Vue+elementui前后端分离,单个图片文件上传和上传时出现的跨域问题的解决方案
在后端解决跨域问题:
我是通过配置文件来解决跨域问题的
@Configuration
public class CorsConfig {//解决前后端分离的跨域问题!
/**
* cors support
* @return
*/
@Bean
public FilterRegistrationBean corsFilter() {
// 注册CORS过滤器
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true); // 是否支持安全证书
config.addAllowedOrigin("*"); // 允许任何域名使用
config.addAllowedHeader("*"); // 允许任何头
config.addAllowedMethod("*"); // 允许任何方法(post、get等)
// 预检请求的有效期,单位为秒。
// config.setMaxAge(3600L);
source.registerCorsConfiguration("/**", config);
FilterRegistrationBean bean = new FilterRegistrationBean(new CorsFilter(source));
bean.setOrder(0);
return bean;
}
下面看一下单个图片的上传过程:
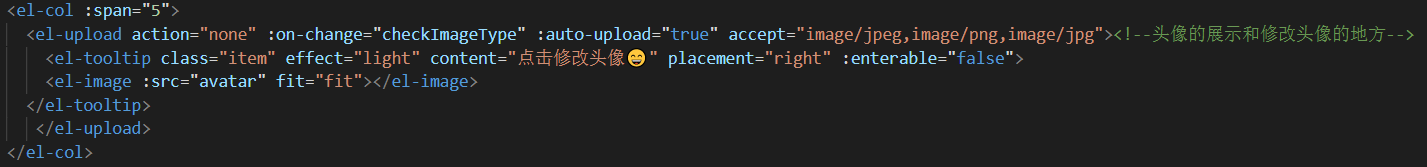
先看一下前端的写法:

auto-upload是否自动提交到页面
accept是接受的图片格式
:on-change是当前页面改变时的回调方法
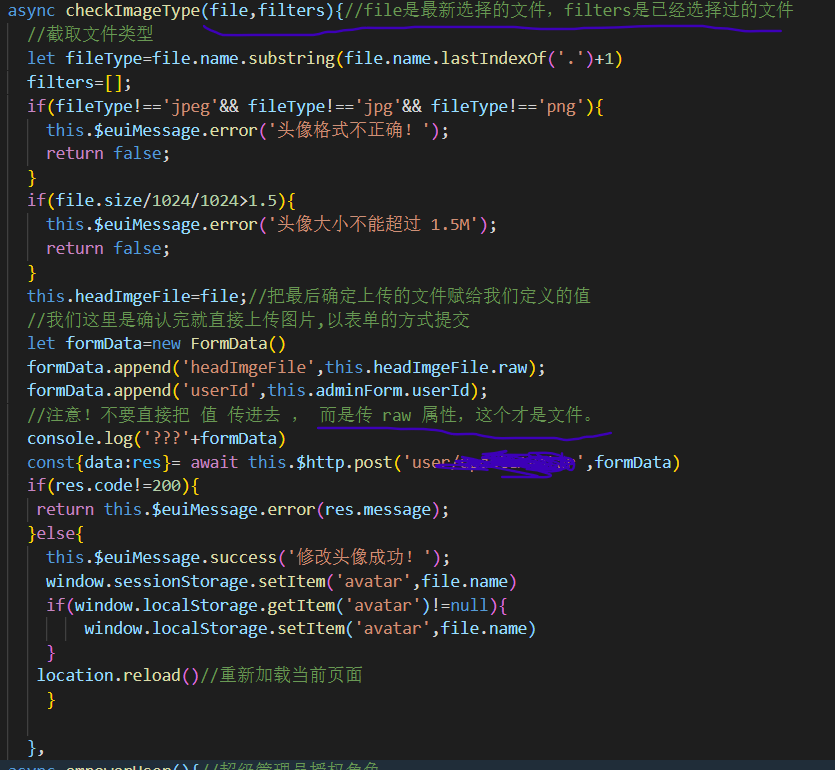
前端图片上传的方法:

解释一下:
file是最新选择的文件,filters是已经选择过的文件。这里我只用到file
先对接收的图片文件格式进行检查,然后图片大小也不能超过1.5M
构建一个formData表单来接收传过去的数据,包括图片文件本身,还有所要修改的用户的id
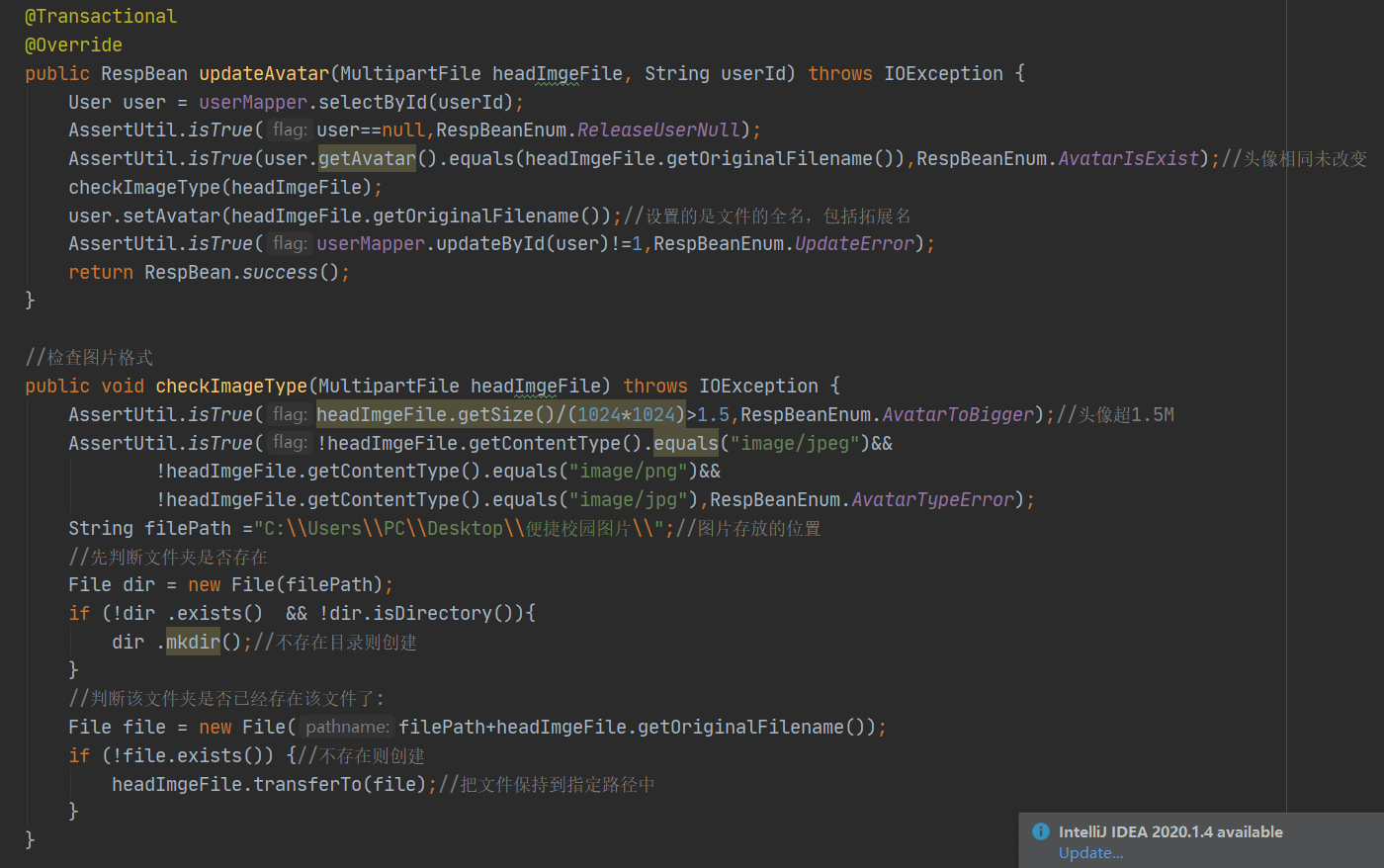
前端代码看完,看后端的接口

要注意:这里MultipartFile的实例名称要跟前端formData接收的图片文件所写的名称一样

解释一下:
getOriginalFilename()是传过来的图片文件的名称,包含后缀!
AssertUtil.isTrue()方法 如果里面的条件是成立的,就抛出对应的自定义异常
注意上面的图片存放位置,如果前端直接写本地图片的地址会报错:
Not allowed to load local resource。因为springboot是内置的tomcat,浏览器为了安全起见是不能直接访问本地资源的。
所以不能通过浏览器直接访问本地资源,必须在前端页面中拼的是一个网络路径而不是文件的本地路径!
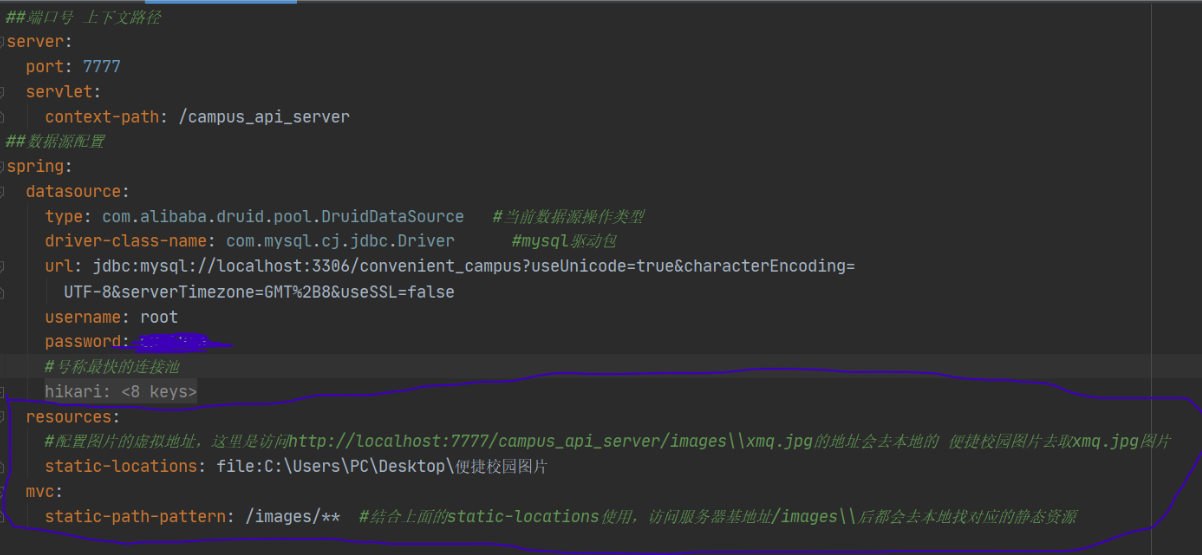
在application.yml配置文件配置虚拟的图片映射路径,如同画圈部分!
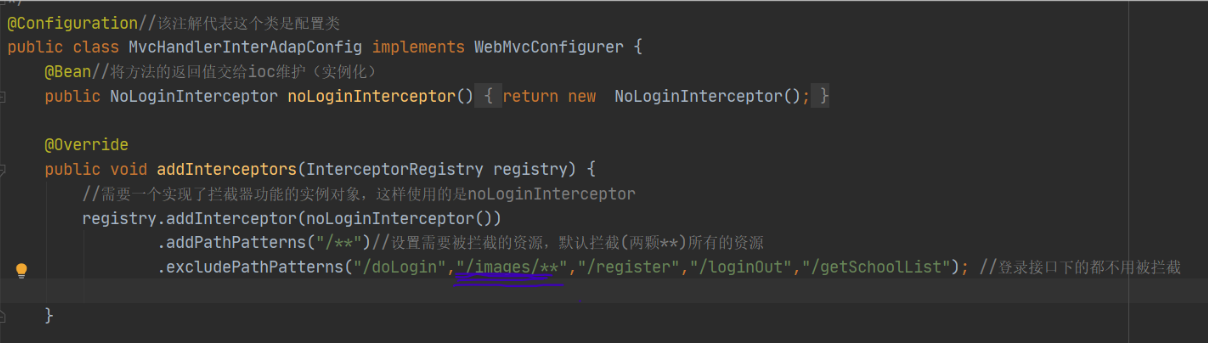
最后在拦截器放行访问图片等静态资源

这样就可以实现图片的上传啦!