Ajax异步交互
一、简介
Ajax(Asynchronous JavaScript and XML)。一般都写为Ajax。
Ajax是与服务器交换数组并更新部分网页的艺术。最初的使用时2005中Google Suggest 搜索框输入时,返回搜索建议。
WEB的运行原理:一次HTTP请求对应一个页面。如果要让用户留在当前页面中,同时发出新的HTTP请求。就必须用JavaScript发送这个请求。接收到数据再用Javascript更新页面。用户就感觉自己仍然停留在当前页面,但数据却可以不断的更新。
二、创建方法
通过XMLHttpRequest对象,开发人员可以在应用程序的任何地方,初始化Http请求。
var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
三、示例、
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>shuiguo</title> </head> <body> <div> <button>APPLE</button> <button>CHERRIES</button> <button>BANANAS</button> </div> <div id="target"> Press a button </div> <script> let button = document.getElementsByTagName("button");//获取按钮 for (let i = 0; i < button.length; i++){ button[i].onclick = handleButtonPress; //遍历按钮 } function handleButtonPress(e) { let httpRequest = new XMLHttpRequest(); //创建XMLHttpRequest对象 httpRequest.onreadystatechange = handleResponse; //onreadystatechange的值为; httpRequest.open("GET", e.target.innerHTML+ ".html",true);//获取交互数据就是按钮的HTML文件 httpRequest.send(); } function handleResponse(e) { if (e.target.readyState == XMLHttpRequest.DONE && e.target.status == 200){//当请求触发 document.getElementById("target").innerHTML = e.target.responseText;//返回给前台的数据 } } </script> </body> </html>
交互文件的格式
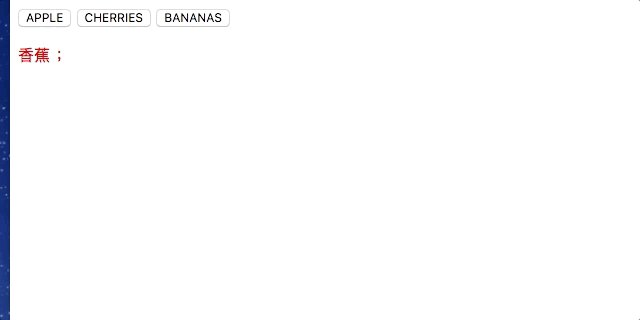
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>香蕉</title> <style> p{ color: red; }</style> </head> <body> <p> 香蕉 ; </p> </body> </html>
运行结果

四、使用Ajax
关于GET和post.GET请求适用于安全的交互行为,就是那些你可以反复的发起而不会带来副作用的请求。POST请求适用于不安全的交互行为,意思是每一个请求都会导致服务器端产生某种变化,而重复的请求可能会带来安全问题。
在这个例子中没有任何对服务器的交互所以send无参数可用。
XMLHttpRequset对象定义的事件

这些事件大多数在请求的某一时间点上触发。readystachange 和progress不同,可以多次触发来提供更新。
XMLHttpRequset readyState属性。
值 数值 说明
UNSENT 0 已创建xmlhttprequest对象
OPENED 1 已调用open方法
HEADERS_REXEIVED 2 已收到服务器响应标头
LOADING 3 已收到服务器响应
DONE 4 响应已完成或者失败
五、处理Ajax错误
①错误类型;第一类错误是从XMLHttpRequest对象的角度看问题:某些因素阻止了请求发送到服务器,。例如DNS无法解析主机名,连接请被拒绝,或者URL无效。
第二类错误是,从应用程序看,成功响应,但是响应的内容不是你想要的。例如。请求的URL不在。
try catch没开始学。周末写吧。



