vue-cli安装笔记
1.下载node.js
2.安装npm(全局安装): npm install npm -g
npm install -g cnpm --registry=https://registry.npm.taobao.org(淘宝镜像)
3.安装vue-cli: npm install vue-cli -g
cnpm install vue-cli -g
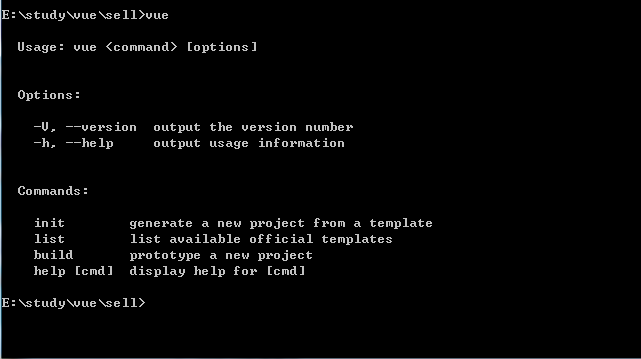
4.监测vue是否安装成功:在目标路径下输入vue

5.安装webpack:
vue init webpack#1.0 (以前的安装方法)
$ npm install -g vue-cli
$ vue init webpack my-project
$ cd my-project
$ npm install
$ npm run dev7.运行项目 npm run dev(淘宝镜像与npm镜像都都通过这条语句运行项目)


