JavaScript学习——DOM对象
1、DOM操作

Document:整个html文件都称之为一个document文档
Element:所有的标签都是Element元素
Attribute:标签里面的属性
Text:标签中间夹着的内容为text文本
Node:document、element、attribute、text统称为节点node。
2、Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象

后面两个方法获取之后需要遍历!
另外还有两个方法很重要
创建文本节点:document.createTextNode()
创建元素节点:document.createElement()
3、Element对象
我们所认知的html页面中所有的标签都是element元素
下面的常用属性和方法可用于所有 HTML 元素上:
|
element.appendChild() |
向元素添加新的子节点,作为最后一个子节点。 |
|
element.firstChild |
返回元素的首个子节点。 |
|
element.getAttribute() |
返回元素节点的指定属性值。 |
|
element.innerHTML |
设置或返回元素的内容。 |
|
element.insertBefore() |
在指定的已有的子节点之前插入新节点。 |
|
element.lastChild |
返回元素的最后一个子元素。 |
|
element.setAttribute() |
把指定属性设置或更改为指定值。 |
|
element.removeChild() |
从元素中移除子节点。 |
|
element.replaceChild() |
替换元素中的子节点。 |
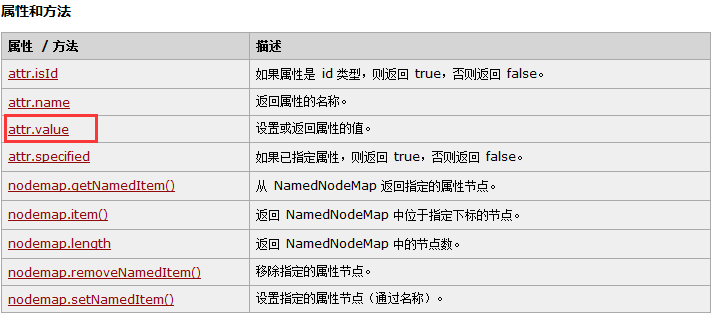
4、Attribute对象
我们所认知的html页面中所有标签里面的属性都是attribute

5、DOM练习
在页面中使用列表显示一些城市(成都、西安、大理),我们希望点击一个按钮实现动态添加城市。
1)步骤分析:
第一步:事件(onclick)
第二步:获取ul元素节点
第三步:创建一个城市的文本节点
第四步:创建一个li元素节点
第五步:将文本节点添加到li元素节点中去。
第六步:使用element里面的方法appendChild()来添加子节点
2)具体代码实现:(window.onload设置隐名函数)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动态添加城市</title> 6 <script> 7 window.onload=function(){ 8 document.getElementById("btn").onclick=function(){ 9 //1.获取ul元素节点 10 var ulEle=document.getElementById("ul1"); 11 //2.创建一个城市的文本节点 12 var textNode=document.createTextNode("舟山");//舟山 13 //3.创建一个li元素节点 14 var liEle=document.createElement("li"); //<li></li> 15 //4.将文本节点添加到li元素节点中去 16 liEle.appendChild(textNode); //<li>舟山</li> 17 //5.将li添加到ul中 18 ulEle.appendChild(liEle); 19 } 20 } 21 </script> 22 </head> 23 <body> 24 <input type="button" value="添加新城市" id="btn"/> 25 <ul id="ul1"> 26 <li>成都</li> 27 <li>西安</li> 28 <li>大理</li> 29 </ul> 30 </body> 31 </html>
在谷歌浏览器内运行,点击按钮添加了新城市,效果如下: