vue项目elementui相关报错[Vue warn]: Invalid prop: type check failed for prop "xxx". Expected Function, got String with value "".
今天在做项目的时候,遇到这个错误,分享一下解决办法
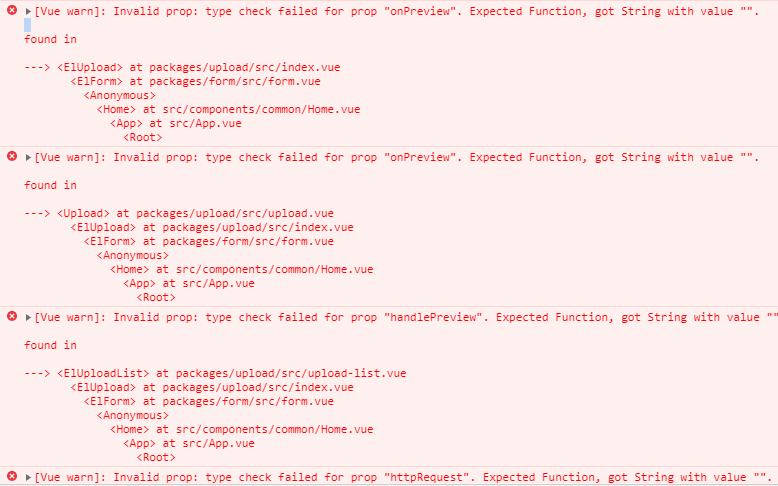
先上错误截图

有时候我们在写代码的时候会遇到如上图的问题,这个问题出现的原因就是因为我们在写代码时,仅在上面v-model或者什么地方引用了一些数据,而这些数据却没在data或methods定义,就会导致出现这样的错误,
想要解决这个问题,一般情况下我们只需要在data中定义上这个参数就可以了,定义参数的位置要注意了,要分清报错位置的提示(箭头指向的位置),组件化的页面会在本页面上也报其他代码页面的错误,所以我们在解决代码报错的时候一定要注意报错的位置。
在data中添加验证属性的名称,如:handlePreview:‘’,=》handlePreview:null, uploadFile:‘’,=》uploadFile:null
这样问题就解决了。
参考地址:https://www.cnblogs.com/axingya/p/13729504.html

