2018-2019-2 20165312《网络攻防技术》Exp 8 Web基础
2018-2019-2 20165312《网络攻防技术》Exp 8 Web基础
目录
相关知识点总结
web前端
- 基本知识
- 编程语言:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
- html
- 网页元素通常的格式为
<标记名称 属性名称 = 值> 内容 </标记名称> <body bgcolor = red>Hello World</body>定义了主体背景颜色为红色
- 网页元素通常的格式为
- css
- 属性标签
<style></style>中定义,或直接使用@import引用.css
- 表单form
- 一般形式
<form name = "" method = "" action = "" >表单属性</form>- name:表单名称
- method
- get:获得,静态
- post:发送,动态,封装在数据包内进行传送,更加安全
- action:设置表单处理程序的网络路径和程序名,当用户提交表单时,服务器将执行action属性所设置的程序。即相对应的java程序
- 常用表单属性
- 一般形式
<input type = "" name = "" value = ""> - 单行文本框输入
<input type = "text" name = "" value = "" size = "" maxlength = ""> - 密码文本框输入
<input type = "password" name = "" > - 多行文本框输入
<textarea name = "" rows = "" cols = "">输入初始显示的内容</textarea> - button按钮输入
<input type = "button" value = "按钮上显示的的文字">
- 一般形式
- 一般形式
web后端
- 基本知识
- 编程语言:php/jsp/.net
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- Apache
- 使用
netstat -aptn查看apache开放端口 - 浏览器访问
127.0.0.1在无指定html的情况下,默认访问index.html
- 使用
- php
<?php
echo"this is a test"
?>
数据库编程
- 编程语言:php/jsp/.net相应的库,sql语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
实验内容
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
- Web后端_MySQL基础
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端
- 编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
实验步骤
Exp6_1 Web前端HTML
-
kali默认已安装Apache,
service apache2 start打开Apache服务

-
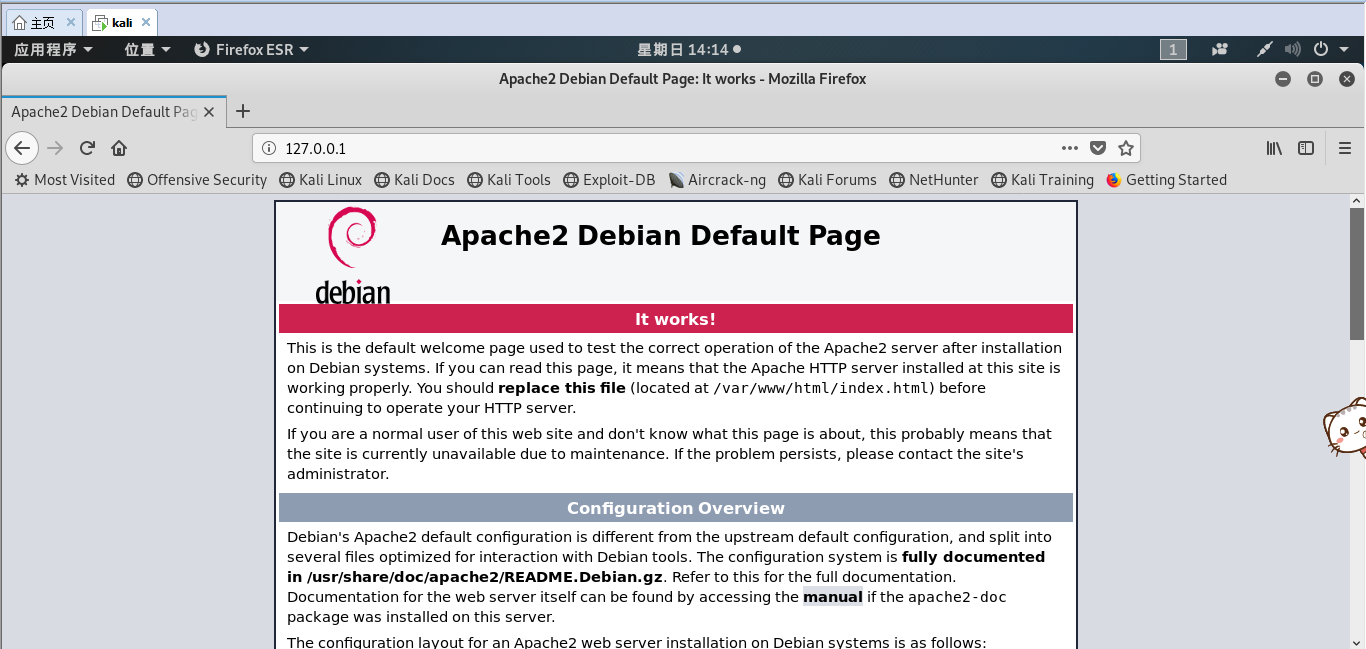
浏览器访问
127.0.0.1,如果可以打开Apache的默认网页,则开启成功

-
使用
service apache2 stop可以关闭Apache服务

-
编写一个含有表单的html
- 进入
cd /var/www/html进入Apache目录下,新建form.html
- 进入
Exp6_2 Web前端javascipt
- 在
form.html的基础上编写form_javascript.html实现对学号、姓名、籍贯、日期输入内容的检查
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>a simple example for form</title>
<script language="javascript">
function check(){
if(document.myform.number.value == ""){
alert("Please check your numberID");
return false ;
}
if(document.myform.name.value == ""){
alert("Please check your name");
return false ;
}
if(document.myform.homeplace.value == ""){
alert("Please check your homeplace");
return false ;
}
if(document.myform.dateofschool.value == ""){
alert("Please check your date");
return false ;
}
}
</script>
</head>
<body>
<center>
<form name = "myform" method="post">
<p >学生信息采集系统</p>
学号: <input type = "text" name = "number" ></tr><br><br>
姓名: <input type = "text" name = "name" ></tr><br><br>
籍贯: <input type = "text" name = "homeplace" ></tr><br><br>
日期: <input type = "text" name = "dateofschool" ></tr><br><br>
<input type = "submit" value="submit" onClick="return check()"></tr>
</table>
</form>
</center>
</body>
</html>
- 测试没有输入学号

- 测试没有输入姓名

- 测试没有输入籍贯

- 测试没有输入入学日期

Exp6_3 Web后端_MySQL基础
- 开启MySQL服务
/etc/init.d/mysql start

- 使用root权限进入
mysql -u root -p,默认密码为password

- 查看基本信息
show databases; //注意一定不要忘记输入分号!!后面同理! - 修改密码
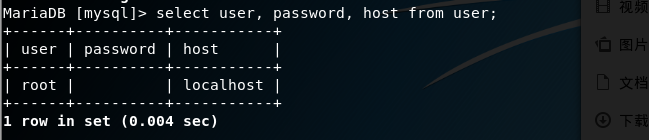
use mysql;- 查看mysql数据库中的用户、密码与权限
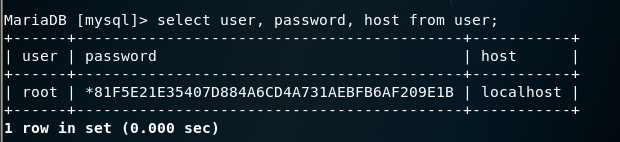
select user, password, host from user;

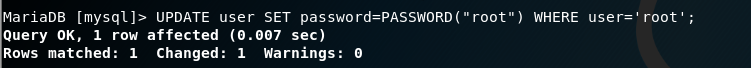
- 更新
root这一用户的密码UPDATE user SET password=PASSWORD("root") WHERE user='root';

- 更新权限
flush privileges; - 重新查看mysql数据库中的用户、密码与权限
select user, password, host from user;

- 退出
quit;
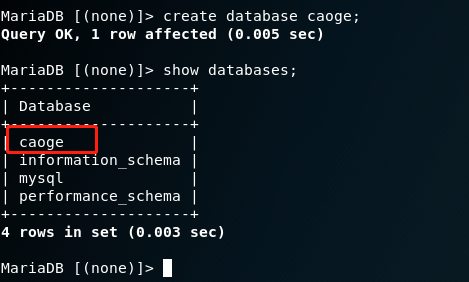
- 建立数据库
create database 数据库名称;

- 使用上面新创建的数据库
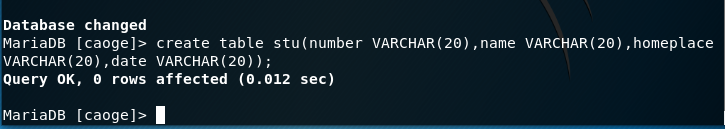
use caoge; - 建立数据库表
create table stu(number VARCHAR(20),name VARCHAR(20),homeplace VARCHAR(20),date VARCHAR(20)) ;

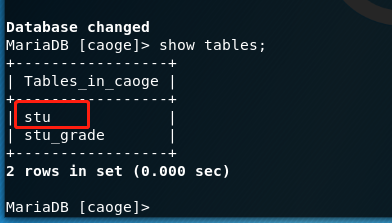
- 查看表信息
show tables;

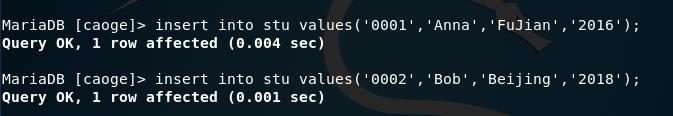
- 插入数据
insert into stu values('0001','Anna','FuJian','2016');
insert into stu values('0002','Bob','Beijing','2018');

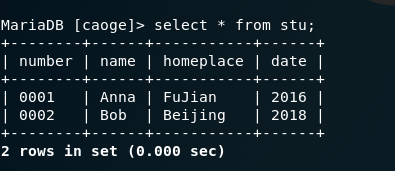
-
查询表中的数据
select * from stu;

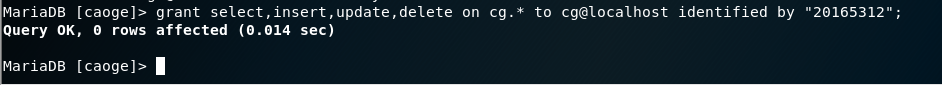
-
增加新用户,将数据库caoge的root权限(包括select,insert,update,delete)授权给当前用户
grant select,insert,update,delete on caoge.* to cg@localhost identified by "20165312";

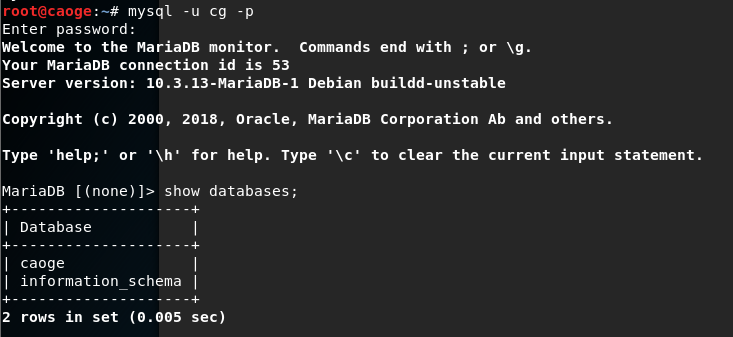
- 使用新用户登录
mysql -u cg -p

Exp6_4 Web后端
- 在
/var/www/html目录下新建一个PHP测试文件vim phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
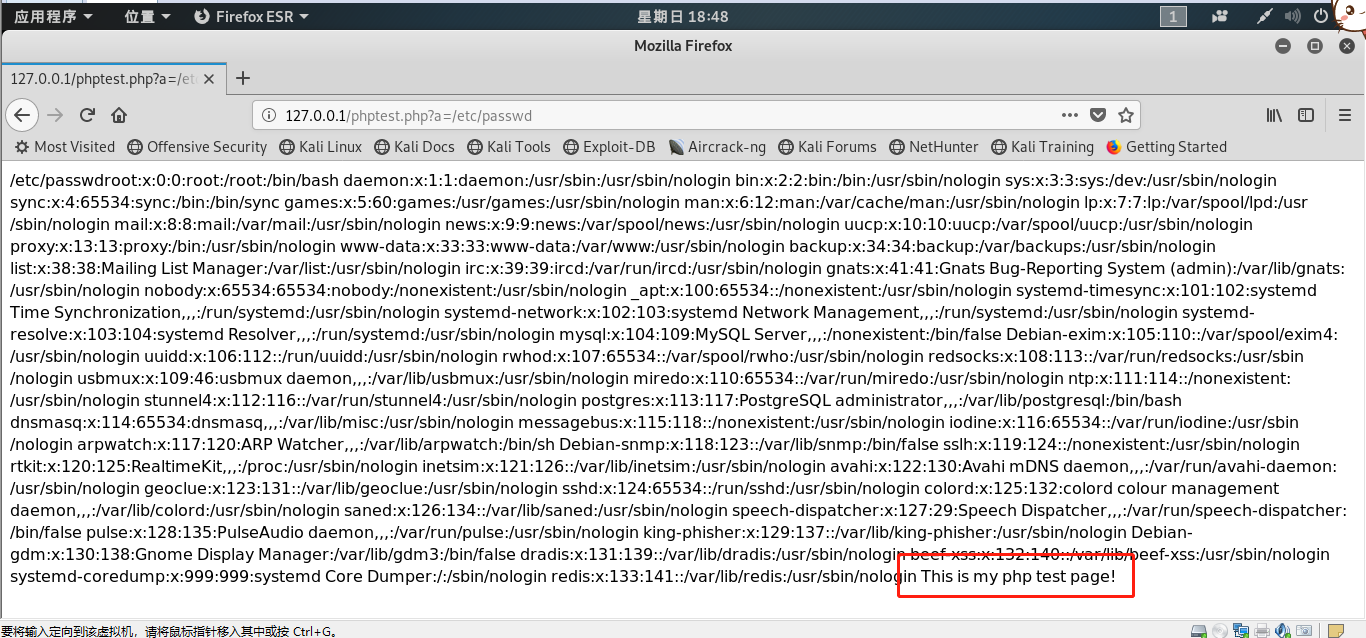
- 在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd可看到/etc/passwd文件的内容

- 利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证
form.php如下所示
<?php
$num=$_POST["number"];
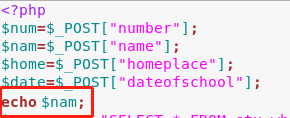
$nam=$_POST["name"];
$home=$_POST["homeplace"];
$date=$_POST["dateofschool"];
echo $nam;
$query_str="SELECT * FROM stu where number='$num' and name='$nam' and homeplace = '$home' and date = '$date';";
$mysqli = new mysqli("127.0.0.1", "cg", "20165312", "caoge");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
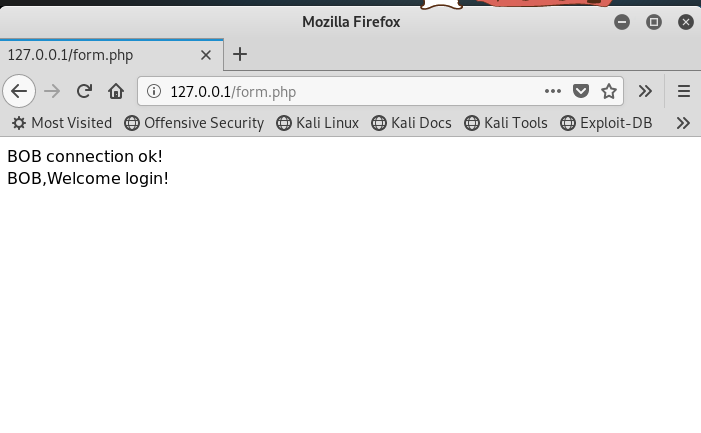
echo "<br> {$nam},Welcome login! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
在浏览器输入
http://127.0.0.1/form_javascript.html访问学生信息管理系统 -
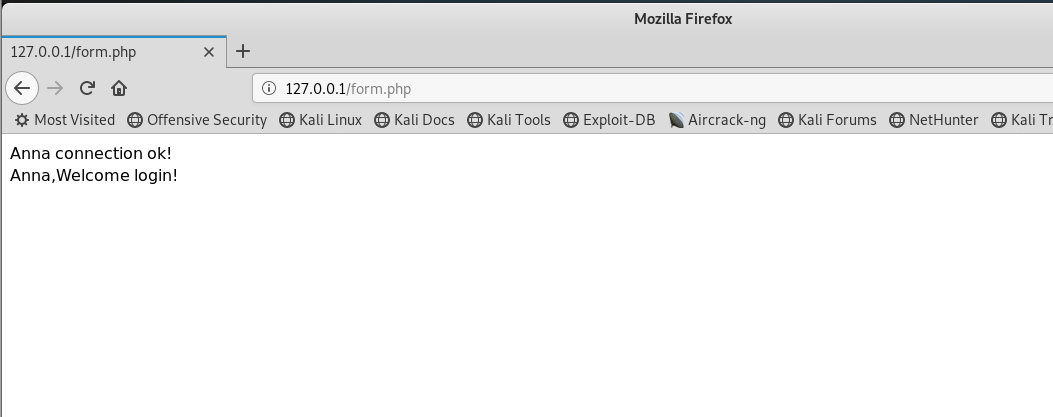
若输入已经在数据库中储存的信息

-
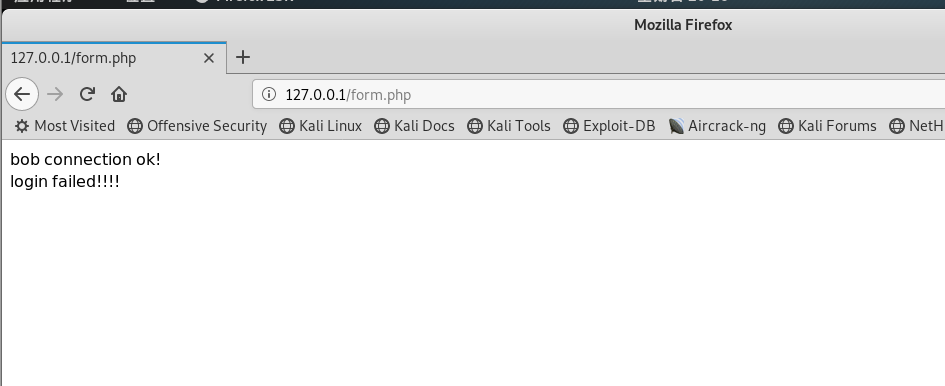
若输入没有在数据库中储存的信息

Exp6_5 最简单的SQL注入,XSS攻击测试
SQL注入
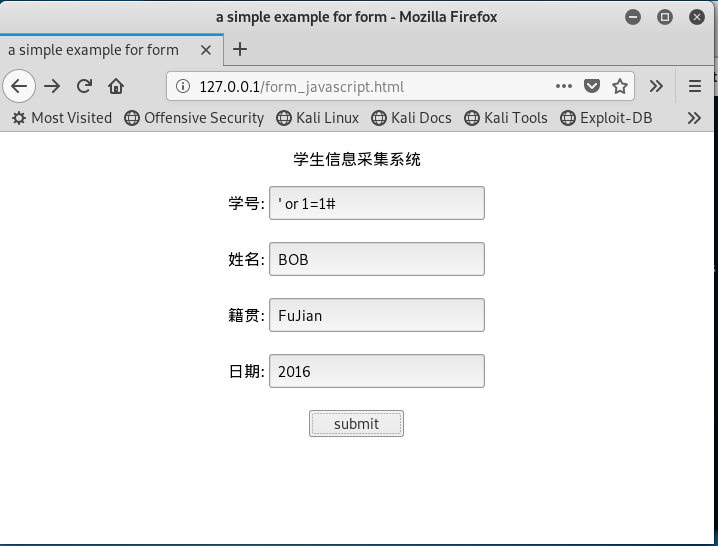
- 在浏览器输入
http://127.0.0.1/form_javascript.html访问学生信息管理系统,输入信息在“学号”、“姓名”、“籍贯”、“日期”中任意一个输入' or 1=1#其他框全部有内容(随意填都可以),可访问成功


XSS攻击
-
将一张图片放在
/var/www/html目录下,命名为1.jpg -
在浏览器输入
http://127.0.0.1/form_javascript.html访问学生信息管理系统 -
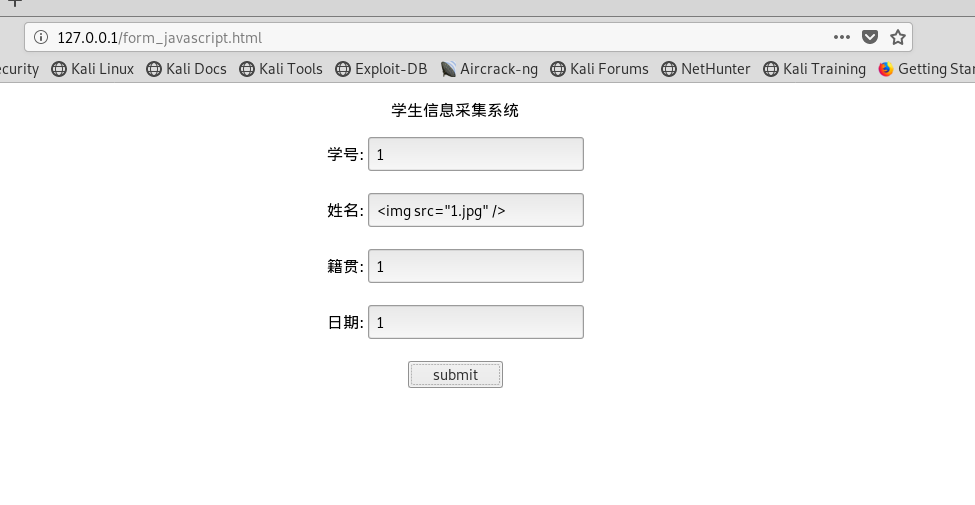
在"姓名"输入框中输入
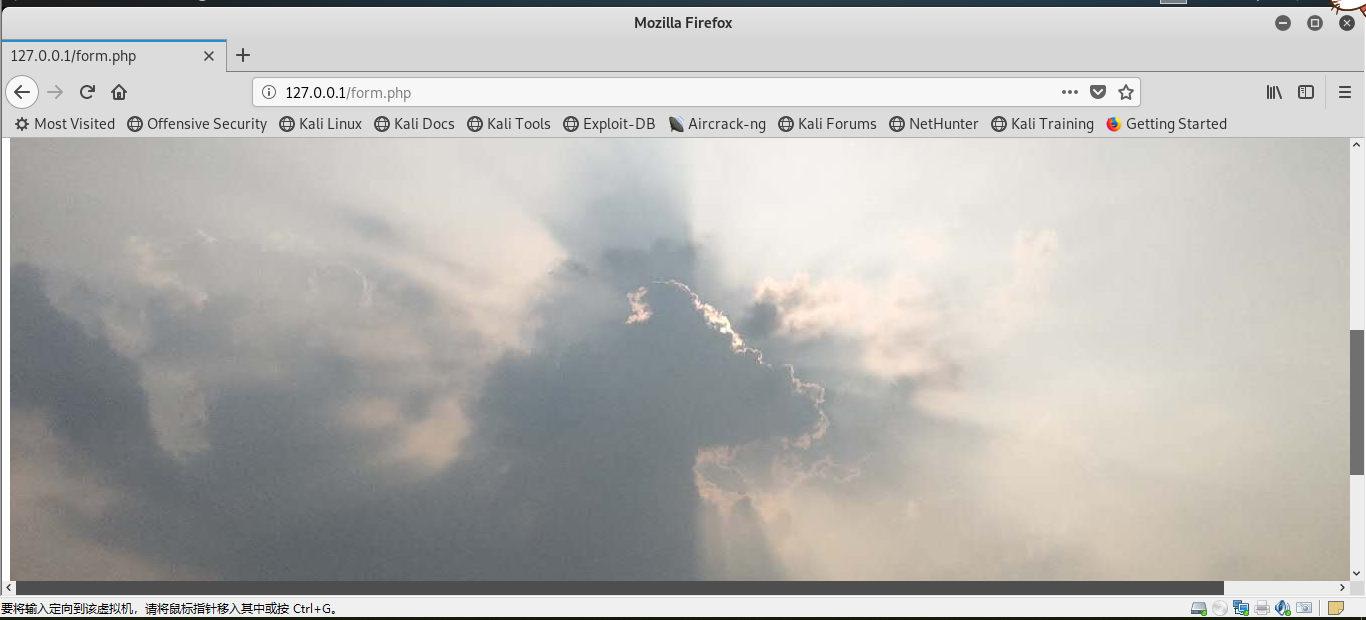
<img src="1.jpg" />其他随意输入,就可以读取到图片


-
也可以通过改代码中的
echo实现在不同框输入<img src="1.jpg" />也可以读取到图片

实验总结及问题回答
- 什么是表单
前面相关知识点总结中做了详细讲解
- 浏览器可以解析运行什么语言
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言
- WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言
实验中遇到的问题及解决方法
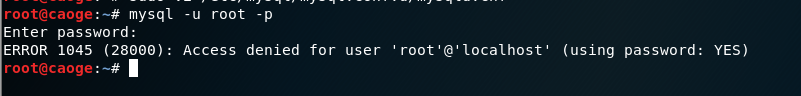
1.更改完服务器密码之后,重新登录服务器,遇到如下图所示问题

自我猜测可能遇到这一个问题的原因,首先肯定是与密码有关系,我在更改密码时输入指令UPDATE user SET password=root WHERE user='root'这个错误的指令导致密码为空,所以一直无法登录上去,正确修改密码的指令应该为UPDATE user SET password=PASSWORD("root") WHERE user='root'
解决方法(参考博客)
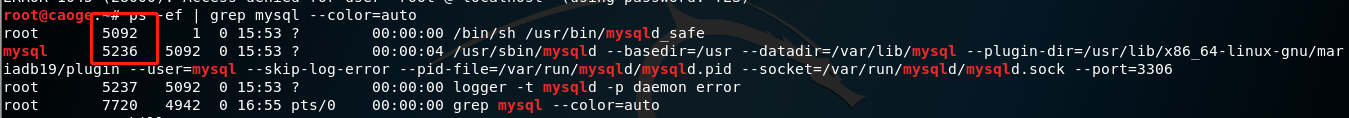
- 首先把所有mysql的进程给杀掉
ps -ef | grep mysql --color=auto

kill -9 5092、kill -9 5236- 用安全模式进到mysql
mysqld_safe --user=mysql --skip-grant-tables --skip-networking & - 更改root用户密码
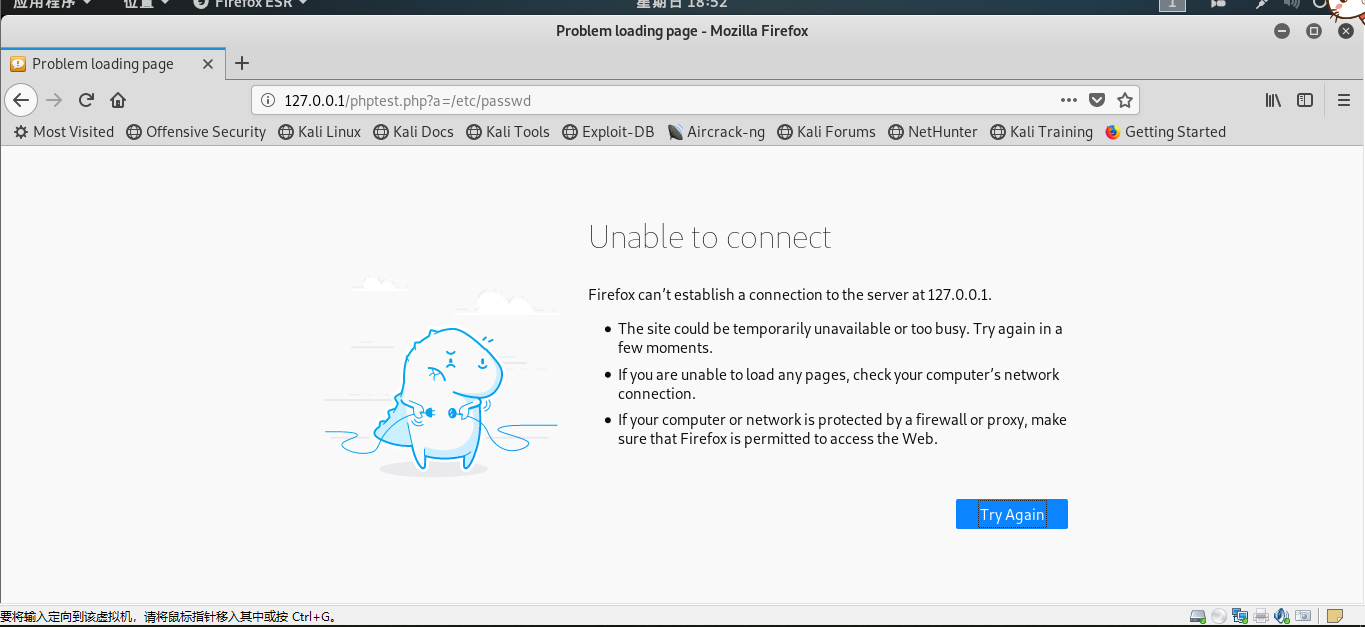
2.在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd无法访问网页