2019-5-6作业
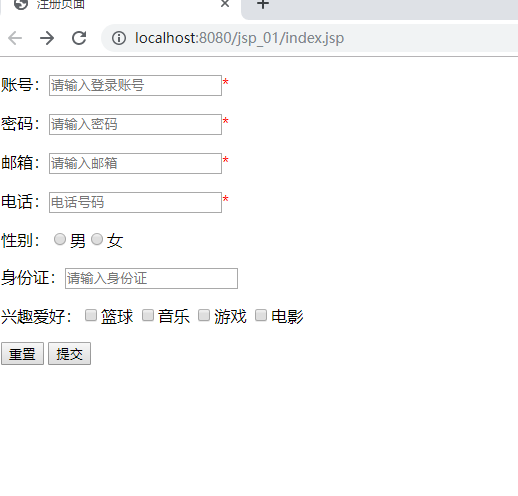
注册页面:
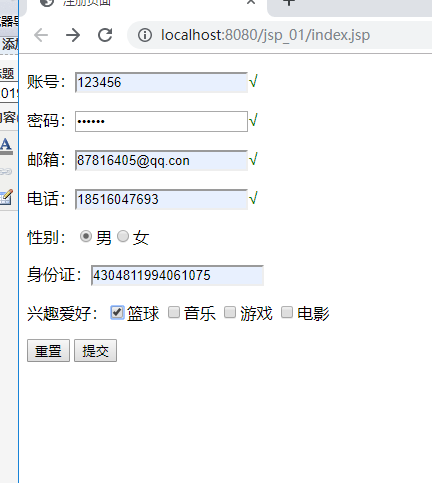
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页面</title> <script src="jquery-3.3.1.min.js"></script> </head> <body> <!-- <span style="color:red">* --> <form id="f" action="jsp-01.jsp" accept="post"> <p> 账号:<input type="text" name="usename" placeholder="请输入登录账号"><span style="color: red">*</span> <p /> <p> 密码:<input type="password" name="pass" placeholder="请输入密码"><span style="color: red">*</span> <p /> <p> 邮箱:<input type="text" name="email" placeholder="请输入邮箱"><span style="color: red">*</span> <p /> <p> 电话:<input type="text" name="dhua" placeholder="电话号码"><span style="color: red">*</span> <p /> <p> 性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女 <p /> <p> 身份证:<input type="text" name="shengfeng" placeholder="请输入身份证"> <p /> <p> 兴趣爱好:<input type="checkbox" name="doupass" value="篮球">篮球 <input type="checkbox" name="doupass" value="音乐">音乐 <input type="checkbox" name="doupass" value="游戏">游戏 <input type="checkbox" name="doupass" value="电影">电影 <p /> <p> <input type="reset"> <input type="submit"> <p /> </form> <script> $(function() { /*电话验证验证*/ $("[name='dhua']").on("input", function() { var dhua_value = $(this).val(); var dhua = /^\0?(13|14|15|18|17)[0-9]{9}$/ if (dhua.test(dhua_value) == false) { $(this).next().html("×电话格式不正确").css("color", "red") } else { $(this).next().html("√").css("color", "green") } }) /*邮箱验证*/ var reg = /^\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}$/ $("[name='email']").on("input", function() { var email_value = $(this).val(); if (reg.test(email_value) == false) { $(this).next().html("×邮箱格式不正确").css("color", "red") } else { $(this).next().html("√").css("color", "green") } }) /*账号验证*/ $("[name='usename']").on("input", function() { var usenamel_value = $(this).val(); if (usenamel_value == null || usenamel_value == "") { $(this).next().html("×账号不能为空").css("color", "red") } else { $(this).next().html("√").css("color", "green") } }) /*密码验证*/ $("[name='pass']").on("input", function() { var userpass_value = $(this).val(); if (userpass_value == null || userpass_value == "") { $(this).next().html("×密码不能为空").css("color", "red") } else if (userpass_value.length<6||userpass_value.length>16) { $(this).next().html("×密码长度必须是6-16位").css("color", "red") } else { $(this).next().html("√").css("color", "green") } }) /*身份证验证*/ $("[name='shengfeng']").on("input", function() { var idcard_value = $(this).val(); var reg = /^\d{17}[\d|x]$/ if (reg.test(idcard_value) == false) { $(this).next().html("×身份证号格式错误").css("color", "red") } else { $(this).next().html("√").css("color", "green") } }) $("#f").submit( function() { var email_yanzheng = $("[name='email']").next().html() var userpass_yanzheng = $("[name='pass']").next() .html() var dhua = $("[name='dhua']").next().html() var shen = $("[name='shengfeng']").next().html() var zh = $("[name='usename']").next().html() if (email_yanzheng == "√" && userpass_yanzheng == "√" && zh == "√") { return true; } else { return false; } }) }) </script> </body> </html>
登录成功代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% String usename = request.getParameter("usename"); String pass = request.getParameter("pass"); String email = request.getParameter("email"); String dhua = request.getParameter("dhua"); String sex = request.getParameter("sex"); String shengfeng = request.getParameter("shengfeng"); String[] doupass = request.getParameterValues("doupass"); %> <p> 账号:<% out.print(usename); %> <p /> <p> 密码:<% out.print(pass); %> <p /> <p> 邮箱:<% out.print(email); %> <p /> <p> 电话:<% out.print(dhua); %> <p /> <p> 性别:<% out.print(sex); %> <p /> <p> 身份证:<% out.print(shengfeng); %> <p /> <% if (doupass != null) { %><p> 兴趣爱好:<% for (int i = 0; i < doupass.length; i++) { out.print(doupass[i]+"\t\t,"); } } %> <p /> </body> </html>
结果图: