aja如何解决跨域请求?
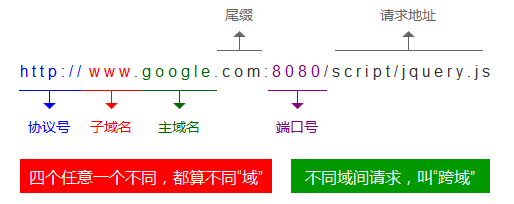
一、什么是跨域

举个例子:http://www.a.com/a.js访问以下URL的结果
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.a.com/b.js | 请求地址不同 | 允许 |
| http://www.a.com/script/b.js | 请求地址不同 | 允许 |
| https://www.a.com/b.js | 协议不同 | 不允许 |
| http://script.a.com/b.js | 子域不同 | 不允许 |
| http://a.com/b.js | 子域不同 | 不允许 |
| http://www.b.com/b.js | 主域不同 | 不允许 |
| http://www.a.com:8000/b.js | 端口不同 | 不允许 |
| http://70.32.92.74/b.js | 域名和域名对应ip | 不允许 |
跨域结果:浏览器不能执行其他域的脚本(即:浏览器的同源策略造成)
浏览器控制台报错:
XMLHttpRequest cannot load http://external-domain/service. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://my-domain’ is therefore not allowed access.
二、为什么要跨域
Web浏览器针对恶意的代码所进行的措施。安全。
三、跨域的应用场景
1、来自 home.example.com 的文档里的脚本读取 developer.example.com载入的文档的属性。(子域不同)
2、来自 home.example.com 的文档里的脚本读取 text.segmentfault.com载入的文档的属性。(子域、主域不同)
三、如何跨域
方式有很多,常用的两种思路:
1、在服务端设置response header
2、Jsonp:动态<script>标签,get请求


