22 UI_布局之线性布局-动态生成与LayoutInflater
线性布局-动态生成与LayoutInflater
线性布局LinearLayout

将本来在main.xml中直接拖拽组件的方式改为用 Activity.java中的代码写;
Activity.java中的代码写;
小案例:
Test_linearLayout2Activity.java:
package test.linearLayout2; import android.app.Activity; import android.os.Bundle; import android.view.WindowManager.LayoutParams; import android.widget.LinearLayout; import android.widget.TextView; public class Test_linearLayout2Activity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // setContentView(R.layout.main);注释掉之后就不能显示main.xml中的布局方式了 LinearLayout linearLayout = new LinearLayout(this);//相当于内存中的抽象 linearLayout.setOrientation(linearLayout.VERTICAL); LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT); linearLayout.setLayoutParams(params);//LayoutParams相当于布局的包装类,如宽、高 //所有的layout类都是ViewGroup的子类 // linearLayout.addView(child);在当前容器中,添加某一个 // linearLayout.removeView(view);在当前容器中,把某一个删除 TextView textView = new TextView(this); textView.setText("hello world"); textView.setTextSize(30); linearLayout.addView(textView); this.setContentView(linearLayout); } }
main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- 第一行 --> <LinearLayout android:id="@+id/linearLayout2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:id="@+id/textView1" android:layout_width="79dp" android:layout_height="wrap_content" android:text="username:" /> <EditText android:id="@+id/editText1" android:layout_width="196dp" android:layout_height="wrap_content" > <requestFocus /> </EditText> </LinearLayout> <!-- 第二行 --> <LinearLayout android:id="@+id/linearLayout3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:id="@+id/textView2" android:layout_width="75dp" android:layout_height="wrap_content" android:text="TextView" /> <EditText android:id="@+id/editText2" android:layout_width="182dp" android:layout_height="wrap_content" /> </LinearLayout> <!-- 第三行 --> <LinearLayout android:id="@+id/linearLayout3" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="0.18" android:text="登录" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="0.17" android:text="注册" /> </LinearLayout> </LinearLayout>
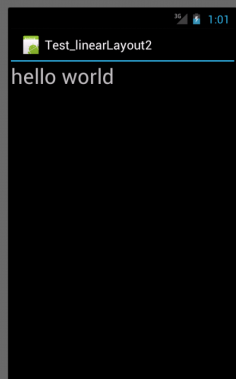
运行效果:

setContentView(R.layout.main);注释掉之后就不能显示main.xml中的布局了
在以上代码中,为textView添加监听事件,使得每点击一次“hello world”,就会生成一个“我是动态生成的”;
代码:
在Test_linearLayout2Activity.java中添加代码段:
//为文本添加一个事件,使得每点击一次就会生成一句话 textView.setOnClickListener(new OnClickListener() { public void onClick(View v) { ViewGroup parent = (ViewGroup)v.getParent(); TextView textView = new TextView(Test_linearLayout2Activity.this); textView.setText("我是动态生成的!"); textView.setTextSize(20); parent.addView(textView); } });
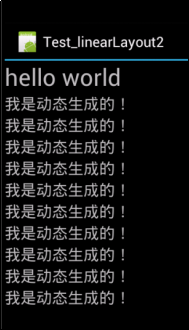
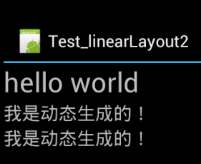
运行效果:

在之前的代码上继续加入代码段,使得每点击一次“我是动态生成的!”这句话,就会被删掉。
在Test_linearLayout2Activity.java中添加代码段:
//为文本添加一个事件,使得每点击一次"我是动态生成的!"就会被删除掉。
textView.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
ViewGroup parent =(ViewGroup)v.getParent();
parent.removeView(v);
}
});
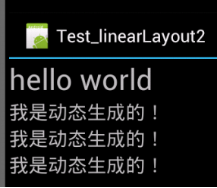
运行结果:
点击三次hello world:

点击第一个“我是动态生成的!”之后:


LayoutInflater可以减少代码的复用:
利用LayoutInflater生成一个ViewGroup然后再加到当前的layout当中。这样在动态生成布局的过程中也可以重用配置文件当中定义的布局片段。
这样的代码复用极大地提高了开发效率。
例如:对于这两行相同内容的生成,并没有在Test_linearLayout3Activity.java中构建大量的语句,而是对重新定义的布局文件:include01.xml的布局片段进行读取,从而生成一个view;因此我们可以把一些需要重复利用的片段利用LayoutInflater来读取一些布局的片段。
Test_linearLayout3Activity.java:
package test.linearLayout3; import android.app.Activity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.WindowManager.LayoutParams; import android.widget.LinearLayout; public class Test_linearLayout3Activity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.main); LinearLayout linearLayout = new LinearLayout(this);//相当于内存中的抽象 linearLayout.setOrientation(linearLayout.VERTICAL); LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT); linearLayout.setLayoutParams(params);//LayoutParams相当于布局的包装类,如宽、高 LayoutInflater inflater =getLayoutInflater();//获取到工具类 View view =inflater.inflate(R.layout.include01, null); View view2 =inflater.inflate(R.layout.include01, null); linearLayout.addView(view); linearLayout.addView(view2); setContentView(linearLayout); } }

include01.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
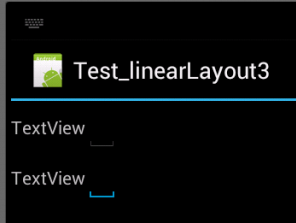
运行效果:



 维尼少少
维尼少少
