页面展示区域树功能
需求:用户登录之后查询用户拥有的区域,有的就进行勾选,将区域按树状图展示出来
前端使用的是jstree
<input type="hidden" name="areaId" value="" id="AreaLists"> <div class="col-sm-10"> <div class="box box-default"> <div class="box-header with-border"> <h5 class="box-title"><i class="fa fa-sitemap"></i> 区域目录</h5> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" id="refreshDeptTree"><i class="fa fa-refresh"></i></button> </div> </div> <div class="box-body"> <div class="row" style="margin-right:-10px;"> <div class="row-sm-11" style="padding-left: 10px;height:600px; padding-right: 10px;overflow-y:auto;overflow-x:auto;"> <div id="deptTree"></div> </div> </div> </div> </div> </div> <script> //区域树功能 sysUserId = '0'; $('#deptTree').jstree({ core : { data : { url : "${ctx}/ibdpgz-portal/areadim/depttree", data : function (node) { return { "id" : node.id,"sysUserId" : sysUserId}; } }, multiple : true }, plugins : [ "checkbox","wholerow" ], "checkbox" : { "three_state" : false } }); }); // 区域树点击事件 $('#deptTree').on('select_node.jstree', function (e, data) { // console.log(data.selected); $("#AreaLists").val(data.selected) // $("#AreaLists").value = data.selected; }); $('#deptTree').on('deselect_node.jstree', function (e, data) { // console.log(data.selected); $("#AreaLists").val(data.selected) // $("#AreaLists").value = data.selected; }); </script>
后台代码:
@RequestMapping(value = "/depttree", method = RequestMethod.GET) public @ResponseBody Object deptTree(@RequestParam("id") String id,@RequestParam("sysUserId") String sysUserId) throws SysException { JsTreeNode root = new JsTreeNode(); if (id.equals("#")) { id = "0"; //增加根节点 root.setId("0"); root.setText("区域目录"); root.setParent("#"); root.setIcon("fa fa-folder-o"); if(((AreaDimMVO) model).getAreaId() == null || "0".equals(((AreaDimMVO) model).getAreaId())){ JsTreeNodeState state = new JsTreeNodeState(); state.setOpened(true); state.setSelected(false); state.setDisabled(true); root.setState(state); } } AreaDimMVO areaDimMVO = new AreaDimMVO(); areaDimMVO.setSts("A"); areaDimMVO.setAreaId("520000"); //根据sysUserID设置拥有区域权限的用户 UserFunAreaMVO userFunAreaMVO = new UserFunAreaMVO(); userFunAreaMVO.setSysUserId(sysUserId); List<UserFunAreaMVO> userFunAreaMVOList = null; List<JsTreeNode> jsTreeList = new ArrayList<JsTreeNode>(); try { userFunAreaMVOList = userFunAreaDelegate.queryList(userFunAreaMVO); Map <String,Object> map = new HashMap<String, Object>(); for(int i=0; i<userFunAreaMVOList.size(); i++){ map.put(userFunAreaMVOList.get(i).getAreaId(),""); } //查询第一级菜单目录 List<AreaDimMVO> orgListParent = areaDimDelegate.queryList(areaDimMVO); for (AreaDimMVO org : orgListParent) { JsTreeNode node = new JsTreeNode(); node.setId(org.getAreaId()); node.setParent(StringUtils.isNotBlank(org.getParentId()) ? "0" : org.getParentId()); node.setText(org.getName()); JsTreeNodeState state = new JsTreeNodeState(); if (map.containsKey(org.getAreaId())) { state.setSelected(true); } else { state.setSelected(false); } state.setOpened(true); node.setState(state); jsTreeList.add(node); } //查询第二级及以下菜单目录 areaDimMVO.setAreaId("52"); List<AreaDimMVO> orgList = areaDimDelegate.queryAreaCatList(areaDimMVO); for (AreaDimMVO org : orgList) { JsTreeNode node = new JsTreeNode(); String flag = judgeParentNode(org.getParentId()); if(flag =="1"){ node.setId(org.getAreaId()); node.setParent(org.getParentId()); node.setText(org.getName()); JsTreeNodeState state = new JsTreeNodeState(); if (map.containsKey(org.getAreaId())) { state.setSelected(true); } else { state.setSelected(false); } state.setOpened(false); state.setChecked(true); node.setState(state); jsTreeList.add(node); } } } catch (AppException e) { logger.debug("查询组织结构信息时发生错误:{}", e.getMessage()); } if (root.getId() != null) { jsTreeList.add(root); } System.out.println("jsTreeList"+jsTreeList); return jsTreeList; } /* * 判断二级及一下菜单目录是否有对应上级菜单 */ public String judgeParentNode(String parentId) throws SysException { String flag = "0"; AreaDimMVO areaDimMVO = new AreaDimMVO(); areaDimMVO.setSts("A"); areaDimMVO.setAreaId("52"); List<AreaDimMVO> arealist; try { arealist = areaDimDelegate.queryAllAreaCatList(areaDimMVO); for(int i=0;i<arealist.size();i++){ if(parentId.equals(arealist.get(i).getAreaId()) ){ flag = "1"; break; } } } catch (AppException e) { e.printStackTrace(); } return flag; }
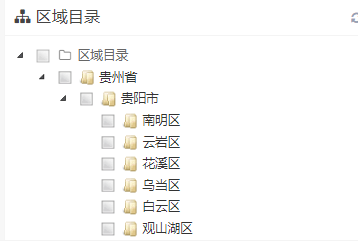
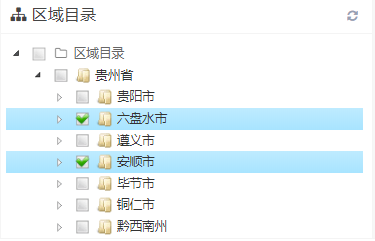
结果展示: