关于markdown文件插入图片遇到的小问题和解决办法
今天用md文件时候发现需要插入图片,以前没做过,所以写下来分享下。
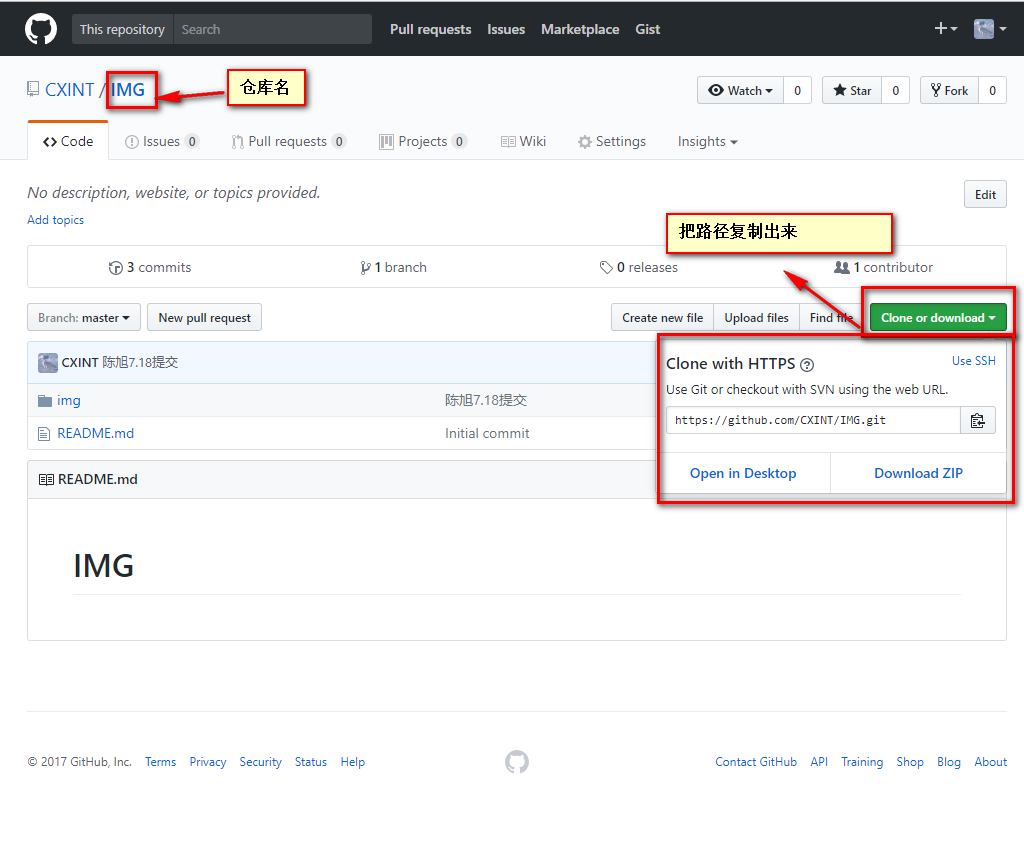
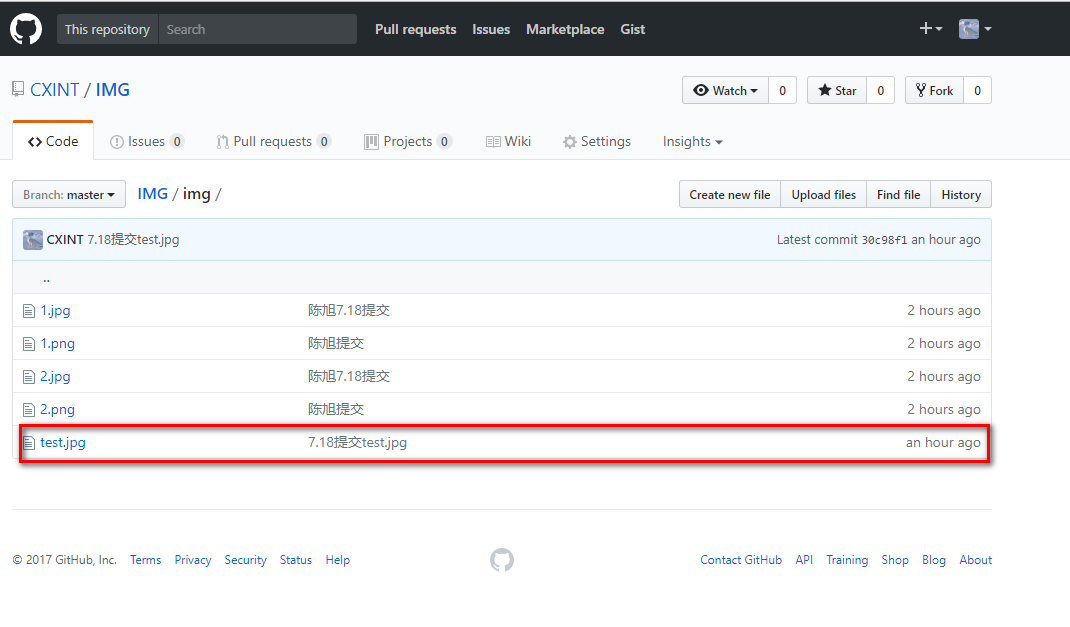
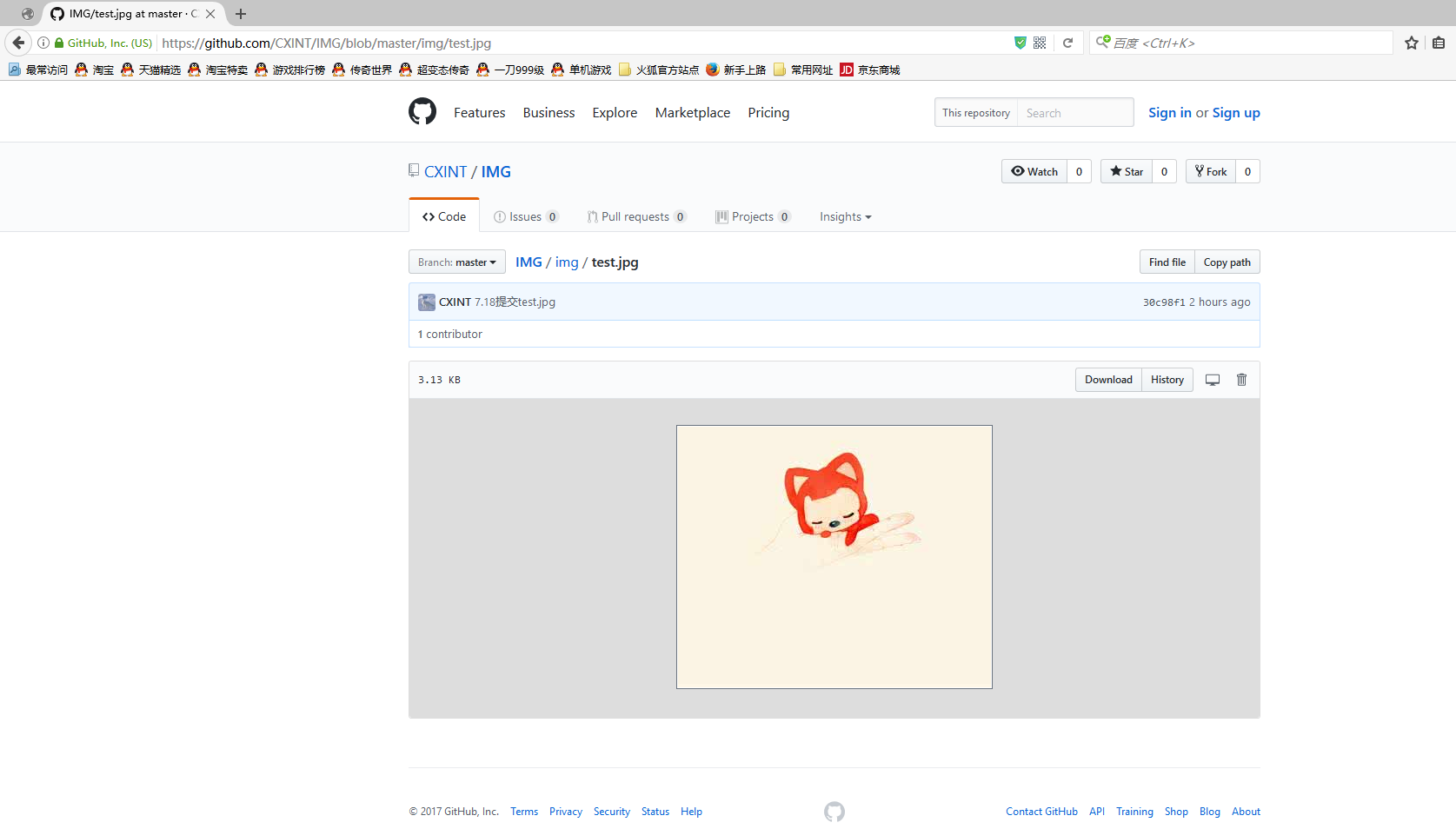
1.先在自己的github上建一个仓库,里面新建个img文件夹存放图片,怎么建仓库可以上网找资料,这里就不详细说明了。建好的仓库如下图所示,copy下仓库的路径。

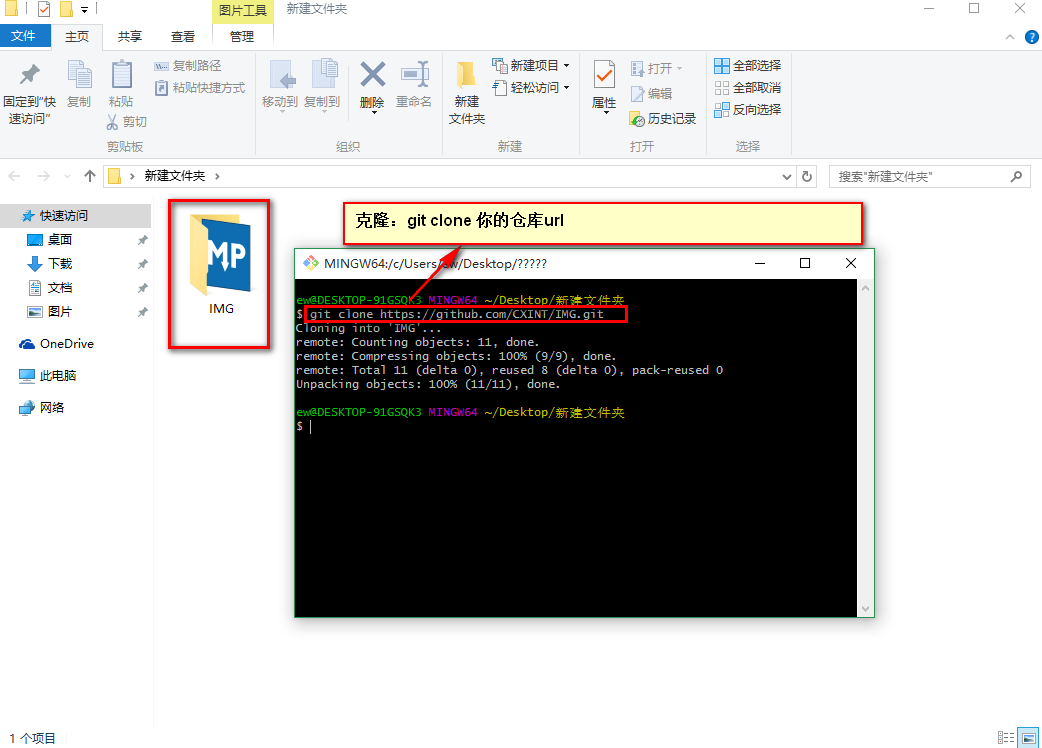
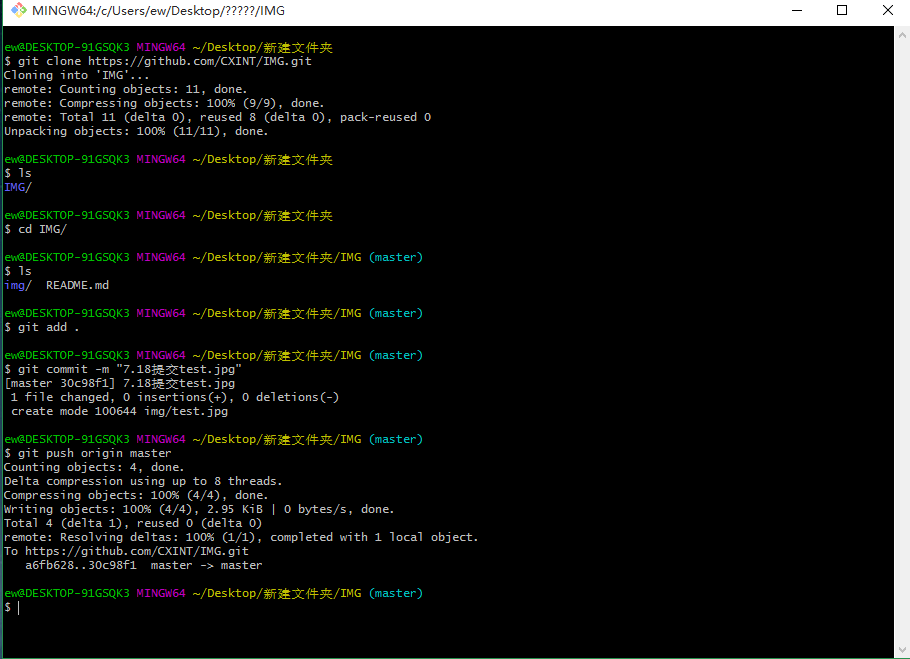
2.在电脑新建一个文件夹,在文件夹中把github上的仓库先克隆下来,命令是git clone 仓库地址(要使用git命令得先在电脑上装好git-bash),如下图

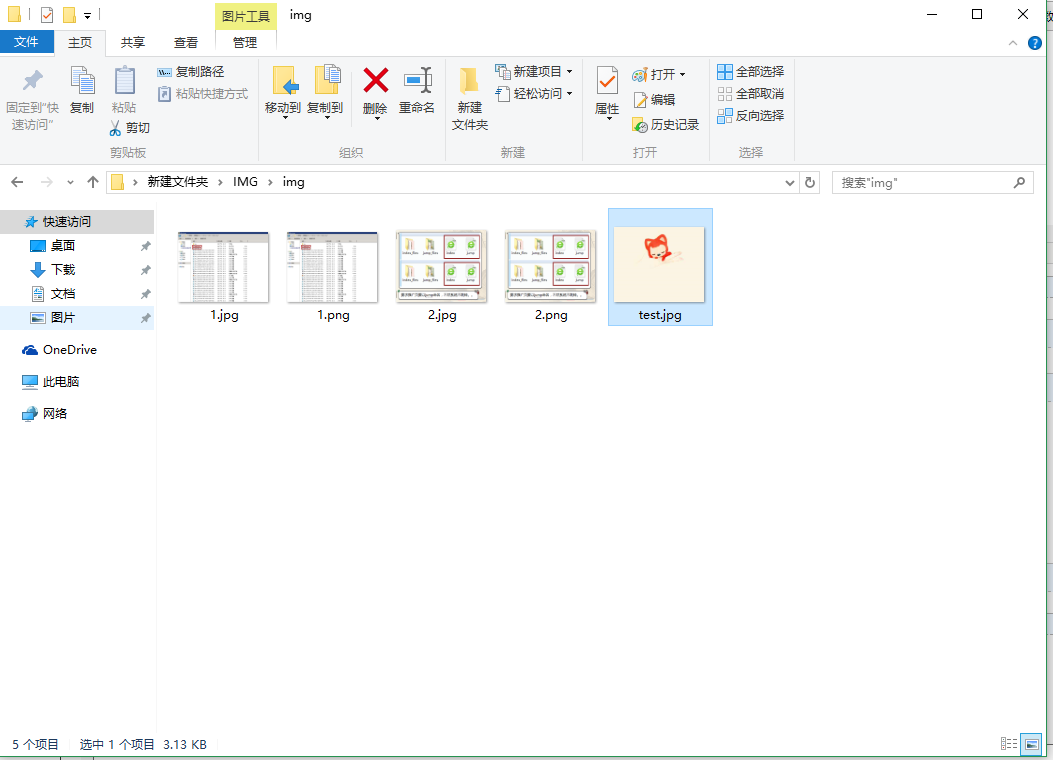
3.克隆完之后会有一个以IMG命名仓库的文件夹,这个就是我们在github的IMG仓库。我们把一张test.jpg放到IMG文件的子文件夹img中

4.接着我们进入IMG文件中敲git命令
先进入IMG的文件夹中 : cd IMG/
添加IMG文件夹下的所有文件:git add .
提交文件到分支:git commit -m "备注你提交了哪些内容"
把内容推送上仓库:git push origin master
所有步骤如下图所示:

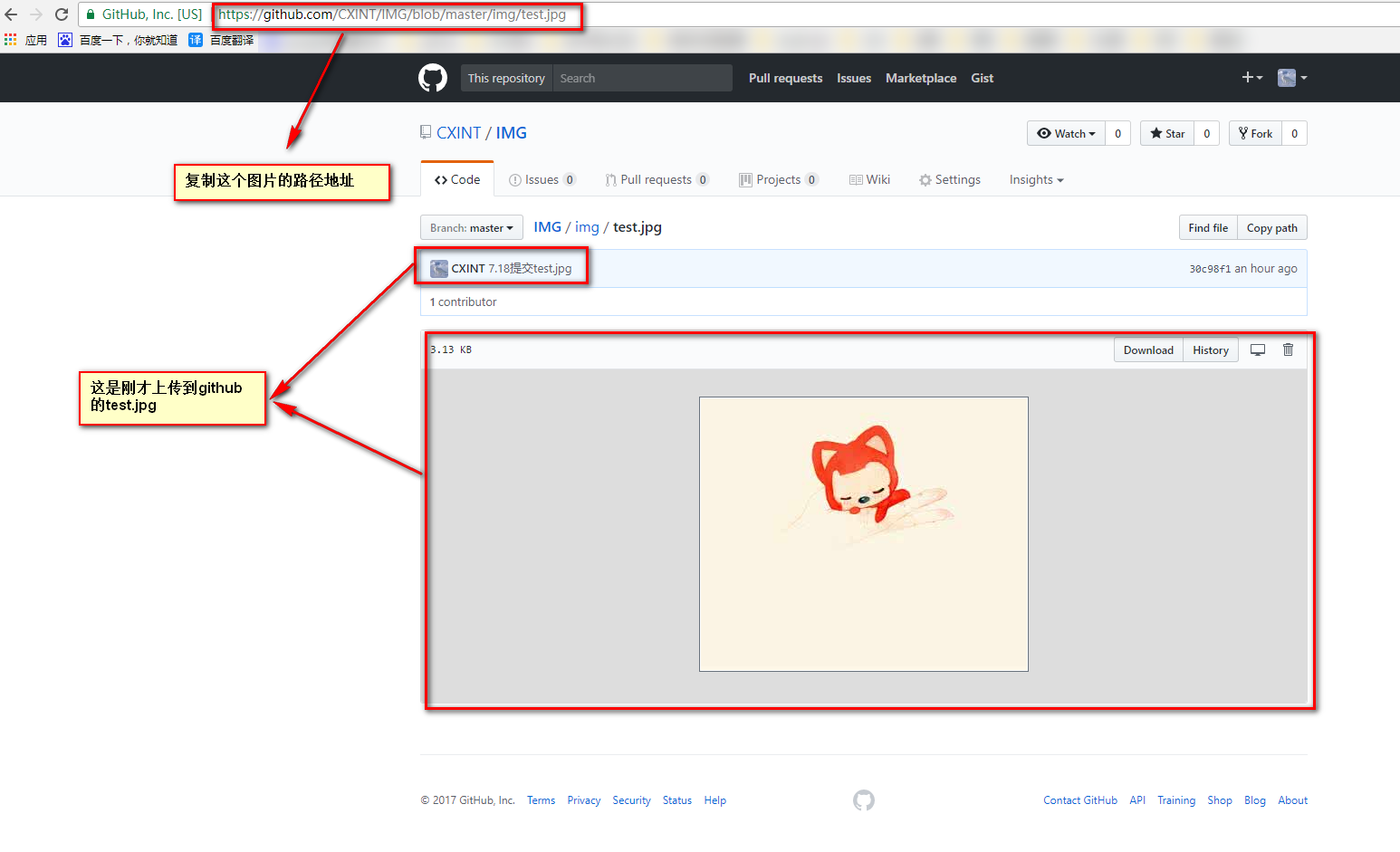
5.上传成功之后我们可以去自己的github仓库看看


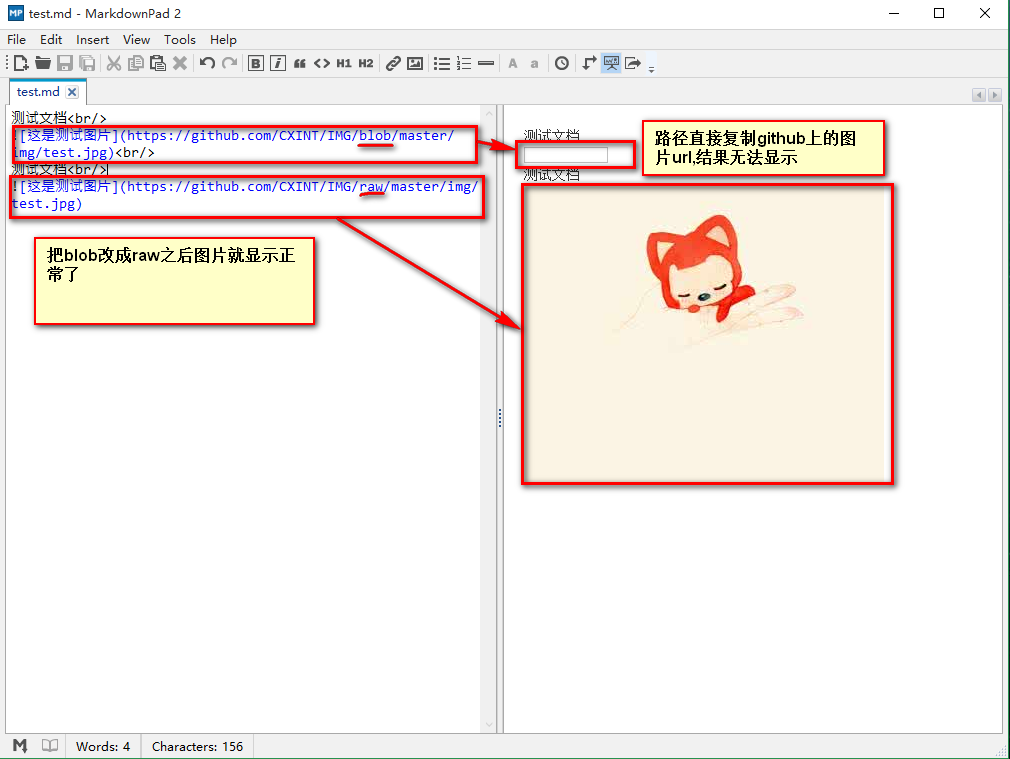
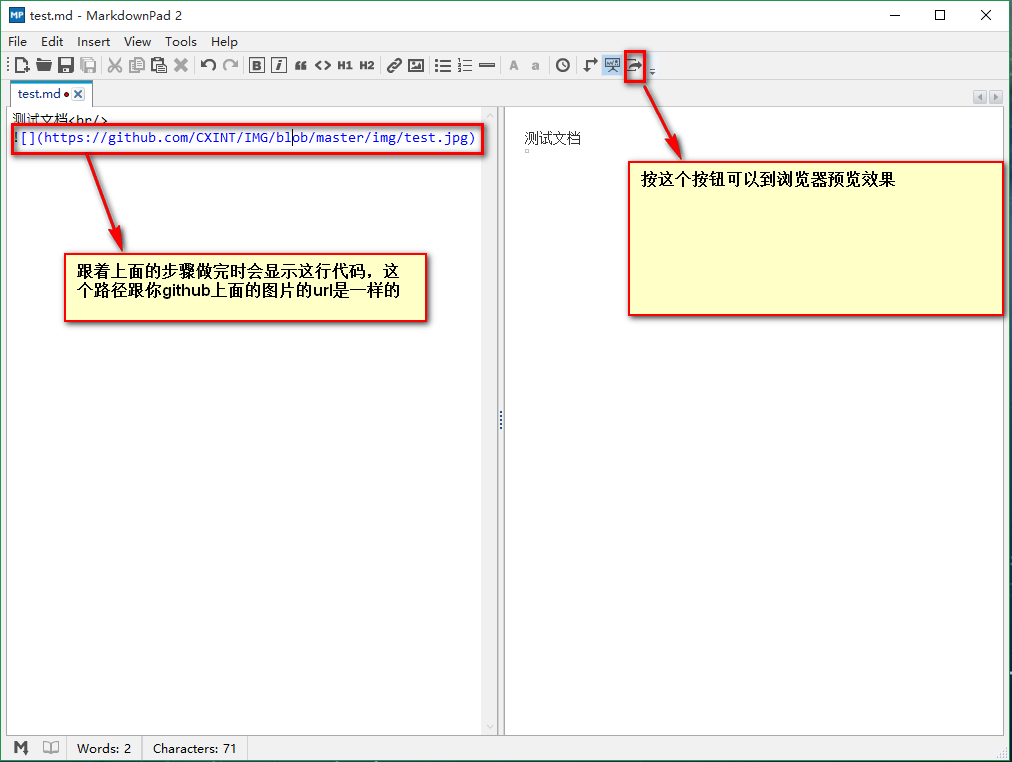
6.接着我们新建的md文件,并且插入图片,md文件插入图片的代码是: ![]()
注意:[] 里面可以写图片名或者其他备注信息,为的是让图像无法显示时可以看到备注内容。

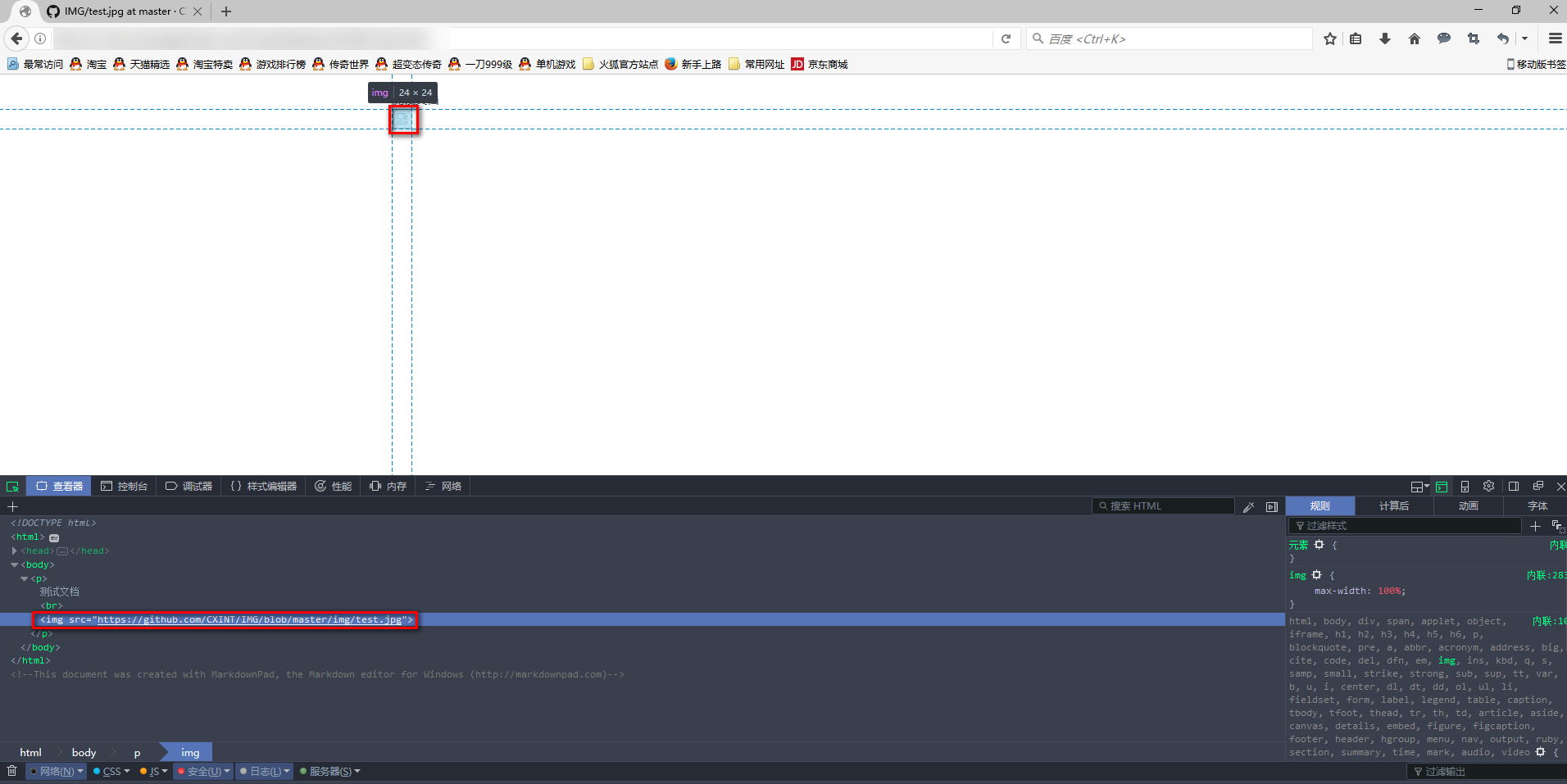
7.这时预览效果就出现了一个小问题了,路径写了完全正确图片却无法加载出来,把路径复制出来单独在新窗口打开却可以显示图片


8.在网上找了资料,发现只要改路径的一个文件名就可以显示图片了。发现原来github和md文件关联的图片地址是有一定的格式的,其格式如下:
https://github.com/用户名/repository仓库名/raw/分支名master/图片文件夹名称/***.png or***.jpg
按照此格式github会自动解析这个语法,并把图片在md文件中正常显示出来。