对于JavaScript中this关键字的理解
这是我第二遍学this了,第一遍学的懵懵的。this指哪里都是凭我一个男人的直觉然后控制台输出看看对不对。
刚查了书、博客、视频。理解差不多了。毕竟菜鸡me;
一、首先介绍下什么是this
this是一个标识符,它需要和值进行绑定,和变量差不多;但是在你的代码中,它不是和某个具体的值进行绑定。而是绑定到正确的对象上,一般来说参数究竟绑定在哪个对象上都是由定位函数参数规则所决定的。
二、this对象是在运行时基于函数的执行环境绑定的,当函数被作为某个对象的方法调用时,this等于那个对象。
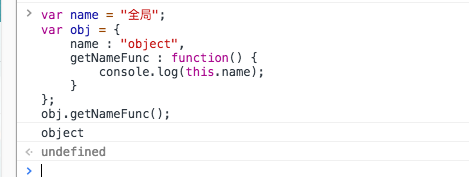
代码一
1 var name = "全局"; 2 var obj = { 3 name : "object", 4 getNameFunc : function() { 5 console.log(this.name); 6 } 7 }; 8 obj.getNameFunc();

三、相同的在全局函数是this就是window;但是匿名函数的执行环境的执行环境具有全局性所以代码2就有的解释啦
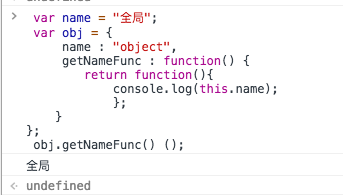
代码二
var name = "全局"; var obj = { name : "object", getNameFunc : function() { return function(){ console.log(this.name); }; } }; obj.getNameFunc() ();

四、在JavaScript高程中作者说每个函数在调用时都会自动取得两个变量:this和argutments。内部函数在搜索这两个变量时,只会搜索到其活动对象为止。因此永远不可能直接访问外部函数的这两个变量。把外部作用域中的this对象保存在一个闭包能访问到的地方;如代码三
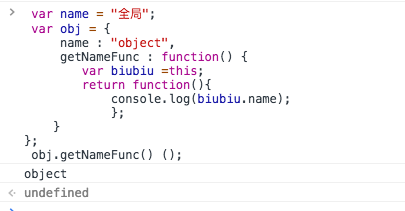
代码三
1 var name = "全局"; 2 var obj = { 3 name : "object", 4 getNameFunc : function() { 5 var biubiu =this; 6 return function(){ 7 console.log(biubiu.name); 8 }; 9 } 10 }; 11 obj.getNameFunc() ();

五 ;总结
关键词this使得我们可以仅创建一个函数对象,就可以将其作为方法用在一些其他的对象上,每次我们调用该方法时它便可以调用他的对象。对于节省内存十分有用。
这都是因为this得以实现。(我也不大懂Twitter前培训主管视频中看到的。)
六、练习
预测this
var fn = function(one, two){ log(this, one, two); }; var r ={ }, g = {}, b = {}; r.method = fn; r.method(g,b);
答案是: r 对象。g,b 是one ,two。没疑问吧。r点method 这个是对象吧。对象this
当函数被作为某个对象的方法调用时,this等于那个对象。
var fn = function(one, two){ log(this, one, two); }; var r ={ }, g = {}, b = {}; r.method = fn; fn(g,b);
答案是全局:因为这次不是作为函数调用
var x = "我是全局变量"; //定义全局变量x function a(){ //定义函数类结构a this.x = "我是在函数类结构a中声明的哦"; } //定义普通函数,弹出当前指针所包含的变量x的值 function f(){ alert (this.x); } f.call(new a());
call()的官方解释,“调用一个对象的一个方法,以另一个对象替换当前对象。”,
f.call(new a())就是把函数(其实也是对象)f复制到被调用对象“new a()”下面去解析.我的理解是还没细细研究。
new 这个我还没学到。
关键在于this,对,关键还是在于this的作用域。this的作用域不是定义它的函数的作用域,而是执行时的作用域。



