Mock.js的使用
MOCK.js 安装及使用
一、mock.js 简介
生产随机数据,拦截ajax请求。
1、前后端分离:让前端工程师独立于后端进行开发
2、开发无入侵:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
3、数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、等等
4、增加单元测试的真实性:通过随机数据,模拟各种场景。
5、用法简单:符合直觉的接口
6、方便扩展:支持扩展更多数据类型,支持自定义函数,和正则。
二、mock.js 的下载与安装
Mock.js 官方网站:http://mock.js.com
npm 安装
npm install mockjs
或者直接引用在 <script>
三、数据模板格式
“name | rule “: value
“属性名| 生成规则”: 属性值
四、get请求用法
Ajax发起get请求
// 减少代码量使用jquery ajax请求方法
$.ajxa({ url: "http://test.com", type: "get", dataType : "json" }).done(function (data,status,xhr){ //JSON.stringfy(value[,replacer[,space]]) // value 将要序列化成一个JSON字符串的值 //如果该参数是一个函数,则在序列化的过程中,被序列化的值的每个属性都会经过该函数的转化和处理,如果该参数是一个数组, //则只有包含在这个数组中的属性名才会被序列化到最终的字符串参数中,如果该参数的为null或者未提供,则对象所有的属性都会被序列化 //space(可选)指定缩进的空白字符串,用于美化输出,如果参数没有提供将没有空格 console.log(JSON.stringify(data,null,4)); })
//Mock.js响应 Mock.mock('http://test.com',{ 'user|1-3':[{ 'name':'@name',//中文名称 'id|+1':23, //id 初始值为23自动加1 'age|18-43':0,//age 18-43之间的随机书 'birthday':'@date("yyyy-MM-dd")', 'city':'@city(true)',//中国城市 'color':'@color',//16进制颜色 },{ 'gf':'@name' }] });
生成样式

Mock.mock('http://test.com','get',function() {
return.Mock({
"user|1-3": [{
'name':'@name',
'id':88
}]
});
});
//结果: { "user":[ { "name":"徐超", "id":88 } ] }
五、post 请求
Post请求和get请求类似。
六、其他用法与工具
1、自定义响应时间
//设置4秒再响应 Mock.setup({timeout :4000 }); //设置1到4秒间响应 Mock.setup({timeout :'1000-4000' });
2、数据集
Mock.Random 是一个工具类,用于生成各种格式的随机数据。有两种写法:
//生成一个email格式的字符串 console.log(Mock.mock('@email')); //第二种: var Random = Mock.random; console.log(Random.email());
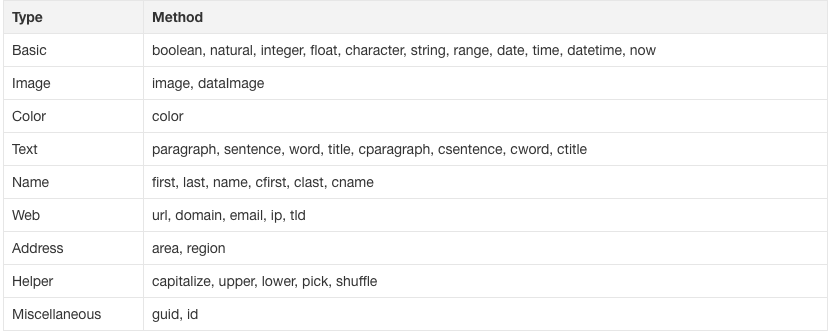
提供的数据类型

如果没有可以自行自定义扩展
Random.extend({ weekday: function(date) { var weekdays = ['周一','周二','周三','周四','周五']; return this.pick(weekdays); } }); console.log("输出你看下就知道了");
3、校验
Mock.valid(template, data)
用来校验真实数据data和模板数据template匹配
var tempObj = { "user|1-3" : [{'name':'@name','id|28-338'} ] }; var realData = { "user":[{'name': '张三','id':90 }]}; console.log(Mock.valid(tempObj,realData));
Mock.toJSONSchema(template)
用来把Mock.js风格的的数据模板template转换成JSON Schema



