HTML&CSS——网站注册页面
1、表单标签
所有需要提交到服务器端的表单项必须使用<form></form>括起来!
form 标签属性: action,整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码)
method,表单提交的方式(get/post/delete……等 7 种)
Get 与 post 提交方式的区别?【默认提交方式为 get】
Get 提交方式,所有的内容显示在地址栏,不够安全,长度有限制。
Post 提交方式,所有的内容不会显示在地址栏,比较安全,长度没有限制。
1)文本输入项
<input type=”text” name=”” size=”” maxlenght=”” readonly=”” placehoder=””/>
name设置交到服务端必须指定的属性,其值可以任意,建议见文知意
size指定输入框的宽度
maxlenght指定输入内容的长度
readonly设置为只读
placehoder设置输入内容的提示信息
2)密码输入项
<input type=”password” name=”” />
3)单选按钮
<input type=”radio” name=”” value=”” checked=””/>
name设置分组
value设置提交到服务端必须指定的属性,其值可以任意,建议见文知意
checked设置默认选中
4)多选按钮
<input type=”checkbox” name=”” value=”” checked=”” />
5)下拉列表
<select name=””>
<option value=”” selected=””>北京</option>
<option>上海</option>
</select>
name设置分组
value设置提交到服务端必须指定的属性, 其值可以任意,建议见文知意
selected默认选中
6)文件上传项
<input type=”file” name=””/>
7)文本输入域
<textarea name=””></textarea>
8)提交按钮
<input type=”submit” value=””/>
submit具备将整个表单提交到服务器的功能
value修改按钮上面的内容
9)普通按钮
<input type=”button” value=””/>
10)重置按钮
<input type=”reset” value=””/>
11)隐藏项
<input type=”hidden” name=””/>
用于用户比较敏感的一些信息。
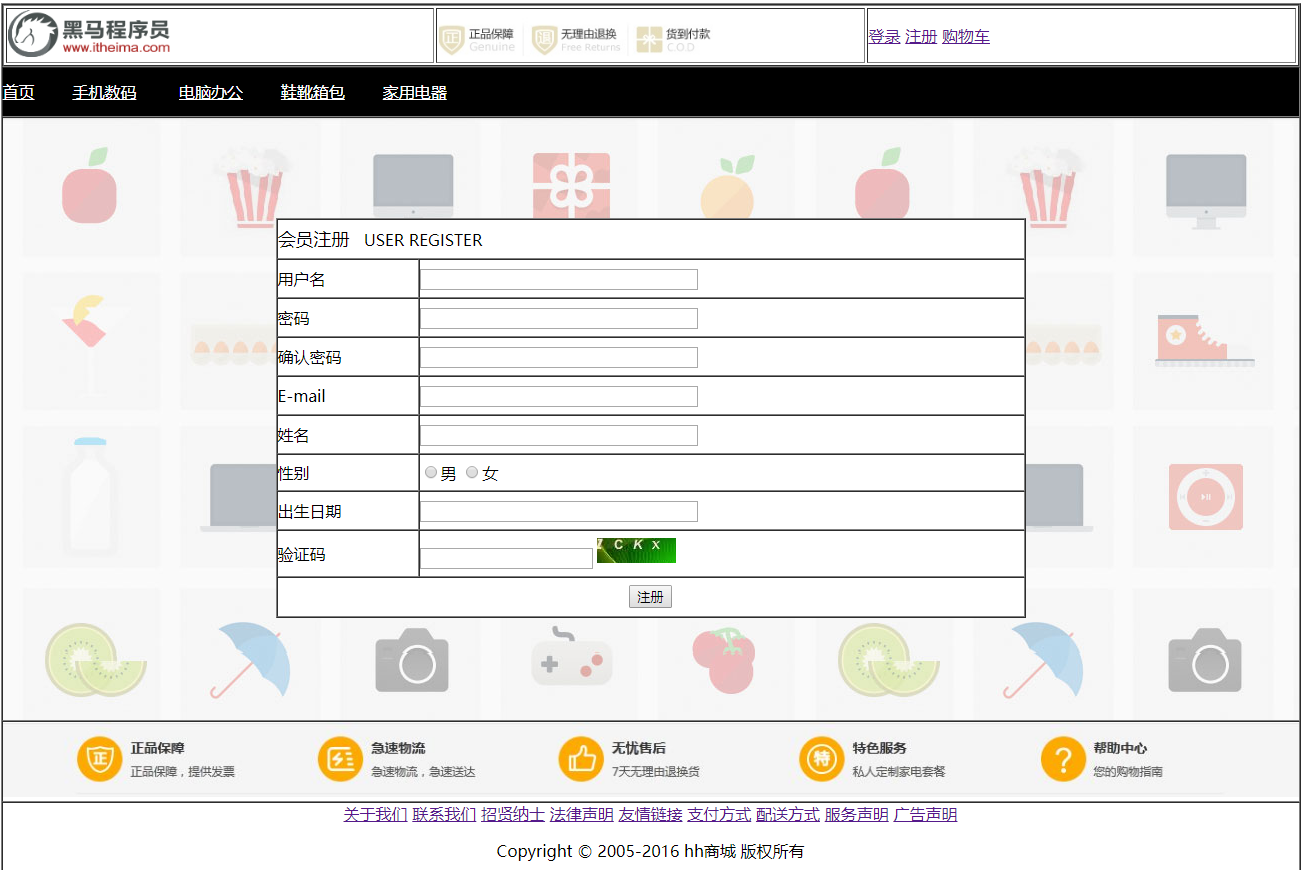
2、实现以下网站注册页面样式:

步骤分析:
1)创建一个五行一列的表格,然后分别对每一行进行实现
2)第一二四五行,和前面网站首页显示页面一样,直接复制过来,不再赘述
3)第三行放置一个表单,通过表格标签进行布局。
3、代码演示如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册页面</title> 6 </head> 7 <body> 8 <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px"> 9 10 <!--1.logo部分--> 11 <tr> 12 <td> 13 <!--嵌套一个一行三列的表格--> 14 <table border="1px" width="100%"> 15 <tr height="50px"> 16 <td width="33.3%"> 17 <img src="../img/logo2.png" height="47px" /> 18 </td> 19 <td width="33.3%"> 20 <img src="../img/header.png" height="47px"/> 21 </td> 22 <td width="33.3%"> 23 <a href="#">登录</a> 24 <a href="#">注册</a> 25 <a href="#">购物车</a> 26 </td> 27 </tr> 28 </table> 29 </td> 30 </tr> 31 32 <!--2.导航栏部分--> 33 <tr height="50px" > 34 <td bgcolor="black"> 35 <a href="#"><font size="3" color="white">首页</font></a> 36 <a href="#"><font color="white">手机数码</font></a> 37 <a href="#"><font color="white">电脑办公</font></a> 38 <a href="#"><font color="white">鞋靴箱包</font></a> 39 <a href="#"><font color="white">家用电器</font></a> 40 </td> 41 </tr> 42 43 <!--3.注册表单--> 44 <tr> 45 <td height="600px" background="../img/regist_bg.jpg"> 46 <!--嵌套一个十行二列的表格--> 47 <form action="#" method="get" name="regForm"> 48 <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> 49 <tr height="40px"> 50 <td colspan="2"> 51 <font size="4">会员注册</font> USER REGISTER 52 </td> 53 </tr> 54 <tr> 55 <td>用户名</td> 56 <td> 57 <input type="text" name="user" size="35px"/> 58 </td> 59 </tr> 60 <tr> 61 <td>密码</td> 62 <td> 63 <input type="password" name="password" size="35px"/> 64 </td> 65 </tr> 66 <tr> 67 <td>确认密码</td> 68 <td> 69 <input type="password" name="repassword" size="35px" /> 70 </td> 71 </tr> 72 <tr> 73 <td>E-mail</td> 74 <td> 75 <input type="text" name="e-mail" size="35px" /> 76 </td> 77 </tr> 78 <tr> 79 <td>姓名</td> 80 <td> 81 <input type="text" name="username" size="35px"/> 82 </td> 83 </tr> 84 <tr> 85 <td>性别</td> 86 <td> 87 <input type="radio" name="sex" value="男"/>男 88 <input type="radio" name="sex" value="女"/>女 89 </td> 90 </tr> 91 <tr> 92 <td>出生日期</td> 93 <td> 94 <input type="text" name="birthday" size="35px"/> 95 </td> 96 </tr> 97 <tr> 98 <td>验证码</td> 99 <td> 100 <input type="text" name="yzm" /> 101 <img src="../img/yanzhengma.png" /> 102 </td> 103 </tr> 104 <tr align="center"> 105 <td colspan="2"> 106 <input type="submit" value="注册" /> 107 </td> 108 </tr> 109 </table> 110 </form> 111 </td> 112 </tr> 113 114 <!--4.广告图片--> 115 <tr> 116 <td> 117 <img src="../img/footer.jpg" width="100%"/> 118 </td> 119 </tr> 120 121 <!--5.友情链接和版权信息--> 122 <tr> 123 <td align="center"> 124 <a href="#"><font>关于我们</font></a> 125 <a href="#"><font>联系我们</font></a> 126 <a href="#"><font>招贤纳士</font></a> 127 <a href="#"><font>法律声明</font></a> 128 <a href="#"><font>友情链接</font></a> 129 <a href="#"><font>支付方式</font></a> 130 <a href="#"><font>配送方式</font></a> 131 <a href="#"><font>服务声明</font></a> 132 <a href="#"><font>广告声明</font></a> 133 <p> 134 Copyright © 2005-2016 hh商城 版权所有 135 </p> 136 </td> 137 </tr> 138 </table> 139 </body> 140 </html>
在浏览器内运行,效果如网站注册页面演示一样。





