16 UI组件 之basicView- TextView
UI组件整体介绍:
Android系统为我们提供了丰富的可视化用户界面组件,包括菜单,对话框,按钮,下拉列表等。
Android系统借用了java里面的UI设计思想,包括事件响应机制和布局管理。
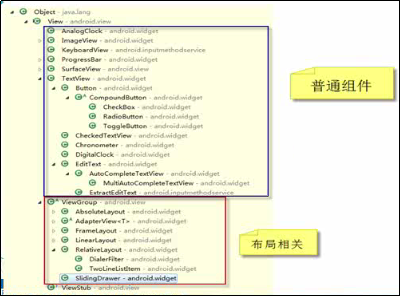
Android系统中的所有UI类都是建立在View和ViewGroup着两个类的基础之上的,所有的View的子类称为“widget”,所有的ViewGroup的子类称为“Layout”

组件的简单分类:

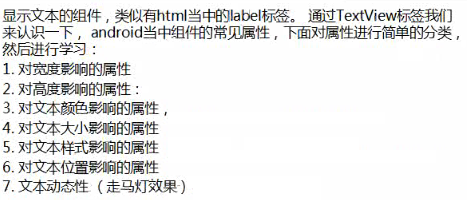
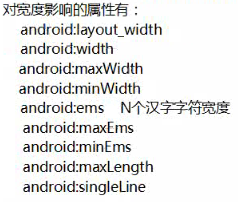
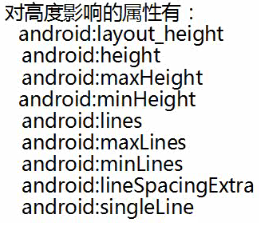
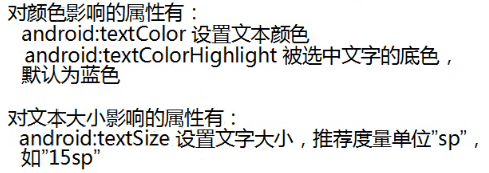
文本视图(TextView):





走马灯小案例:
代码:
Main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <!-- layout_width:布局宽度; layout_height:布局高度; //相对设置 android:layout_width="fill_parent" 相对于父容器;充满整个宽度 android:layout_width="wrap_content" 相对于内容;表示宽度随着输入的内容改变,只要包裹内容即可 android:ems="2" 2个汉字的宽度 android:singleLine="true" 只显示单行 android:lines="4" 显示4行 android:gravity="center" 水平居中+垂直居中 android:gravity="center_horizontal"水平居中 android:gravity="center_vertical":垂直居中 android:ellipsize="marquee"产生滚动效果 android:marqueeRepeatLimit="marquee_forever"设置重复次数 android:focusable="true"获取焦点 --> <TextView android:id="@+id/textView1" android:layout_width="100dp" android:layout_height="wrap_content" android:text="12345678901234567890" android:background="#33FF33" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true"/> </LinearLayout>
运行结果:




 维尼少少
维尼少少
