tr> 99 <tr> 100 <td>姓名</td> 101 <td> 102 <input type="text" name="name" /> 103 </td> 104 </tr> 105 <!--1.编写HTML文件部分的内容--> 106 <tr> 107 <td>籍贯</td> 108 <td> 109 <!--2.确定事件,通过函数传参的方式拿到改变后的城市--> 110 <select onchange="changeCity(this.value)"> 111 <option>--请选择--</option> 112 <option value="0">湖北</option> 113 <option value="1">湖南</option> 114 <option value="2">河北</option> 115 <option value="3">河南</option> 116 </select> 117 <select id="city"> 118 119 </select> 120 </td> 121 </tr> 122 <tr> 123 <td>性别</td> 124 <td> 125 <input type="radio" name="sex" value="男"/>男 126 <input type="radio" name="sex" value="女"/>女 127 </td> 128 </tr> 129 <tr> 130 <td>出生日期</td> 131 <td> 132 <input type="text" name="birthday" /> 133 </td> 134 </tr> 135 <tr> 136 <td>验证码</td> 137 <td> 138 <input type="text" name="yanzhengma" /> 139 <img src="../img/yanzhengma.png" /> 140 </td> 141 </tr> 142 <tr> 143 <td colspan="2" align="center"> 144 <input type="submit" value="注册" /> 145 </td> 146 </tr> 147 </form> 148 </table> 149 </div> 150 </div> 151 </div> 152 </body> 153 </html>
在谷歌浏览器内运行,实现了需求中的效果。



